Would you like to understand how users behave on your website and empathize with their needs? Are you looking for ways to optimize interactions and increase conversions? Or even identify problems that might not have been expected?
You can run remote website usability tests and get a robust combination of qualitative and quantitative data to ensure that users can engage with your website without encountering difficulties. In this article, you’ll learn all you need to know about website usability testing and how to get started with Useberry to create an easy-to-use website that meets customer expectations.
What is website usability testing?
Website usability testing is a research method whereby a company or individual can evaluate how easy their website is to use. Study sessions involve giving tasks to users and observing how they complete them. This can be done easily remotely, using user testing software. These sessions help to identify any areas of confusion or frustration that users may experience when trying to use the site.
With website usability testing you can:
- Collect data about how people get to a page and where they go from a page
- Identify how long it takes users to complete a task
- Identify patterns in how visitors engage with your site
- Learn if participants are able to complete a task successfully
You can quickly determine whether a website is usable with actionable insights, such as video recordings and click tracking, that are used by product teams to make the necessary user experience (UX) improvements.
Why is website usability testing important?
The most important thing in any website is the user experience (UX). You always want your users to be able to easily find what they’re looking for and be able to complete their tasks as needed.
It is important because it allows you to identify problems and areas for improvement on your website. By conducting usability tests, you can improve the overall user experience on your site, which can lead to increased traffic and conversion rates (CRO).
With the data collected you can look for patterns and common issues that arose during the tests. Once you have identified areas of improvement, make the necessary changes to your site and then retest to see if the changes had the desired effect. To avoid development costs, improvements can be tested in a prototype solution, before going live.
How to get started: Best practices & Useberry guide
Watch our video where we demonstrate how to create a website usability test with Useberry, using a real-life ecommerce example.
Step 1: Define your goals
Set benchmarks to evaluate user experience by comparing results to your baseline to measure a website’s usability. Benchmarking is an ongoing practice to keep track of business and research objectives when releasing new designs or features and lead product teams to make the right improvements.
Let’s say you want to test an ecommerce website, then you might want to set a benchmark to figure out if at least 70% of users can find where to track their order.
Step 2: Write tasks

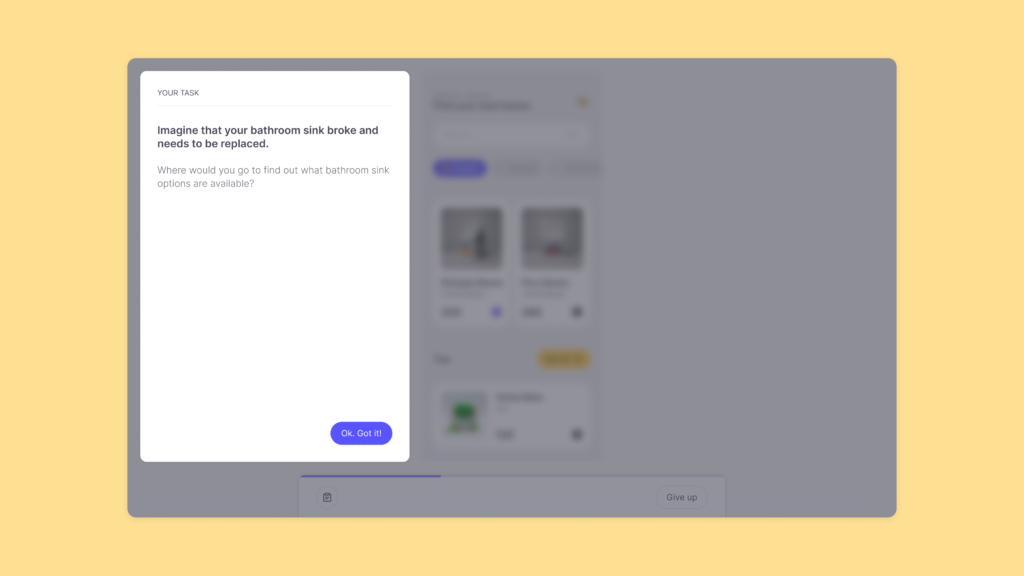
Once you have your specific objectives in mind, write the tasks you want your users to perform on your website by providing context about the actions they will need to take by framing them correctly.
