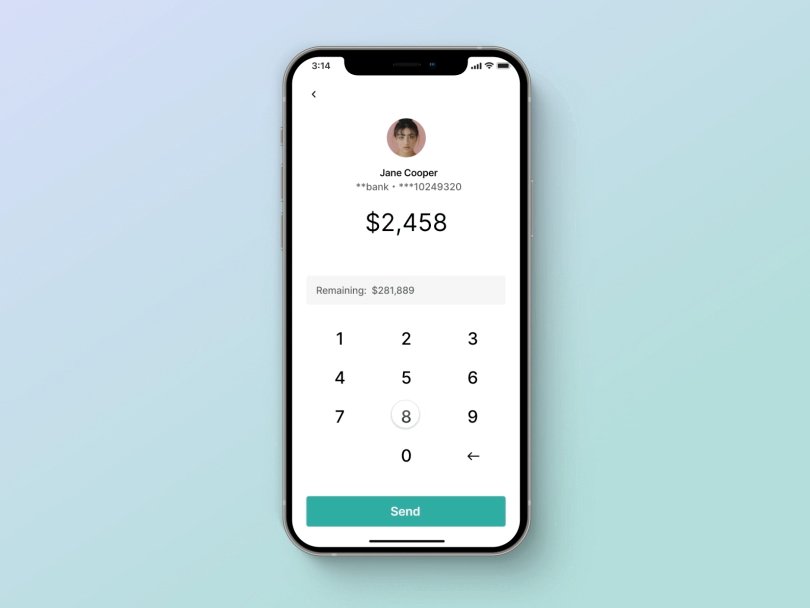
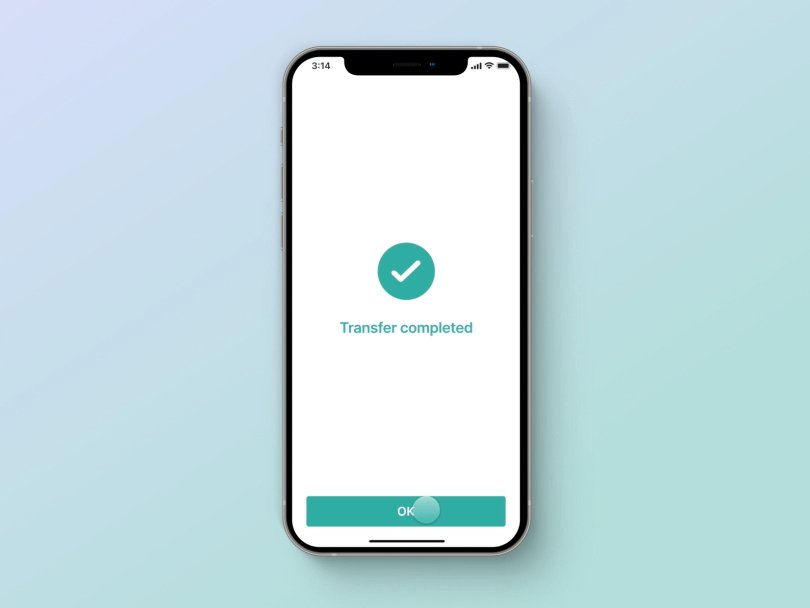
ProtoPie is a powerful, no-code digital prototyping tool, that enables you to create interactive, realistic prototypes that work like the actual digital product. Essential for user testing and stakeholders to experience your designs first-hand.
The value of High Fidelity Prototyping
High-fidelity prototypes are more advanced, with their aesthetics and functions far closer to that of the final product. You’ll typically create high-fidelity prototypes further along in the process once a team has a firm grasp of what they want the finished product to embody, using a tool like ProtoPie to help you bring your vision to life. High-fidelity prototypes are generally used for usability testing with real users or to get final design approval from stakeholders.

The key benefits of high-fidelity prototypes are that they provide greater insight into what the end product will look like. They are instrumental in testing and validating individual design decisions, and are great to get buy-in from clients and stakeholders.
Use high-fidelity prototypes when you:
- Want to start development before you decide on the “final” design;
- Have a lo-fi that is tested and acceptable;
- Want to take your lo-fi prototype to the next level;
- Want to pitch the idea to a non-technical audience.
Try ProtoPie for free with their 30-day trial.
Test ProtoPie prototypes
We are proud to announce that our integration with ProtoPie is officially available!
Useberry enables you to test prototypes that you’ve created on ProtoPie, capture actionable feedback, and eliminate guesswork. Get valuable insights and learn what works well for your users before delivering your product.

Let’s start, shall we?
- Open the prototype that you want to test in ProtoPie Cloud.
- Make sure that anyone with the link can view your prototype. Learn more about access settings.
- Click on Share Pie and copy the link.
- Use this link to add a new prototype to your Useberry workspace.
- Start testing! ✌️
TL;DR

More about user testing with Useberry is available in our documentation.
Feel free to contact us!
We’d love to know your experience with Useberry and we will be excited to hear your thoughts and ideas.