⚠️This article is outdated
This blog post covers our old Figma plugin, which helped designers import their work into Useberry for testing. While it got the job done back in the day, things have come a long way since then!
We now offer a full Figma integration built right into the Useberry platform. No plugins or extra steps necessary! Just select your Figma prototype, hit import, and you’re ready to test with real users in minutes. If you landed here looking for a way to test Figma prototypes, skip the plugin and check out our Figma integration instead.
Amazing news.
We are excited to announce that the new version of our plugin for Figma is finally here!
The Useberry plugin for Figma is out and aspires to radically improve your product development process.
In a nutshell, our native integration in Figma gives you complete freedom to utilize user testing to the max straight into your Figma designs while having your team (teammates, managers, collaborators) make live changes.
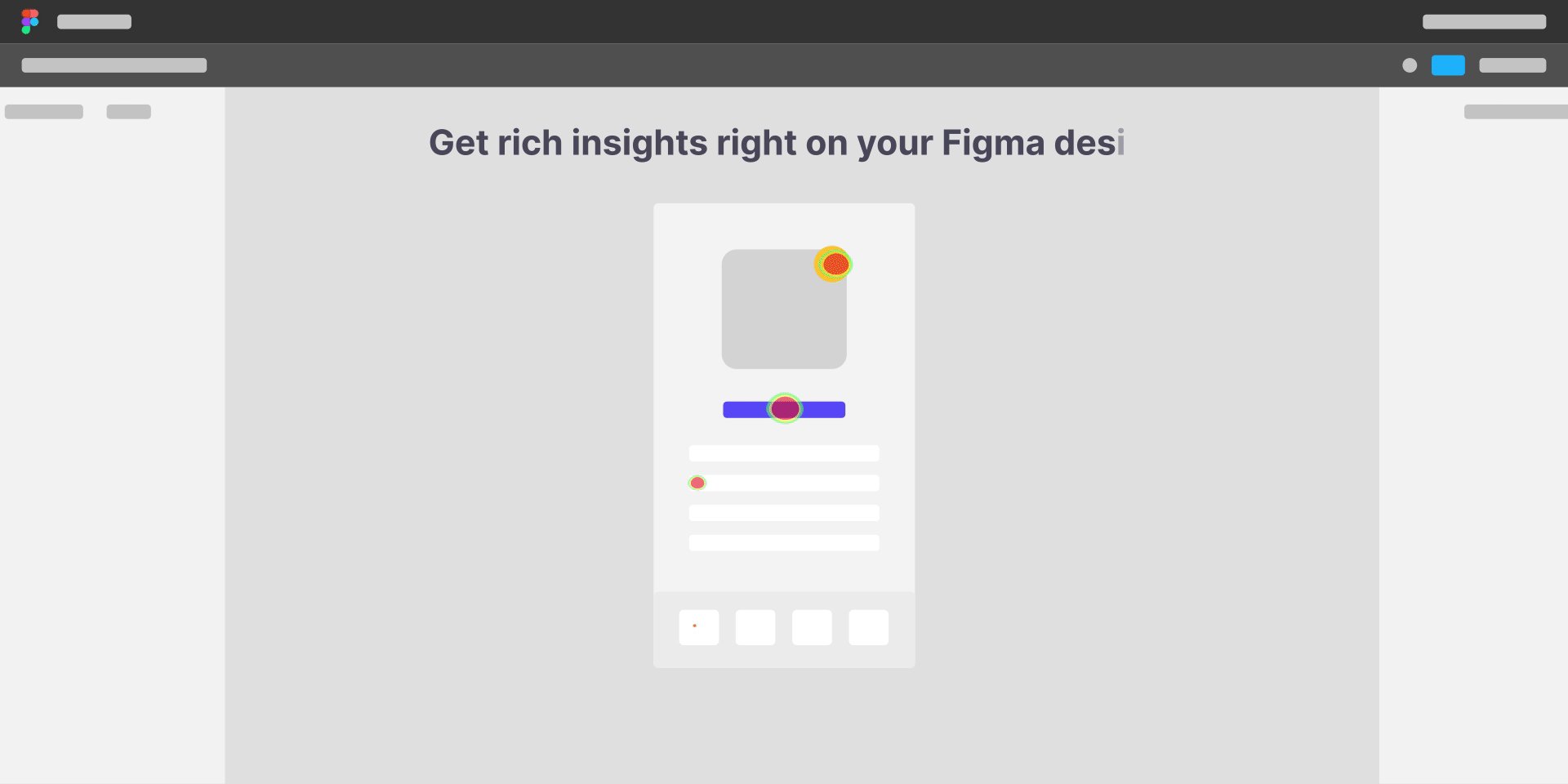
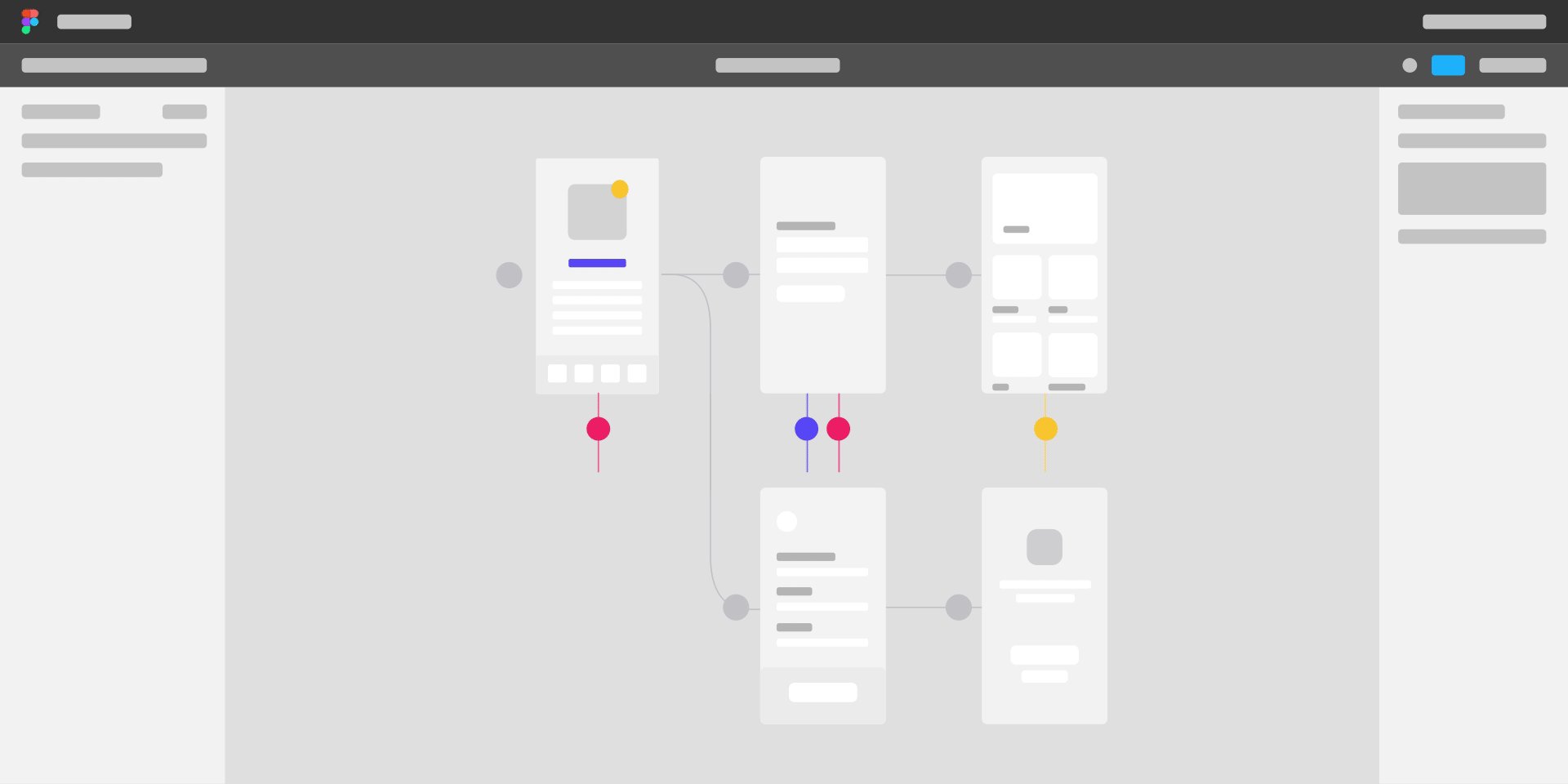
A quick peek into what the Useberry plugin can do.

- Having heatmaps (generated from your results) graphically represented in your design without leaving your workspace.
- Having user flows beautifully shown in your designs.
- 5 different types of tests.
- Other extras you are gonna love.
Feel free to contact us!
We’d love to know your experience with Useberry and we will be excited to hear your thoughts and ideas.




