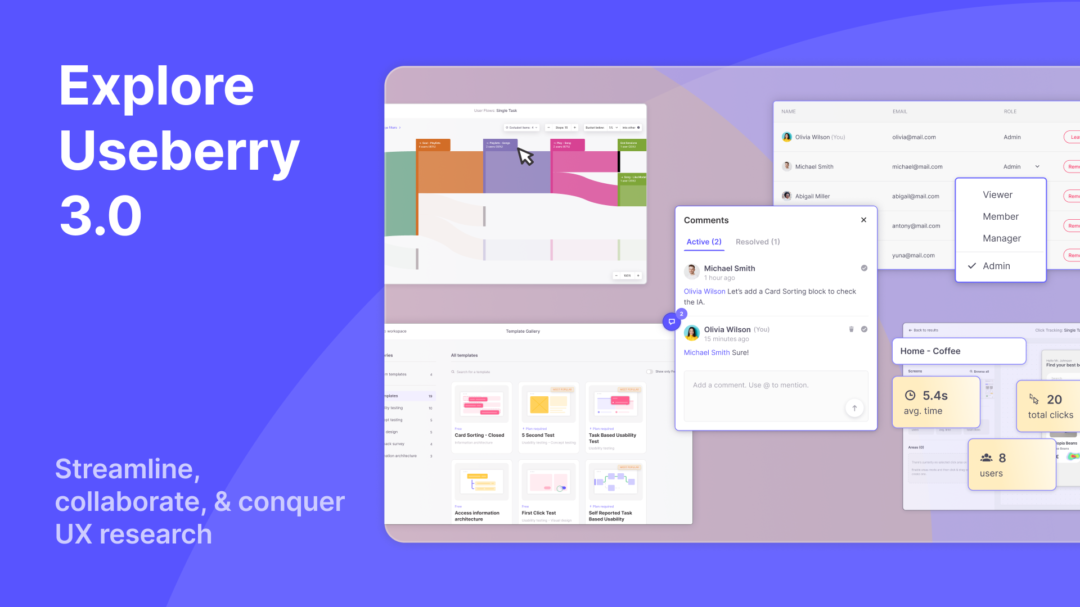
The world of user experience (UX) research is continuously evolving, with new tools and methodologies emerging to provide better insights and facilitate collaborative work. As UX researchers and designers, we’re always seeking to simplify our processes, and that’s why we’re thrilled to introduce Useberry 3.0 – our revamped, one-stop platform dedicated to refining your UX research workflow.
The third iteration of Useberry brings an enhanced focus on simplicity, intuitiveness, adaptability, and collaboration. Through significant improvements, we’ve made our platform easier for product designers, UX researchers, product managers, and their teams to conduct research and engage in productive collaboration. With its highly collaborative features, multiple team members can work together on research projects in real-time, increasing efficiency and ensuring that everyone is on the same page.
This article explores these new features in detail, demonstrating how Useberry 3.0 can be your ultimate tool to boost UX research success.
Collaboration – Streamlining Teamwork and Project Management
Collaboration is the bedrock of any successful project, more so in the UX research space where multiple minds and skill sets come together to shape user experiences. Recognizing this critical need, Useberry 3.0 leaps forward, integrating advanced features that place collaboration at the heart of its functionalities. The focus on enhancing collaboration creates an environment that supports efficient project management and seamless teamwork, which ultimately enables organizations to deliver user-experience research projects that are consistently successful.
Team Roles
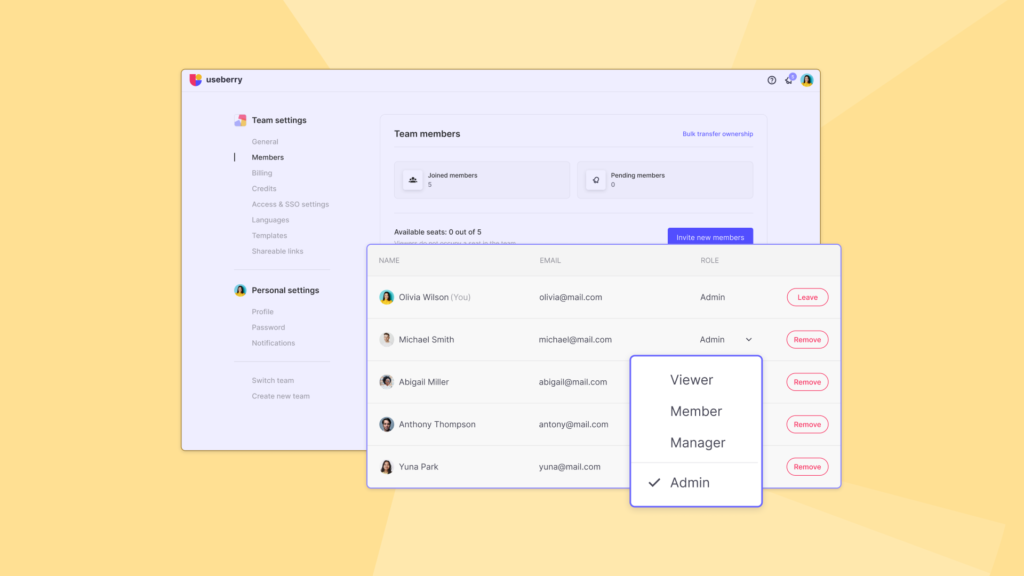
Recognizing the diversity within a team, Useberry 3.0 introduces a structure that caters to different roles within a group – Admins, Managers, Members, and Viewers, each with distinct access levels and responsibilities. Each team can accommodate up to 20 members (seats) with varying roles. This approach allows each team member to contribute their unique expertise to the overall UX research process, fostering efficient collaboration and project management.

- Admins: Admins are team members with full access and responsibility for the overall team’s management. They can manage billing options, purchase credits, and upgrade or downgrade the team as necessary.
- Managers: Managers are responsible for organizing the team by inviting and managing member roles. They can also create, and manage workspaces and set up the SSO authentication.
- Members: Members are the core workforce, with permission to create projects and launch studies. They can join public workspaces, as well as private ones, provided they have received an invitation.
- Viewers: Viewers can access the “Results” page of any accessible project, providing them with the necessary insights without occupying a team seat.
By clearly defining these roles, Useberry ensures each team member has a specific purpose and function. This feature aids in organizing the team better, allocating resources optimally, reducing confusion, and promoting accountability.
Single Sign-On (SSO)
At Useberry, we value user convenience and security. To achieve this, we’ve integrated Single Sign-On (SSO) into our systems—an authentication method that allows users to access various platforms, services, or systems using just one set of login credentials. With SSO, users need not juggle multiple passwords, which not only streamlines the digital experience but also bolsters security. Designed with compatibility in mind, our SSO solution adheres to the SAML 2.0 standard, ensuring seamless interaction with numerous SSO providers like G Suite, Okta, OneLogin, Auth0, and Microsoft Azure Active Directory. This approach allows us to provide a user-friendly, secure, and efficient method of managing your digital access.
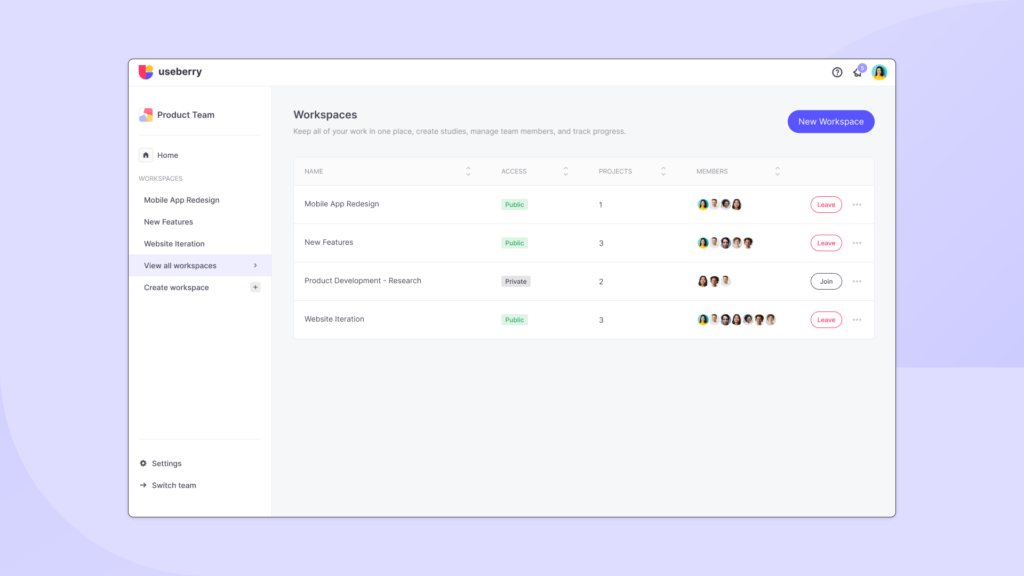
Workspaces