‘Good quantitative tasks are concrete and focused, while good qualitative tasks are open-ended, flexible, and exploratory.’ Nielsen Norman Group explains how to write tasks.
Step 3: Create Test
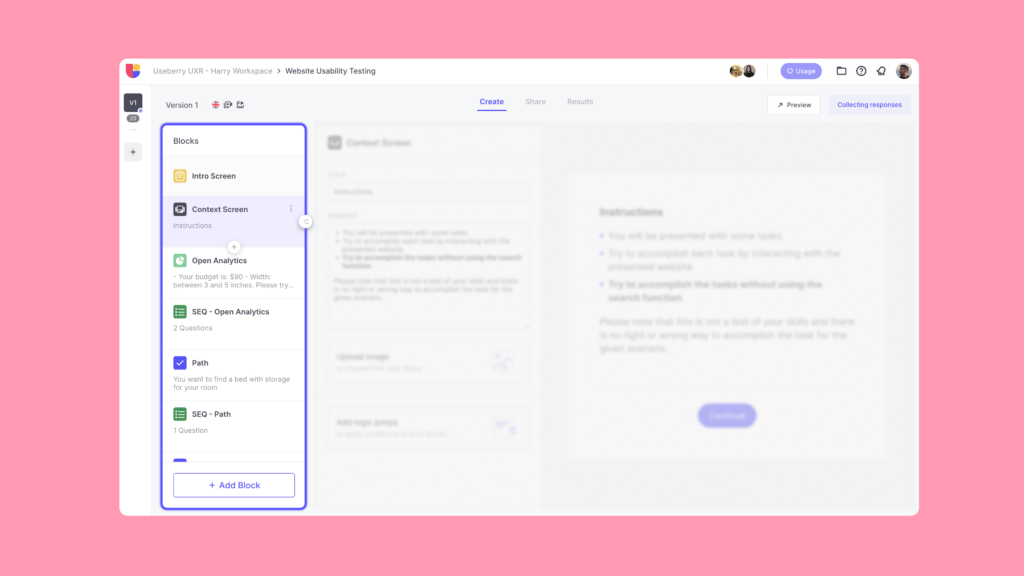
To create your study you can use a combination of Useberry’s research blocks that give you the flexibility you need for a thorough analysis.

With the following blocks you can ask your participants to perform specific tasks to measure the usability of your website.
- Open Analytics: Ask participants to accomplish a task on a website and self report when they think they have completed the task or not.
- Single Task: Ask participants to complete a task on your website and measure completion rates, time on task, direct or indirect paths, skips, drop offs, and misclick rates.
- 5 Second Test: Ask participants to look at a website for a specific time interval (i.e. 5 sec) to measure how quick and well a design communicates a message.
- First Click: Ask participants to accomplish a task. Once the first click is made the test ends.
- Online Surveys: Ask participants to look at a screenshot of your website and answer your questions with Multiple Choice, Opinion Scale, Short Text, Likert Scale, SUS, and Demographics surveys.
