To empower your website analysis, we released ‘Website Usability Testing’ earlier this year as well as ‘Interactive Clicks’, a ground-breaking click tracking feature to make confident, high-impact decisions.
A website environment is full of movement, interactions, menus, sliders, and you name it. To be certain that your website usability testing studies are backed up with data that matter, we developed Interactive Clicks, which enables you to understand how your users engaged with dynamic elements of your website.
What is Interactive Clicks

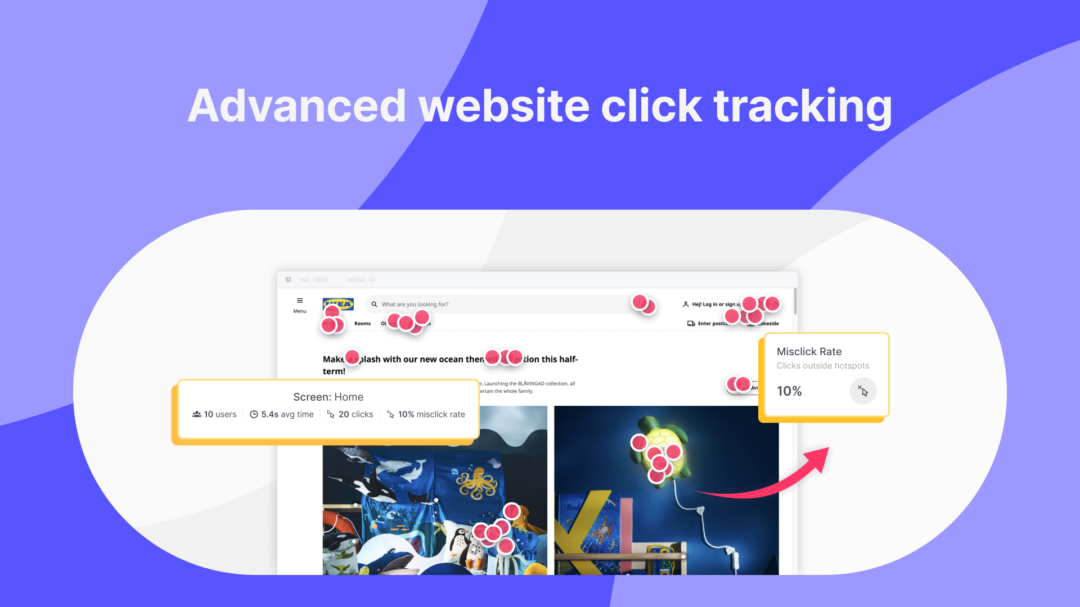
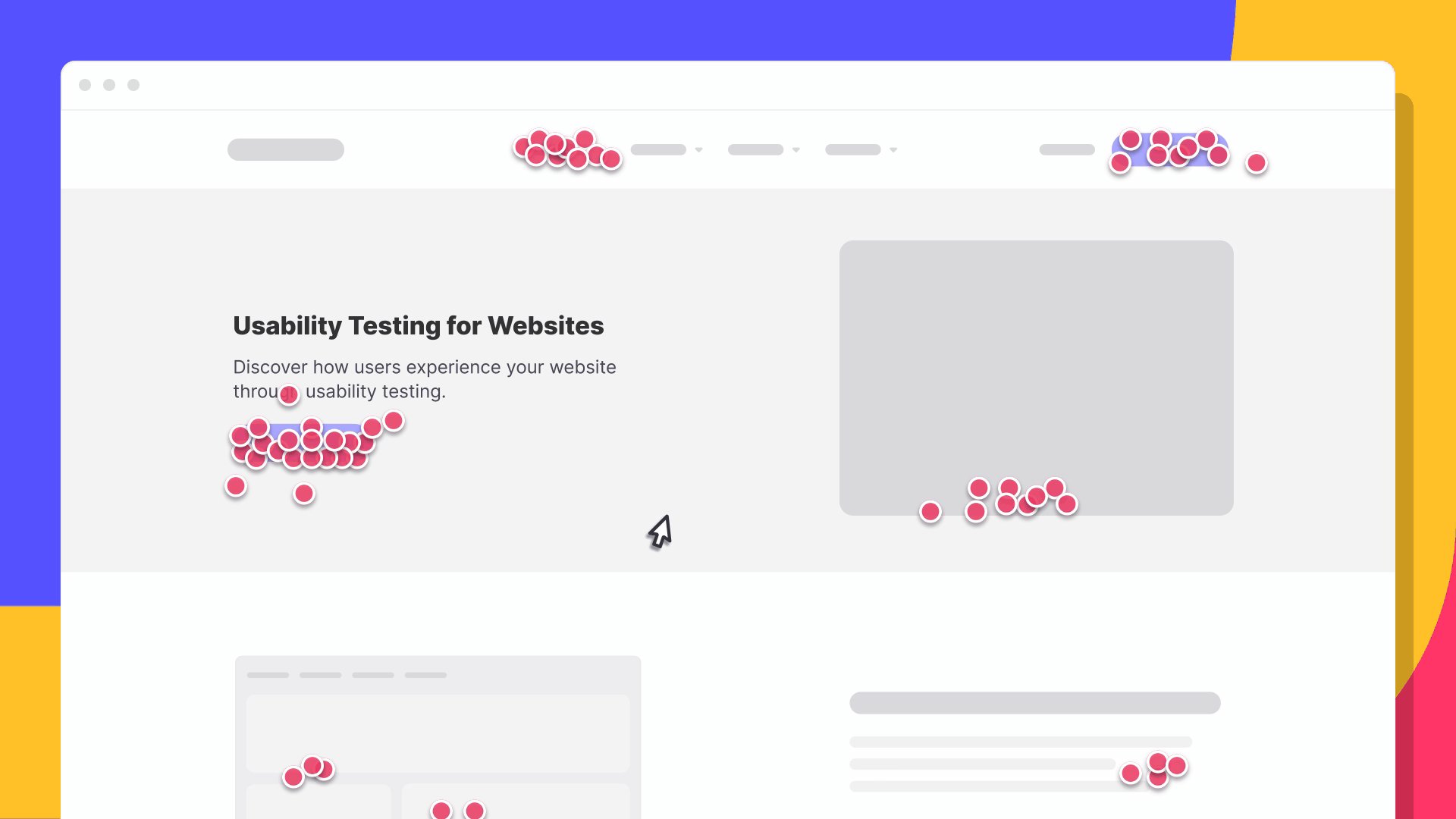
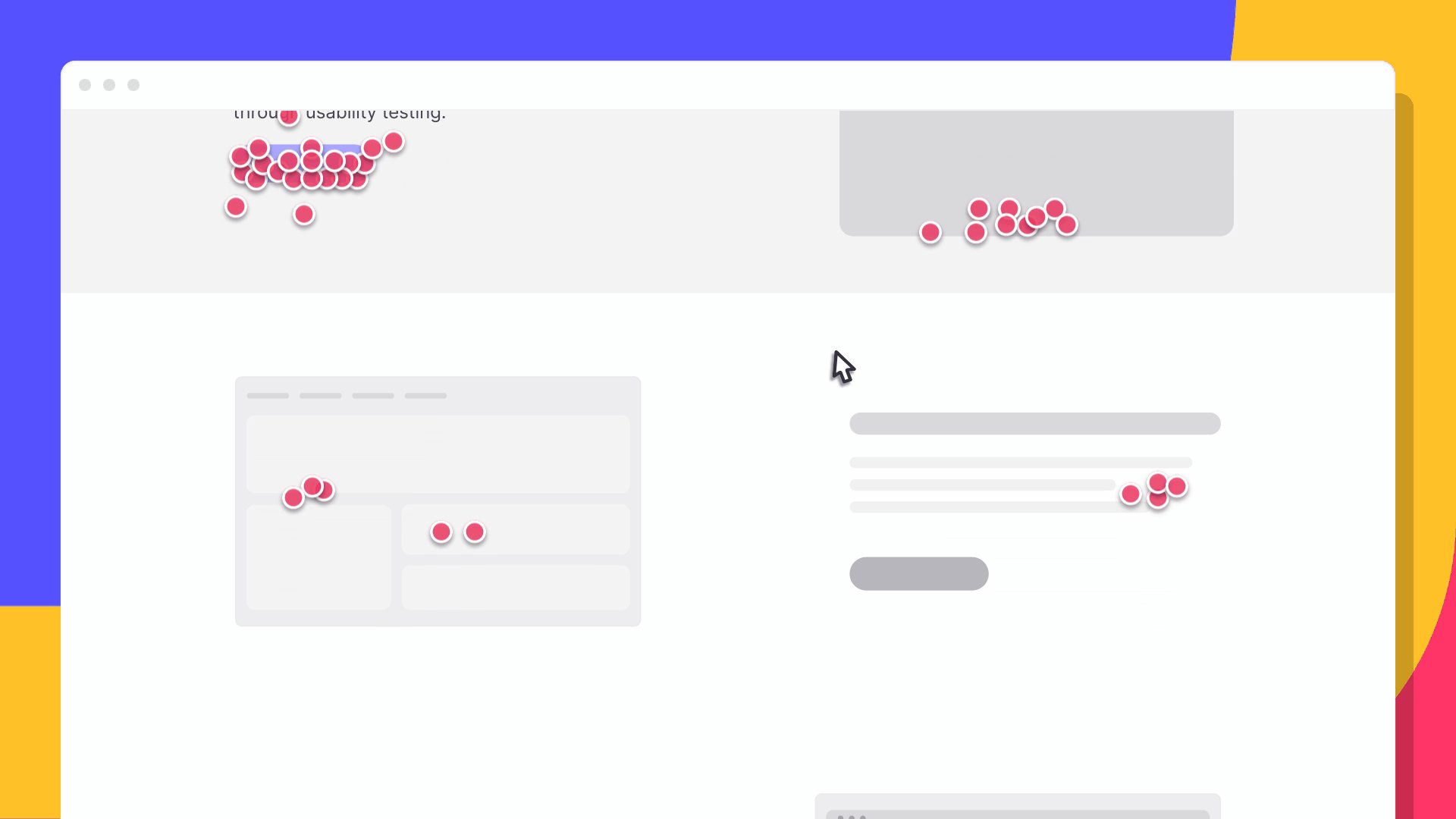
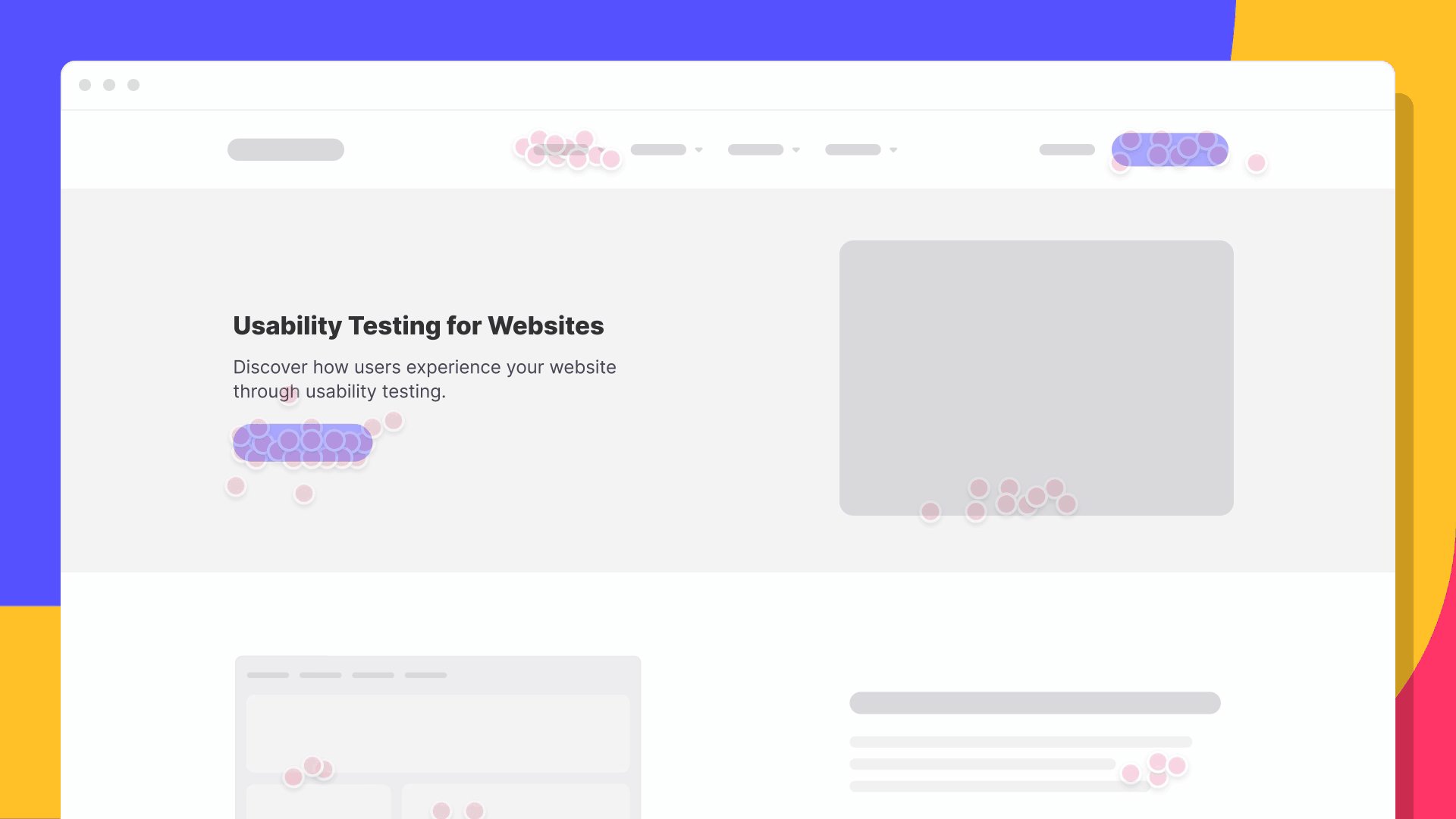
Interactive Clicks is an advanced click-tracking view map that uncovers usability issues from your website and high-fidelity ProtoPie prototypes. With Interactive Clicks you can analyze website performance at a deeper level by visually revealing precise clicks on every component, such as on sliders and drop-down menus.