Workspaces serve as unique spaces within a team where projects are housed. The versatility of Useberry 3.0 allows teams to create multiple workspaces, each one potentially dedicated to a particular project or aspect of research. Workspaces can either be public, allowing access to all team members, or private, limiting access to invited members only.
This structure offers a systematic way to organize studies, categorize projects, and maintain a clean and efficient workspace. It not only keeps everything neatly organized but also simplifies the process of accessing, managing, and sharing projects. Private workspaces also offer the advantage of privacy, letting you control access to sensitive or high-priority projects.
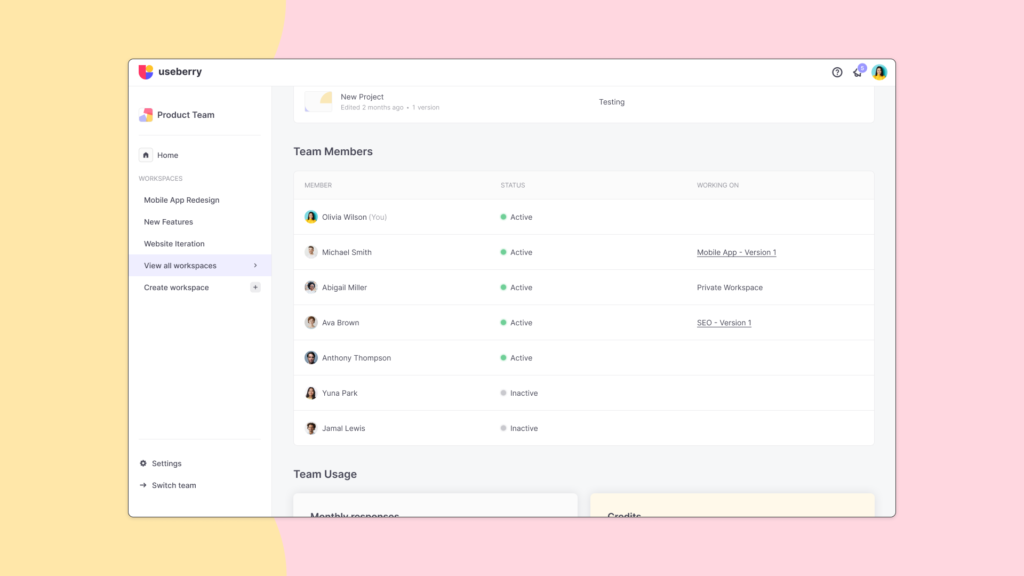
Team Member Status

To further facilitate transparency and collaboration, Useberry allows you to view the status of team members directly from the Home page. The status includes who’s active, inactive, or working on a particular project. The “WORKING ON” column reveals where a member is currently working, providing a bird’s eye view of the team’s progress. This transparency fosters a sense of unity and synchronicity within the team.
Here’s how you can understand the information in the “WORKING ON” column:
- For any team member(s) who has joined a public workspace that you already are a member of, you can check the project they are working on and access it, by clicking on the “WORKING ON” column.
- For any team member(s) who has joined a public workspace that you’re not a member of, you can inspect the project they are working on, but you can’t access it unless you choose to join the workspace yourself.
- For any team member(s) who has joined a private workspace, the “Private Workspace” message will be visible in the “WORKING ON” column, regardless of whether you have joined the workspace.
- For any team member(s) who is not working on a project, a blank message will be shown in the “WORKING ON” column.
Moreover, the “Create” tab lets you inspect the blocks a team member is working on, adding another layer of insight into the team’s ongoing tasks.
Comments: Fostering Active Collaboration and Effective Communication

In the realm of UX research, effective communication, and active collaboration are vital to ensuring the success of a project. With this understanding, we have introduced an enhanced comments function to promote dynamic interaction among team members.
The comments function is not merely a tool for leaving remarks; it serves as a powerful interactive platform, facilitating real-time dialogue among team members. This feature allows you to add comments, exchange ideas, discuss potential improvements, and provide valuable feedback within the context of your UX project.
A critical feature of the Comments function is its ability to bring specific points to the attention of team members by directly mentioning them in the comment. This can be done by using the “@” symbol followed by the team member’s name. When a member is mentioned, they are instantly notified via email, with the comment and associated project name included in the notification. This real-time alert mechanism ensures that important feedback or suggestions are immediately seen and addressed, fostering efficient collaboration and response.
The Comments function has been strategically positioned in various sections of the platform to facilitate context-specific discussions. These locations include:
- The “Create” tab of each block
Comments added here will revolve around the block creation process, allowing team members to discuss the structure, content, and functionality of each block.
- The “Results” tab within the Overview section of each block
This location allows team members to add comments on the project’s results, fostering an open discussion about the insights derived from the data collected.
- The “Theater” section for each user session
This area is dedicated to discussions centered around individual user sessions, specifically for Session Recordings and Video Shoots. Comments placed here can lead to in-depth discussions about specific user behaviors, deviations, or unique insights that were observed during these sessions.
The introduction of the enhanced comments function in Useberry revolutionizes the way teams communicate, transforming the platform into a vibrant collaborative workspace. By leveraging this feature, UX research teams can communicate more effectively, leading to more comprehensive, impactful, and successful products.
Extending Collaboration with Shareable Results