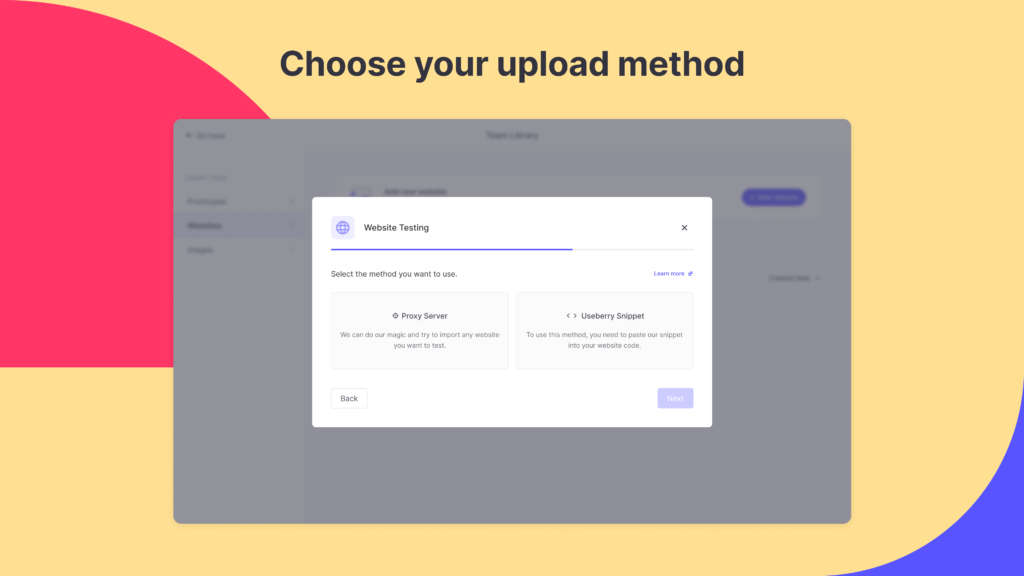
Useberry offers two (2) upload options you can choose from:

- Proxy Server, a method Useberry has implemented to try to import any website. This is great for competition analysis by conducting comparative studies. It is also