Product designers, user researchers, website owners, and marketers utilize Interactive Clicks to identify website usage trends and make data-driven changes to raise conversion rates and revenue.
Interactive Clicks metrics
Interactive Clicks provides a unique perspective into a user’s journey to clearly give you actionable insights, with a combination of quantitative and qualitative data.

Number of users
With this metric, you can find out how many users were on a specific screen.
Average time
See the average time users spend on a screen.
Number of clicks
Find out how many clicks were generated on a screen.
Misclick rate
Get a misclick rate of your user’s interaction on a screen.
How to analyze websites with Interactive Clicks
In this video, we showcase a practical example of how Interactive Clicks helps analyze your website.
To provide context for our example:
- We conducted a website usability test and the objective of our research study was to figure out how users found gaming chairs on an e-commerce site.
- The research method we used was the Open Analytics block, which captures a user’s natural navigation flow through the website.
- The task we set for our research participants was: Navigate freely through the website and find a gaming chair you would like to purchase.
3 tips to learn from Interactive Clicks
1. Identify if your users clicked successfully
By setting tasks to determine if your users converted, navigated, or interacted optimally with your website, you can understand where and why they stumble in order to make the right adjustments.
Extra tip: Combine your results with Useberry’s Video Shoots to analyze your user’s face, voice, and screen while conducting usability tasks.
2. Establish benchmarks for user experiences
Better comprehend the effects of your site’s upgrades and improvements by comparing the before and after of your user’s experience for future benchmark referencing.
3. Pinpoint content trends on any website
Interactive Clicks will guide you through your user’s favorite content so that you can recognize and cater to your customer’s interests.
Conclusion
As they indicate a high level of engagement and real desires, clicks are undoubtedly one of the most significant interactions users have with your website. But on their own, they don’t completely paint the whole picture. Did it take the user a long time to convert? Did the page meet their expectations? As they serve as a hint to further investigation, try out Useberry’s holistic research methods to understand your user’s behavior.
Ready to find out how users behave on your website?
We’d love to know about your experience with Useberry and we will be excited to hear your thoughts and ideas.