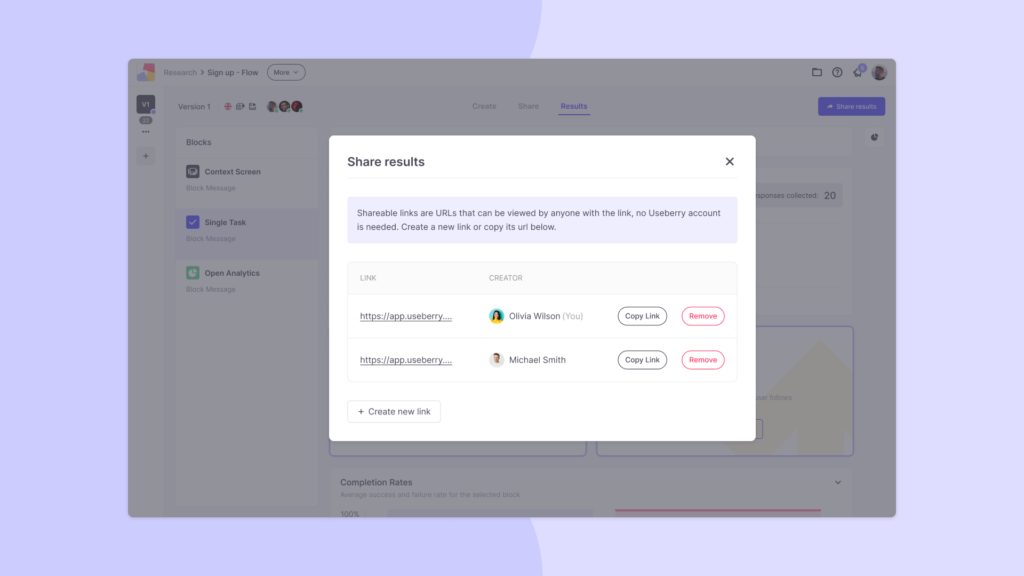
Collaboration and transparency are pivotal in any UX research project. A critical aspect of achieving this is the ability to share findings effortlessly with all stakeholders, including those who might not be part of the immediate team. To address this need, we have incorporated the functionality of shareable result links.
A unique URL can be generated for any project version in Useberry. This link directs the recipient to the results page of the specific project version it was created from, providing them with full access to valuable user insights, including Session Recordings, and Video Shoots associated with the project.
This feature empowers teams to seamlessly share their findings with external stakeholders, such as clients, executives, or other departments, who may not have direct access to the Useberry platform. The ability to share the project’s results directly improves transparency and opens up opportunities for wider collaboration and feedback. Moreover, the shareable link does not require the recipient to have a Useberry account or to log in, thereby ensuring easy and quick access to the results, facilitating prompt decisions and actions based on the shared insights.
As collaborative workspaces are more virtual than ever, this feature is particularly handy, fostering an inclusive environment where everyone involved in a project can view, analyze, and understand the user insights gained through UX research, no matter where they are.
Templates – Enhancing UX Research Capabilities
Ready-made and custom templates are powerful features of Useberry 3.0, designed to elevate your research potential.
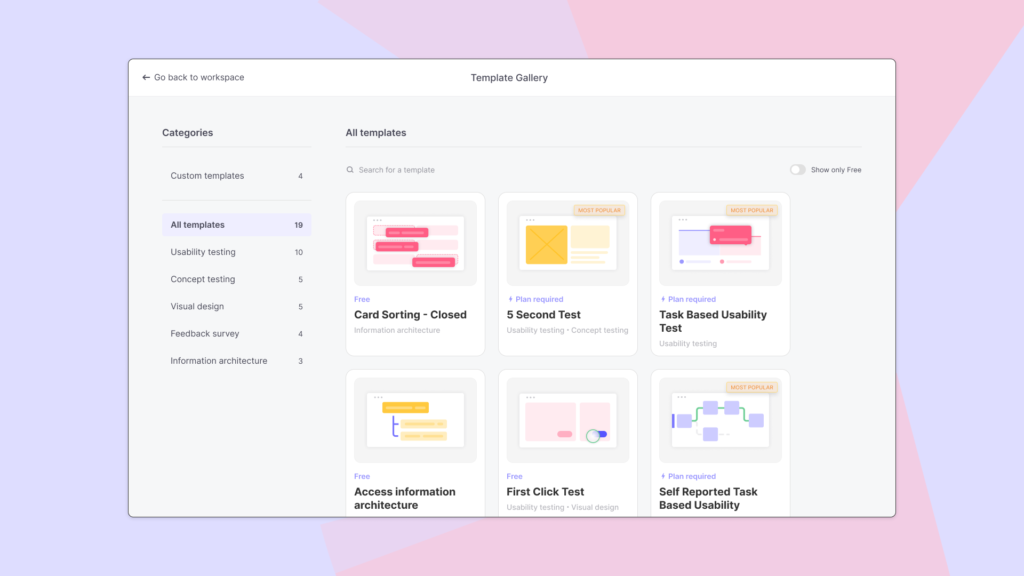
Ready-made Templates

We offer 19 professionally designed UX research templates to boost your studies and streamline your workflow. These templates have been crafted by experts in the field, encapsulating their extensive knowledge and experience into usable tools ready for you to apply directly to your projects.
The templates span across several types of UX research, providing a diverse selection to accommodate a range of research requirements. These categories include:
- Quantitative Tests
These templates are geared towards collecting data that can be measured and analyzed statistically. They will help you understand the “what” and “how much” aspects of user behavior.
- Qualitative Tests
Templates under this category help you gain insights into the “why” and “how” of user behavior. These will provide rich, detailed data about user attitudes, motivations, and experiences.
- Usability Tests
These templates evaluate how well users can use your product to achieve their intended goals. They focus on the efficiency, effectiveness, and satisfaction of a user’s interaction with your product.
- Information Architecture (IA) Tests
These templates help you to understand how your users think about the information and content on your site or app. They are crucial in organizing and structuring your content in a way that makes sense to your users.
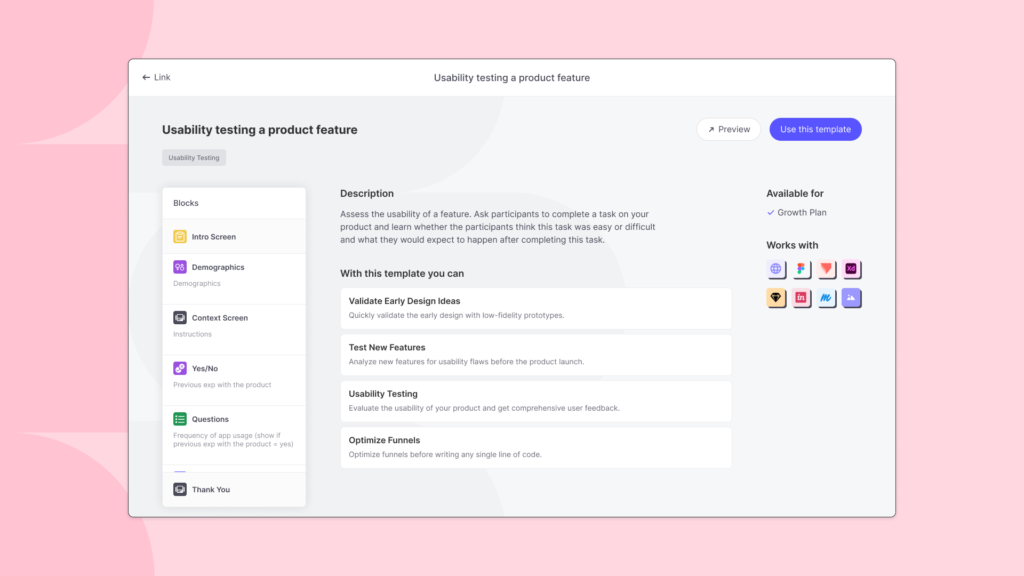
To give you a taste of what these templates look like in action, let’s look at an example: our “Usability testing a product feature” template. This template helps you assess the usability of a specific feature within your product. In using this template, you would ask participants to complete a task using the feature in question. The template then guides you in gathering data about whether the participants found the task easy or difficult to complete, what they expected to happen after completing the task, and how they perceived the overall usability of the feature.