quick and easy for designers, marketers, researchers, and product owners to instantly start testing without having to add any code to their website, just paste the URL in Useberry and you are good to go.
- Useberry Snippet, captures all the functionalities of your website for secure and credible testing. You will need to add the piece of code into the <BODY> of every webpage.
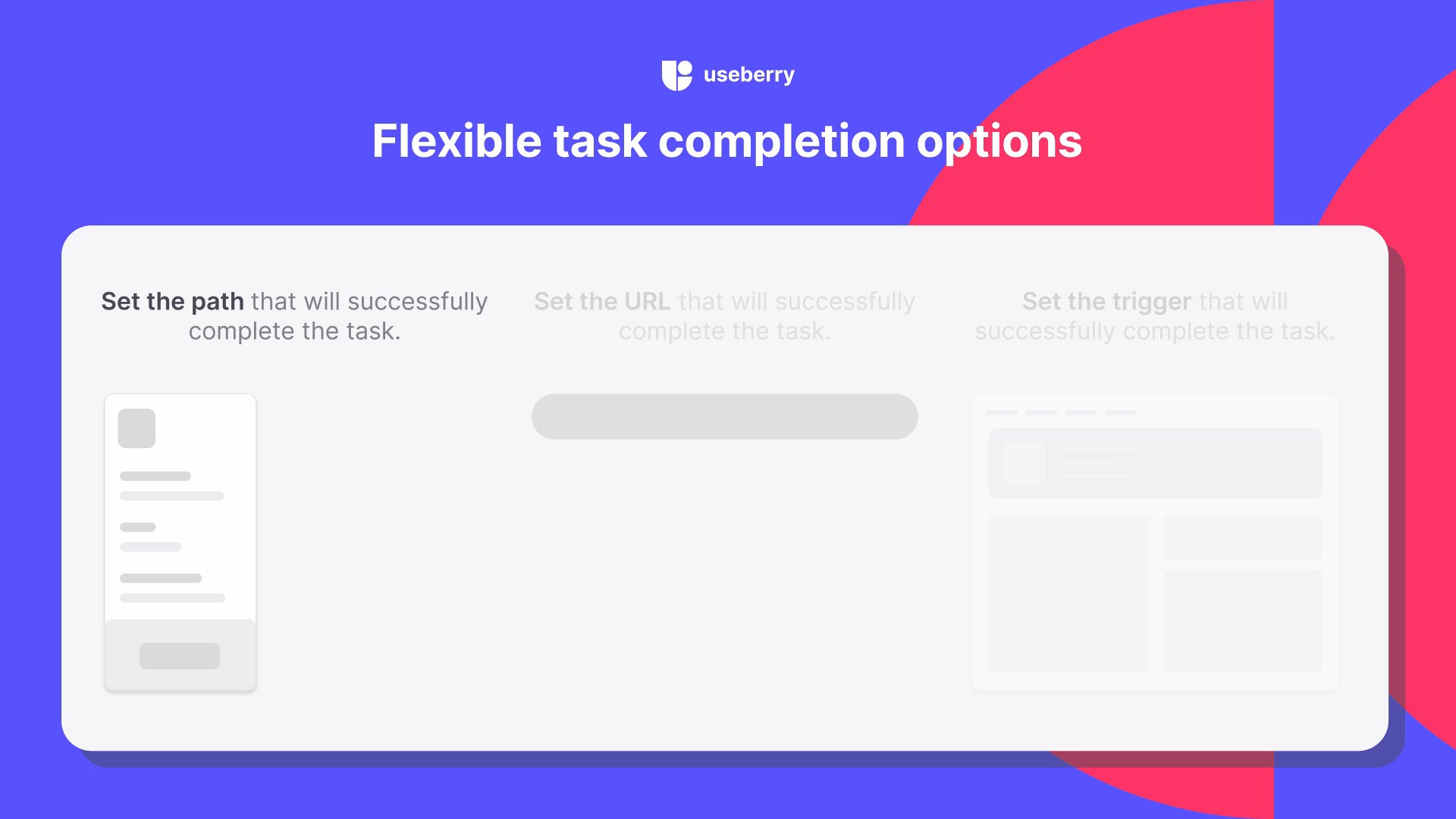
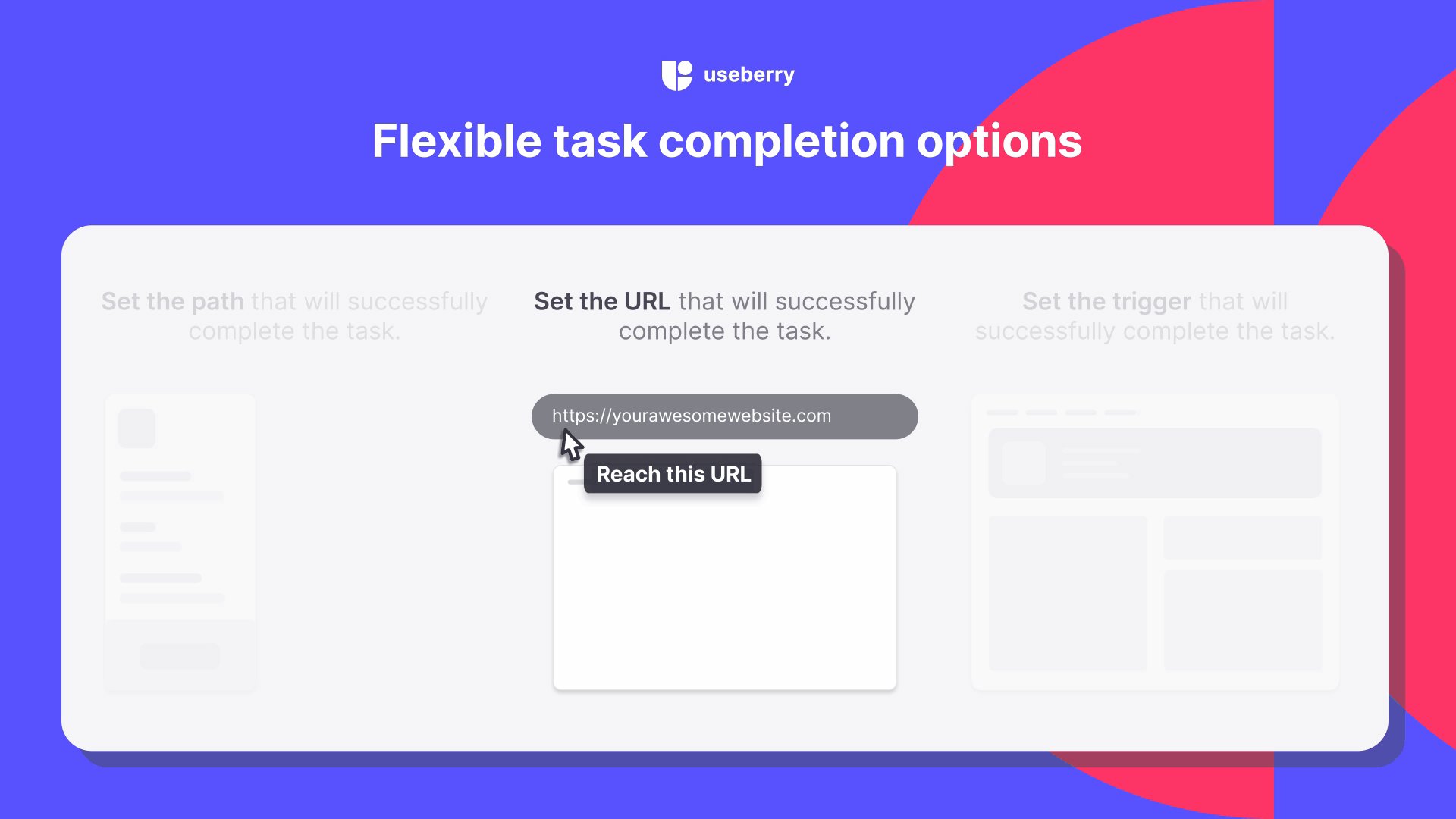
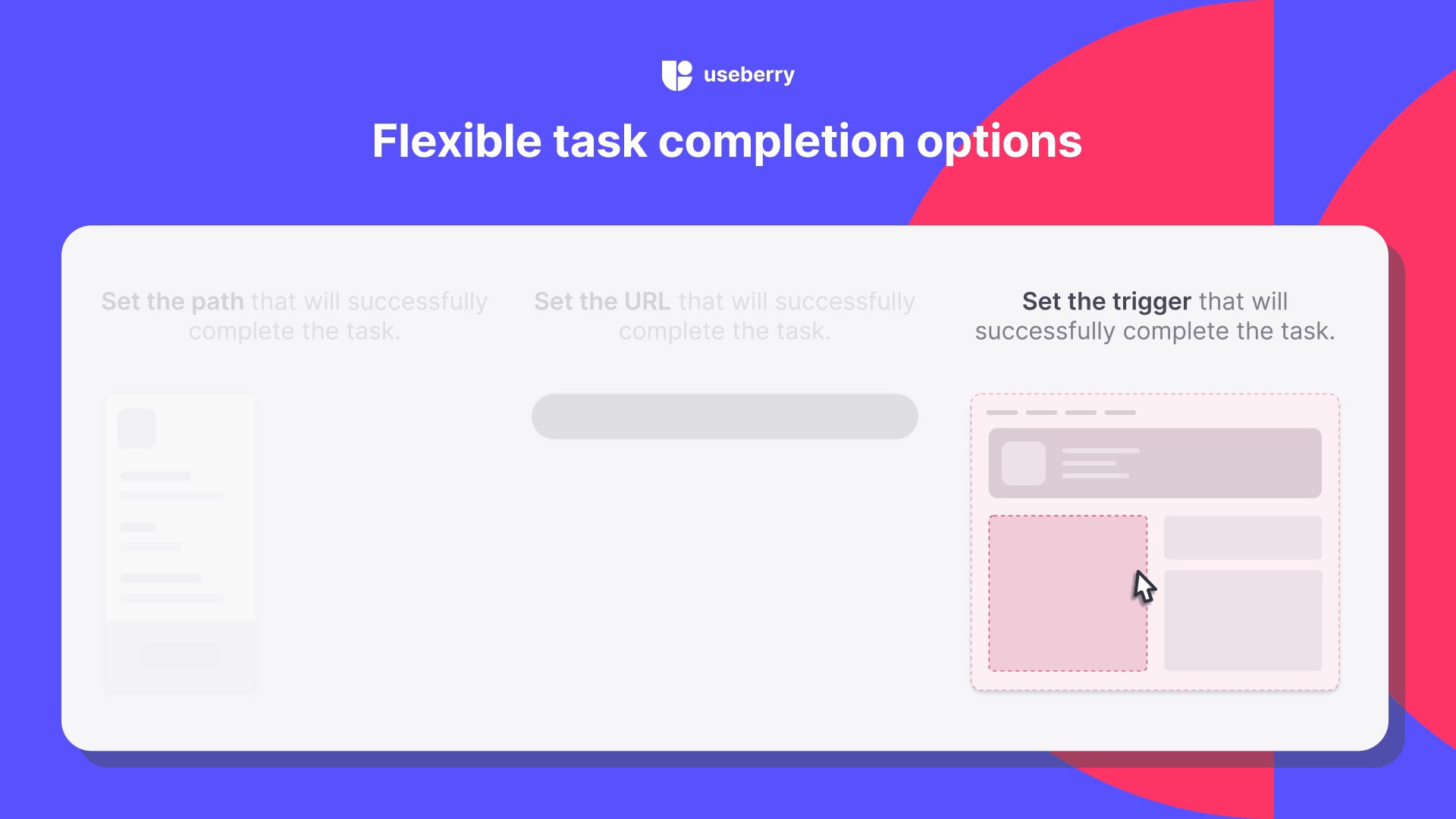
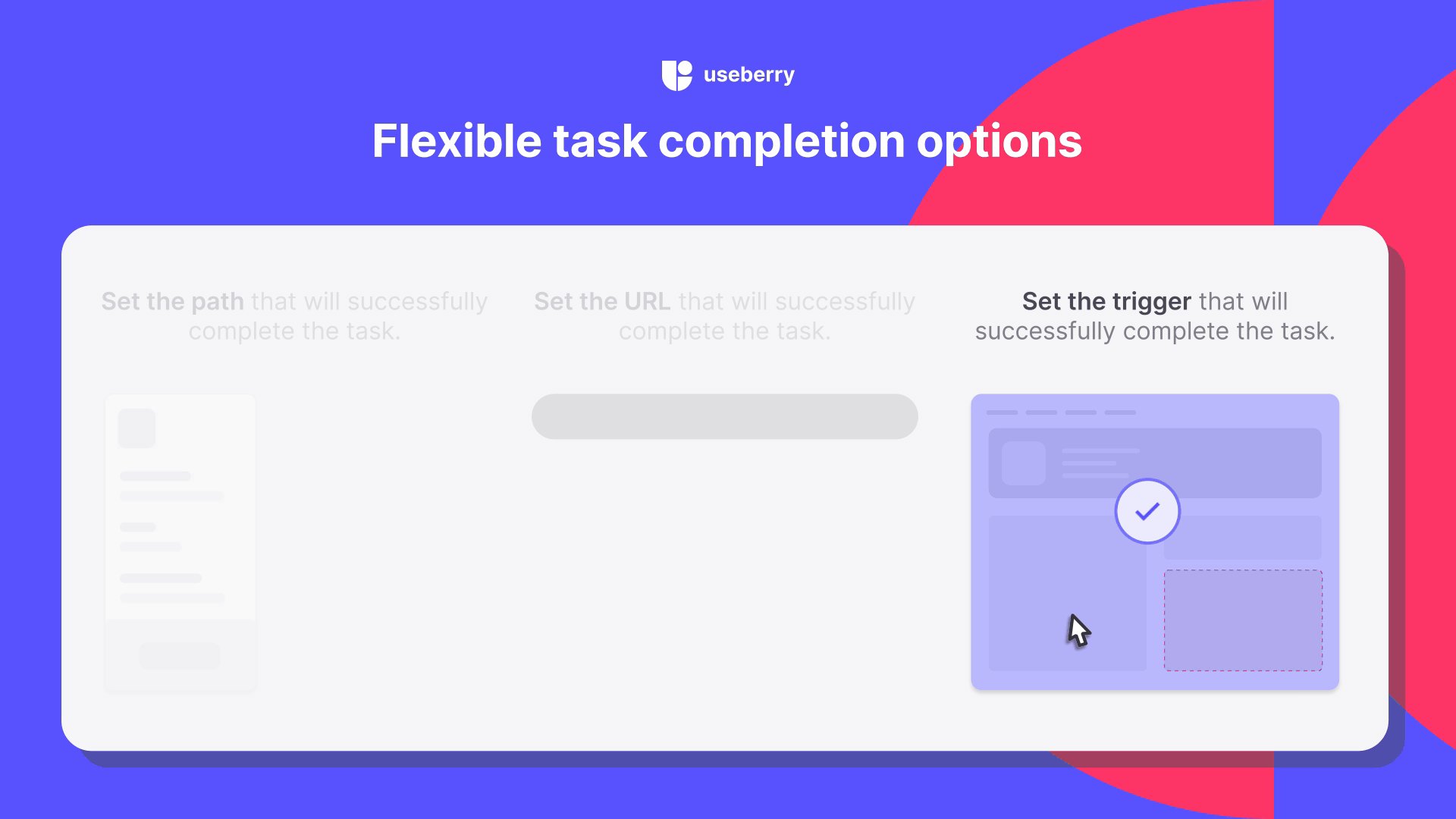