This template suite allows you to focus on analyzing and applying your findings instead of building your research process from scratch.
Custom Templates

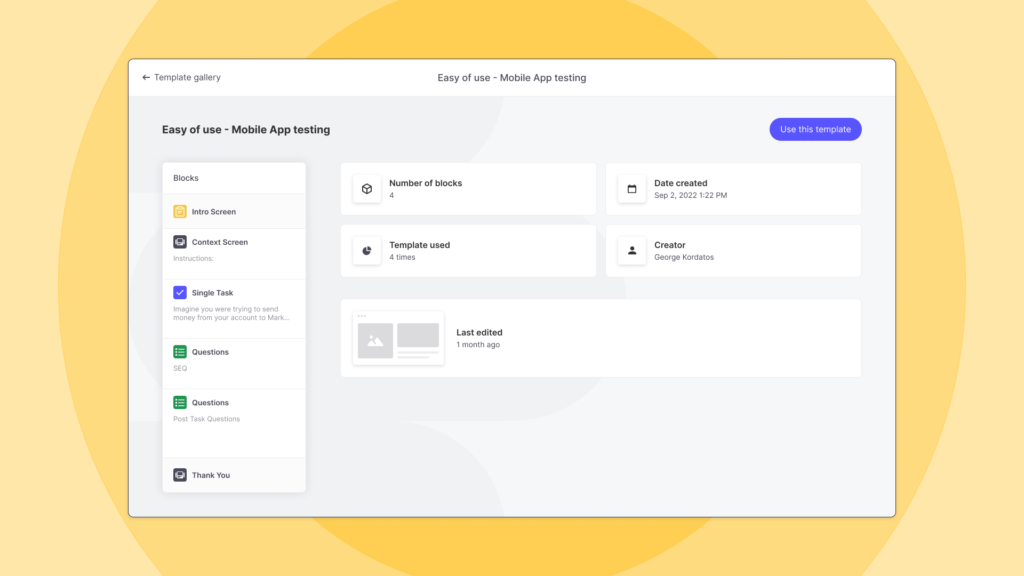
At the core of Useberry’s dedication to facilitating team collaboration, ease, and speed is the introduction of custom templates. This feature provides a unique and powerful method of ensuring consistency in the UX research process across your entire team.
With custom templates, you can save any version of a study as a unique template. Once saved, this template becomes readily available for all team members to use in their research. This means team members can replicate successful study structures without building them from scratch each time. It saves considerable effort and time and fosters a high degree of standardization in your team’s research processes.
For instance, your team may save a study layout that worked well for testing a user interaction as a custom template. Then, any team member working on a similar project may apply this template to use a proven research design.
By leveraging custom templates, your team can increase its efficiency, maintain consistency, and strengthen collaborative efforts in UX research, thereby driving the development of more effective, user-centered designs.
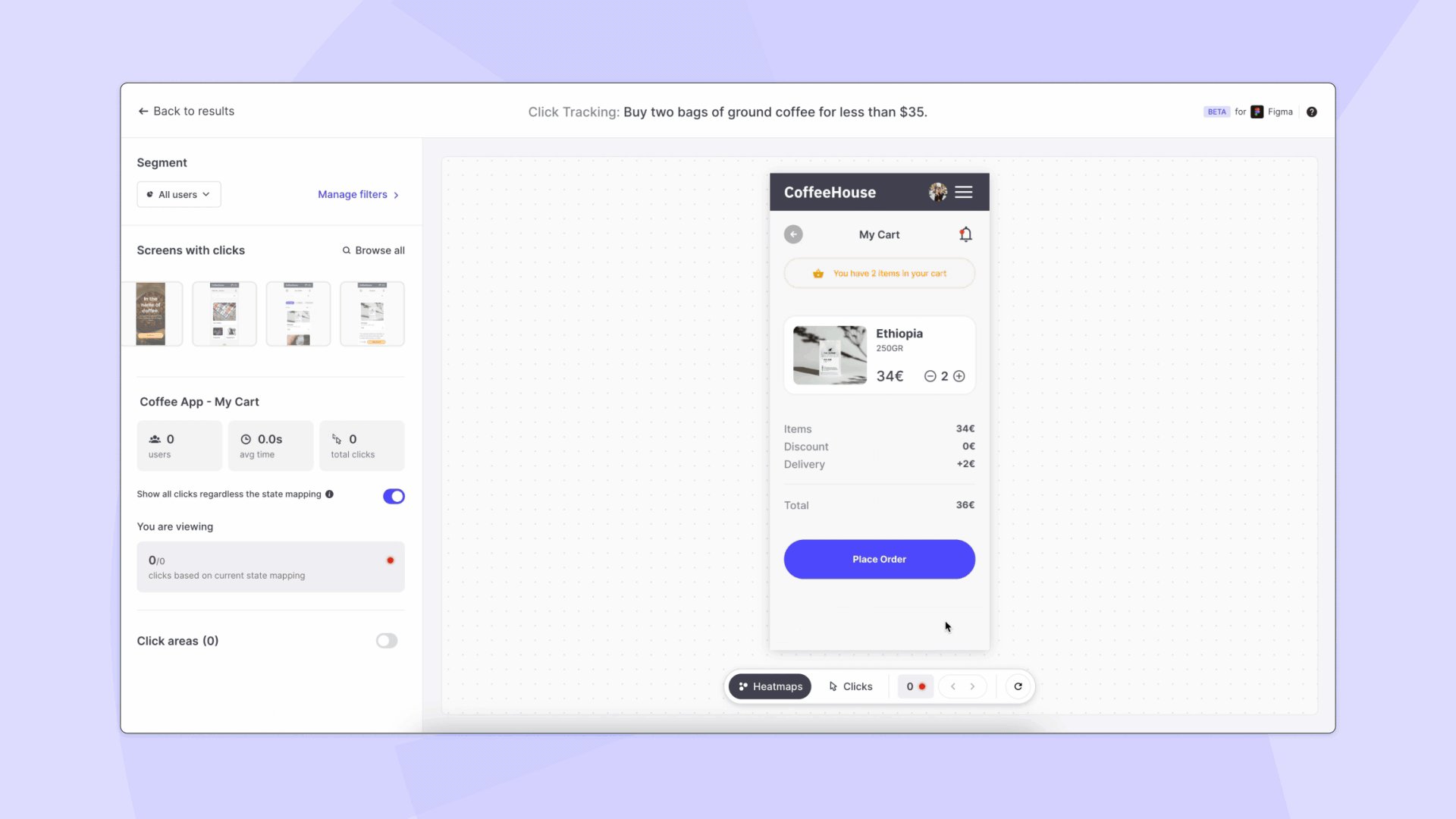
Click Tracking Updates – Tailor Your Analysis
Useberry’s new Click Tracking feature empowers deeper, tailored analysis. It enhances the capability to scrutinize user behavior, offers insightful metrics for UI refinement, and facilitates focus on specific screen areas.
Let’s explore each of these new and improved features, their uses, and how they can enhance your user data analysis process.
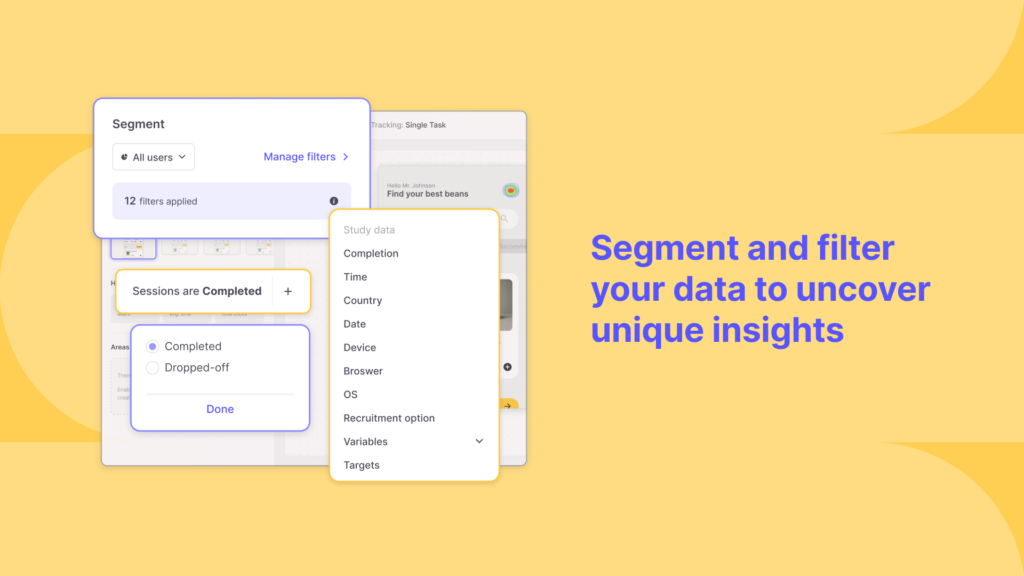
Customize your Analysis with Segments and Filters

Direct your attention to the most crucial aspects. Utilize the capability to segment and filter user data, enabling you to unveil valuable insights and generate tailored experiences that strongly resonate with distinct user groups.
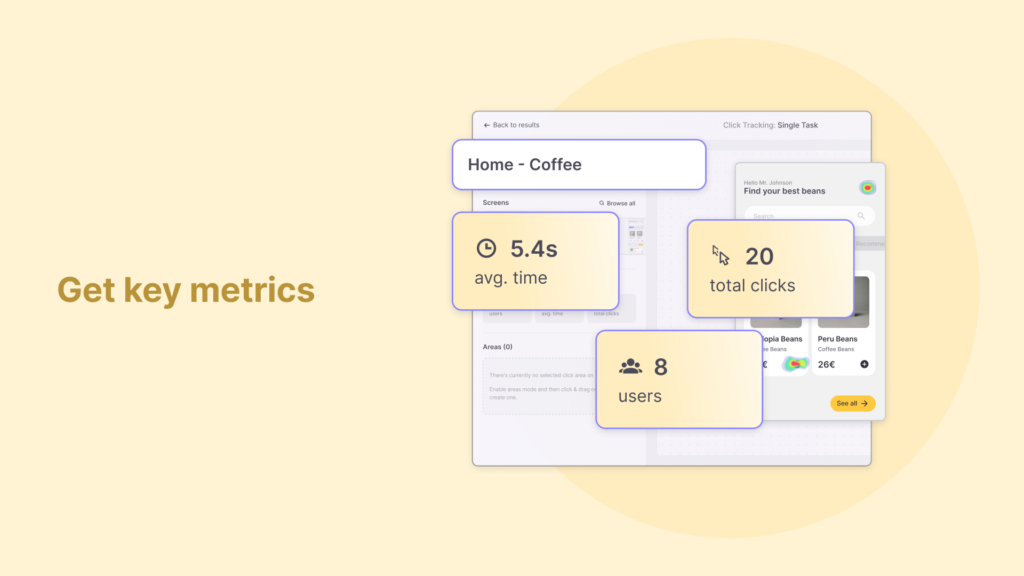
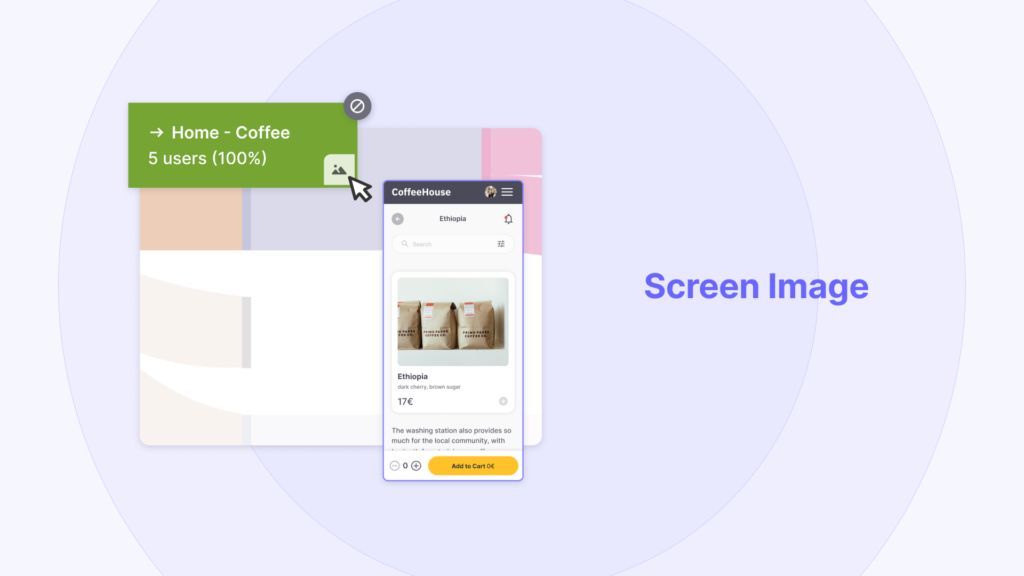
Access In-depth Screen Statistics