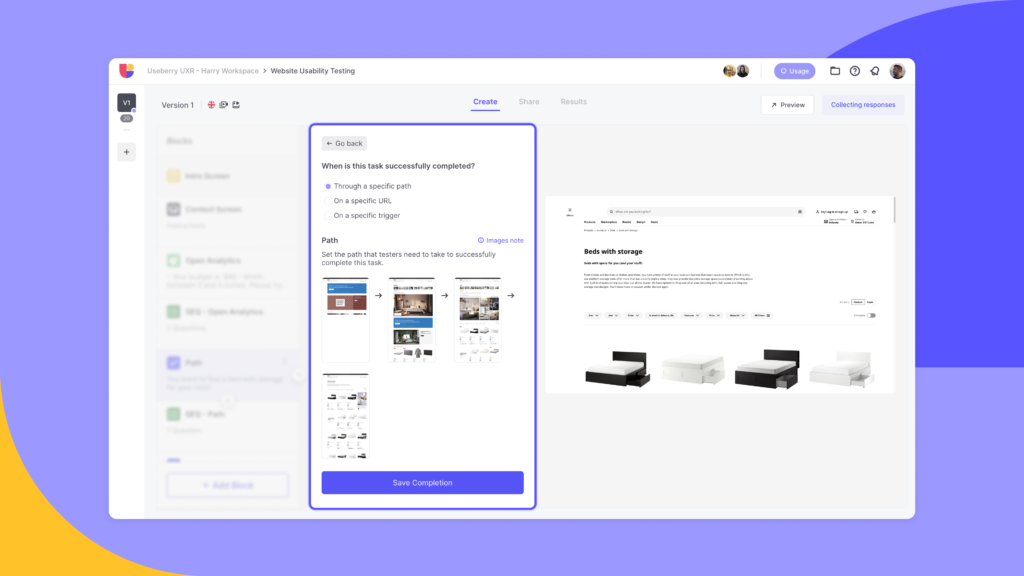
As websites are complex and require flexible task completions, Useberry offers three (3) options to capture if users have completed a task successfully:

- Path – Set the desired path the user needs to follow
- URL – Set the URL the user needs to reach
- Trigger – Set the element the user needs to click or hover over
To use the task completion options add a Single Task block to your project, click on Task Completion, add a website, and choose one of the three options.