Acquire essential metrics such as user count, average screen duration, and total clicks per screen. These statistics provide you with comprehensive insights, enabling informed decision-making to optimize your user interface.
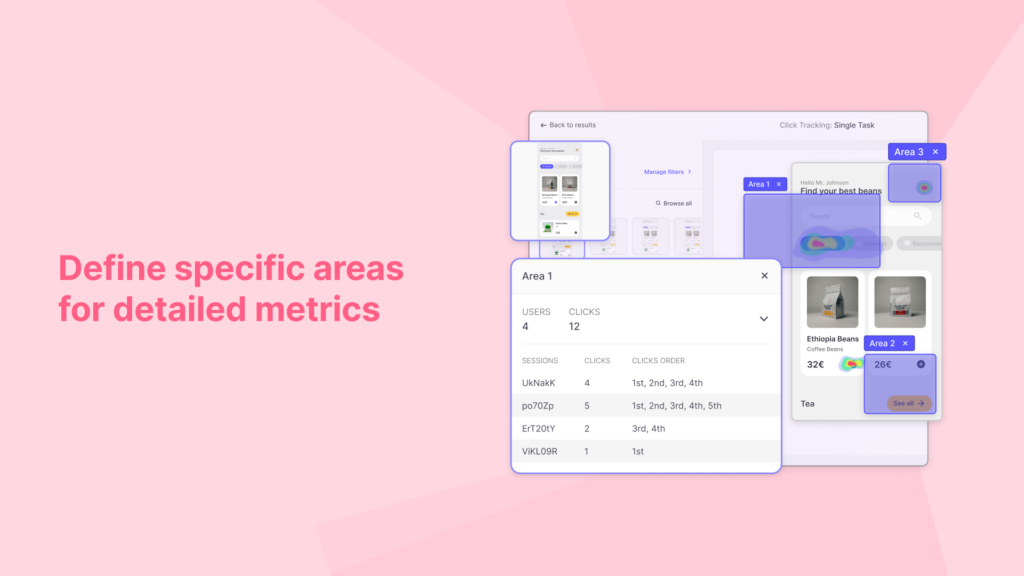
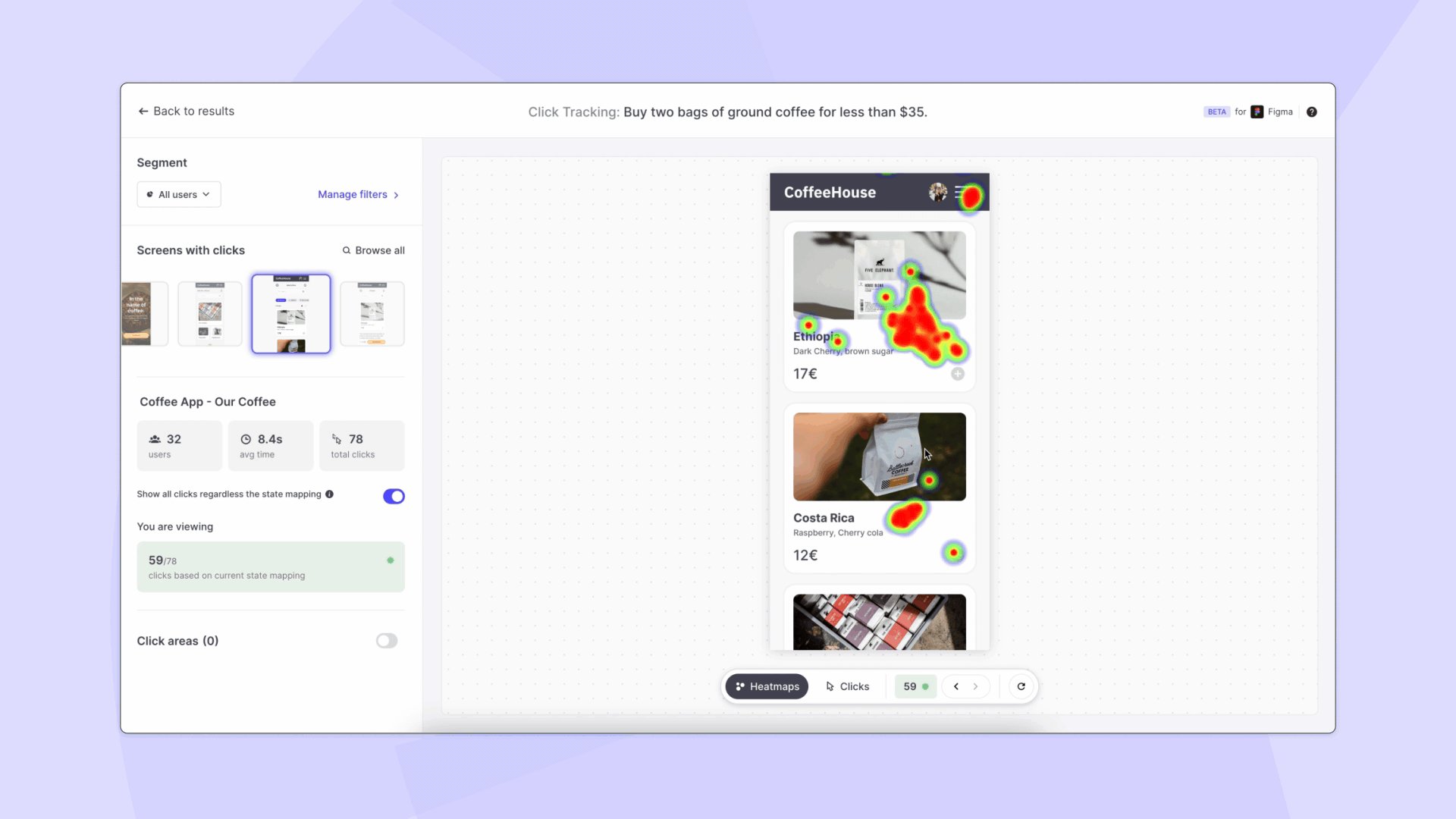
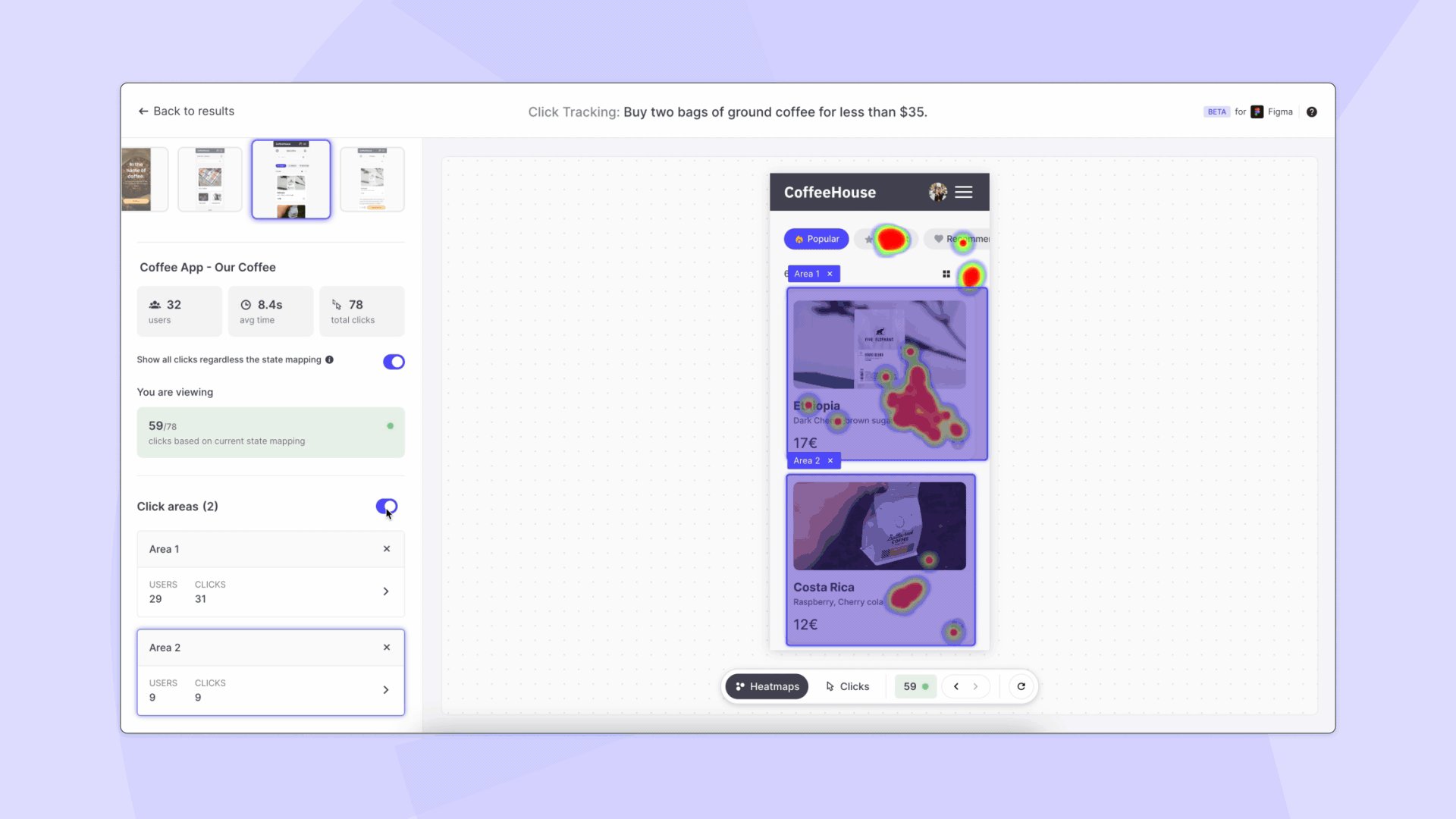
Track Clicks in Multiple Screen Areas

Identify the specific areas of interest that require close monitoring and deeper comprehension. Access comprehensive metrics that provide detailed information on the clicks made within each selected region, enabling you to gain valuable insights into user behavior within those specific areas.
User Flows Updates – Understand User Navigation
Navigating the labyrinth of user interactions with your product can be a challenging task. It’s here that User Flows prove their worth as a critical tool, making sense of the various pathways and patterns that users follow when engaging with your product.
We have introduced a set of advanced features designed to refine and deepen the understanding of these flows. Let’s take a look at the redesigned additions.
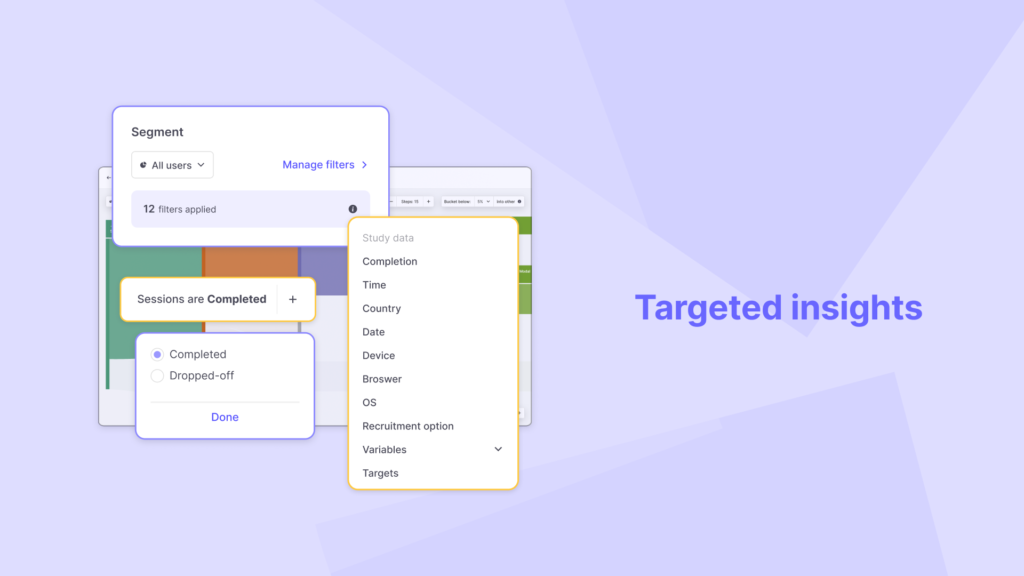
Filters and Segments

You can now apply filters and segments to dive deeper into user behavior data. These tools offer the ability to break down user flows based on specific criteria, offering a more tailored analysis that aligns closely with your research questions and goals. By isolating certain user segments or focusing on particular actions, you can uncover targeted insights, further empowering your ability to enhance the overall user experience.
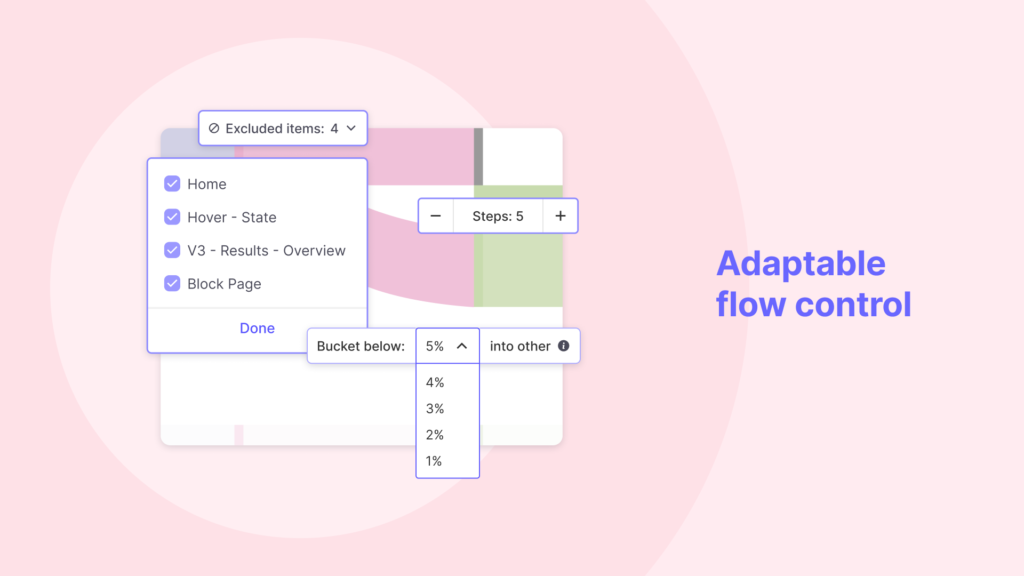
Adapt Flow Control

The updated version of Useberry introduces a highly adaptable flow control system. This allows you to exclude specific items, set definite steps, and organize content in a manner that provides a streamlined and focused view of user flows. Such a degree of customization ensures the user flows precisely match your UX research needs, ensuring no critical aspect is overlooked.
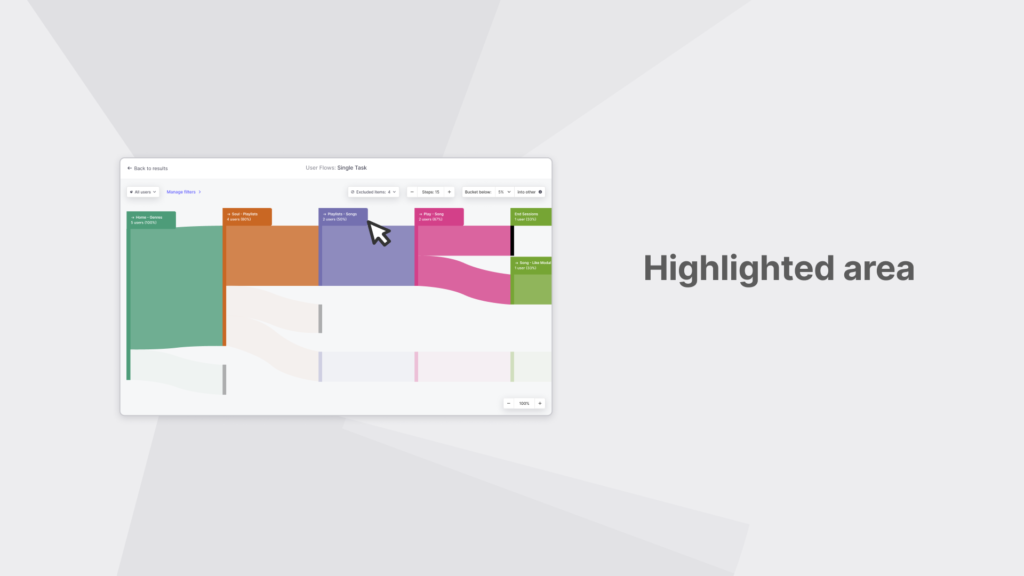
Highlight Key Areas

To ensure a clear understanding and better analysis of crucial interactions within user flows, Useberry features the ability to highlight key areas. Visual emphasis on important steps and interactions ensures that significant user actions are easily identified, aiding in the overall comprehension of user behavior and enabling you to focus your improvement efforts more effectively.
Integrated Screen Views