Step 4: Recruit & share test
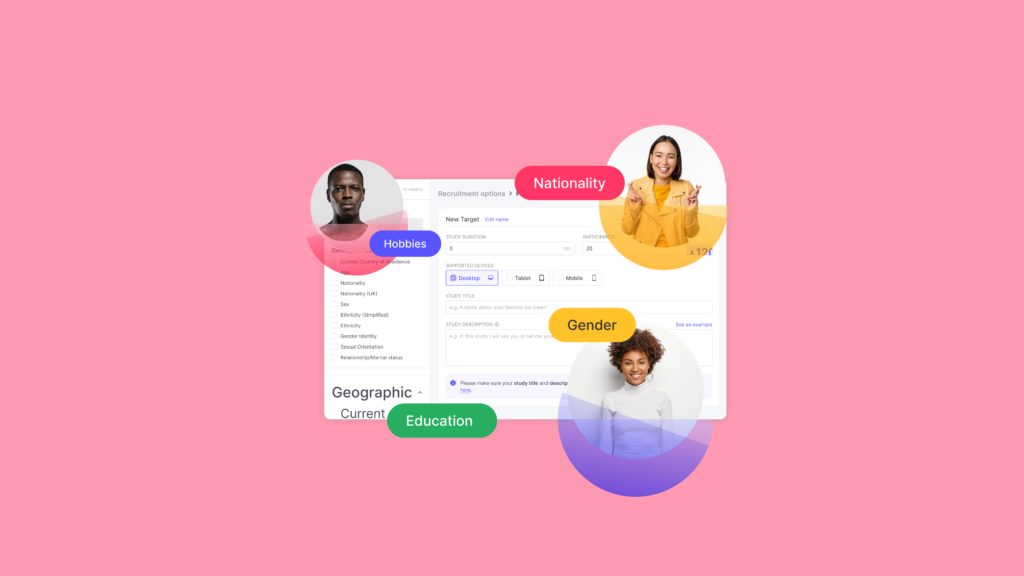
To generate reliable data from your usability tests, it’s essential to identify your target audience. Consider characteristics like age, place of residence, work, and interests of your users. In a related article, Andrew Gordon, Research Consultant at Prolific, explains how to find the perfect research participants in 3 easy steps.

Once you have defined your audience, you can find vetted and verified participants to take part in your test with Useberry’s Participant Pool with over 100 targeting attributes to choose from and start collecting responses instantly. Another option is to share a link of your test to your audience via your own channels, like email and social media.
Step 5: Analyze results

Once participants complete the test, you will collect two types of data:
Qualitative (qual) data: Observational insights on user’s perceptions, emotions and opinions, that evaluate the usability of design features.
Quantitative (quant) data: Metrics that indicate task completion rates, time on task, and misclick rates that reveal if the tasks were simple to achieve.
Click Tracking (quant)
Get a graphical representation of every click or tap on your website and analyze which elements of the UI your users engage with and make the right UX improvements.
For an advanced click tracking analysis you can use Interactive Clicks to analyze website performance at a deeper level by visually revealing precise clicks on every component, such as on sliders and drop-down menus.
Session Recordings (qual + quant)
Watch every step of your user’s navigation & interactions, including mouse movement. Capture clicks, taps, and scrolling across multiple pages on desktop and mobile devices.
Video Shoots (qual)
Get qualitative insights by watching your user’s face, voice, and screen. Each team member can watch the sessions on their own time and discover all about their users’ journey.
User Flows (quant)
Get a visualization of the path a user follows from one screen to the next. Discover how your users behave and which screens they’re on when they decide to leave.
Metrics (quant)
Get metrics on how many participants completed a task, time on task, and misclick rates of users who interacted with your product.
Surveys (qual + quant)
Get the answers you need through tailored questions with single and multiple select choices, opinion scales, and open questions.
Give website usability testing a try
Remote website usability testing has the advantage of being quick, affordable, and easy to conduct. Every product team should include it in their workflow as it yields useful, detailed findings that lead to building usable websites. Thanks to website usability testing, you can empathize with your actual users and work more mindfully by keeping them at the center of everything you do.
Ready to start testing your website?
We’d love to know your experience with Useberry and we will be excited to hear your thoughts and ideas.