Screen visuals seamlessly integrated into flow steps improve user journey comprehension. You can easily understand and visualize the user experience by linking activities with their corresponding screens.
Together, these advanced updates ensure that User Flows offer a clear, insightful, and actionable understanding of user navigation, significantly enhancing the potential of your UX research.
Figma Prototype Testing – Leveraging Interactive Components
At Useberry, we strive to ensure our platform remains at the cutting edge of user experience research technology. We introduce game-changing enhancements to Figma prototype testing, bringing interactive components into the limelight. These enhancements, available only by Useberry, provide more depth and precision in your analysis for an immersive understanding of user interactions.
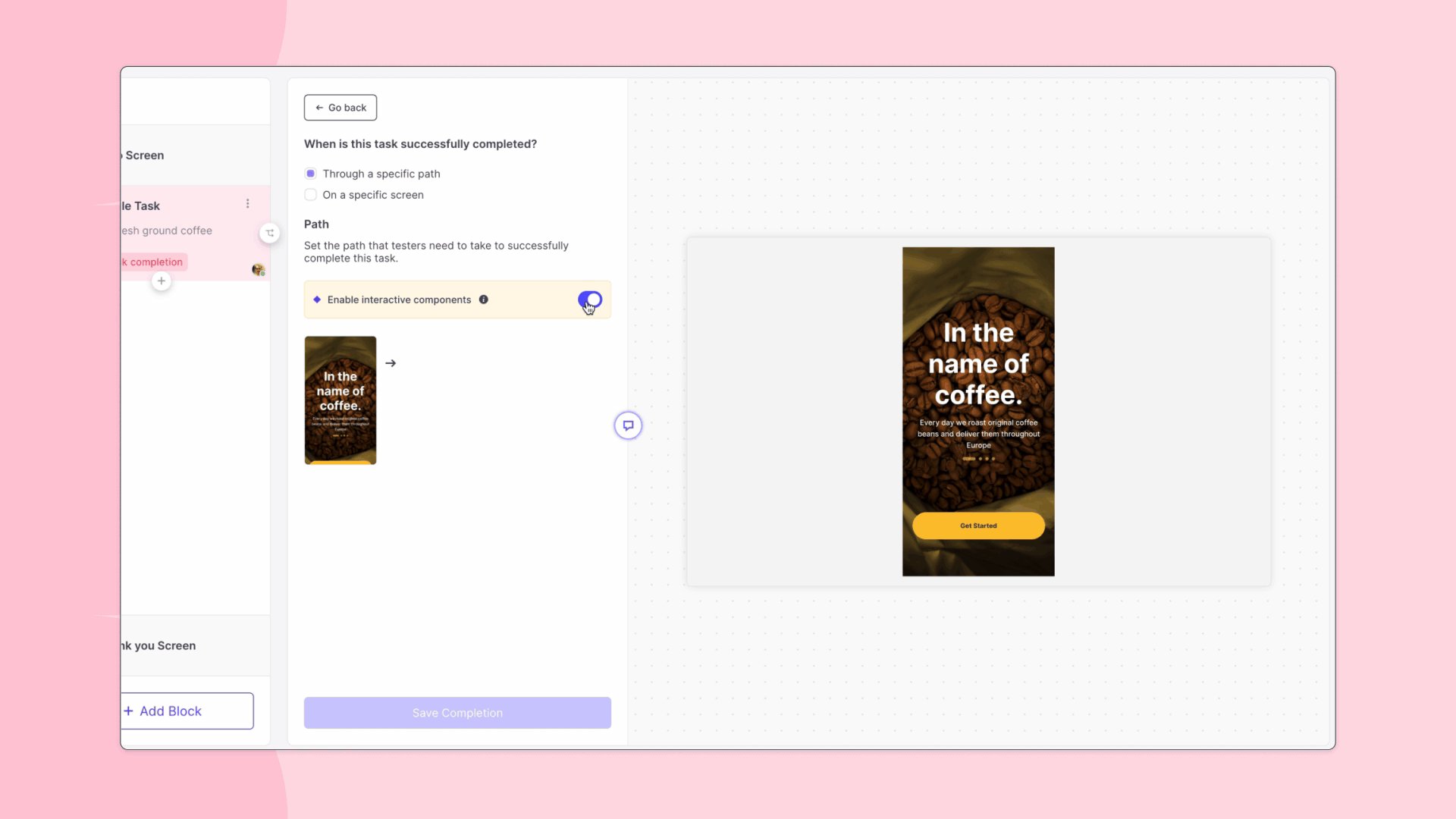
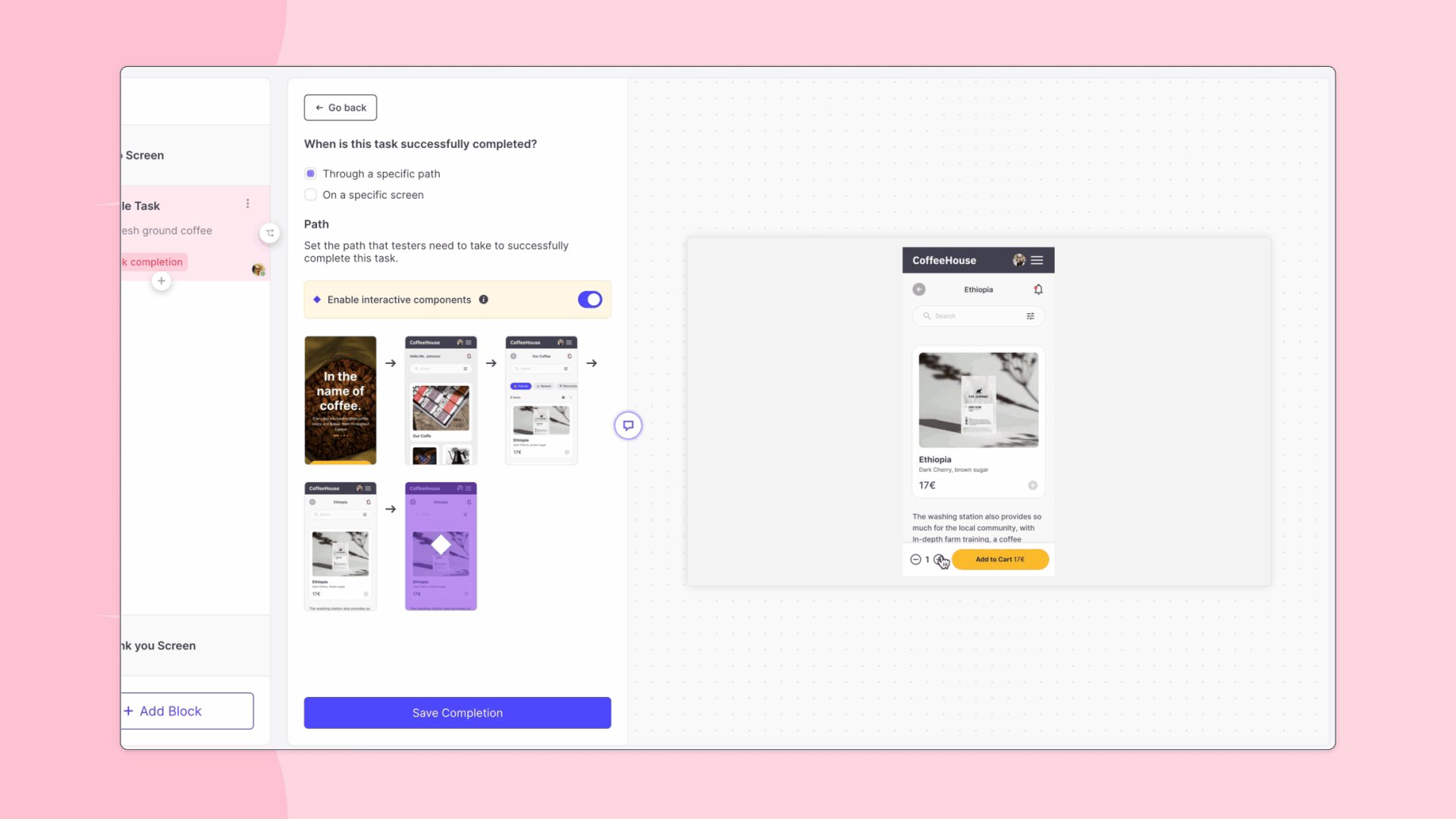
Interactive Components in Completion Paths

We’ve extended our completion paths functionality to accommodate Figma’s interactive components. This innovative feature can trace all user interactions across various states of your interactive components, offering a granular look at how users interact with dynamic elements within your design. By capturing these nuanced interactions, you can optimize every state of your design, offering an unmatched user experience.
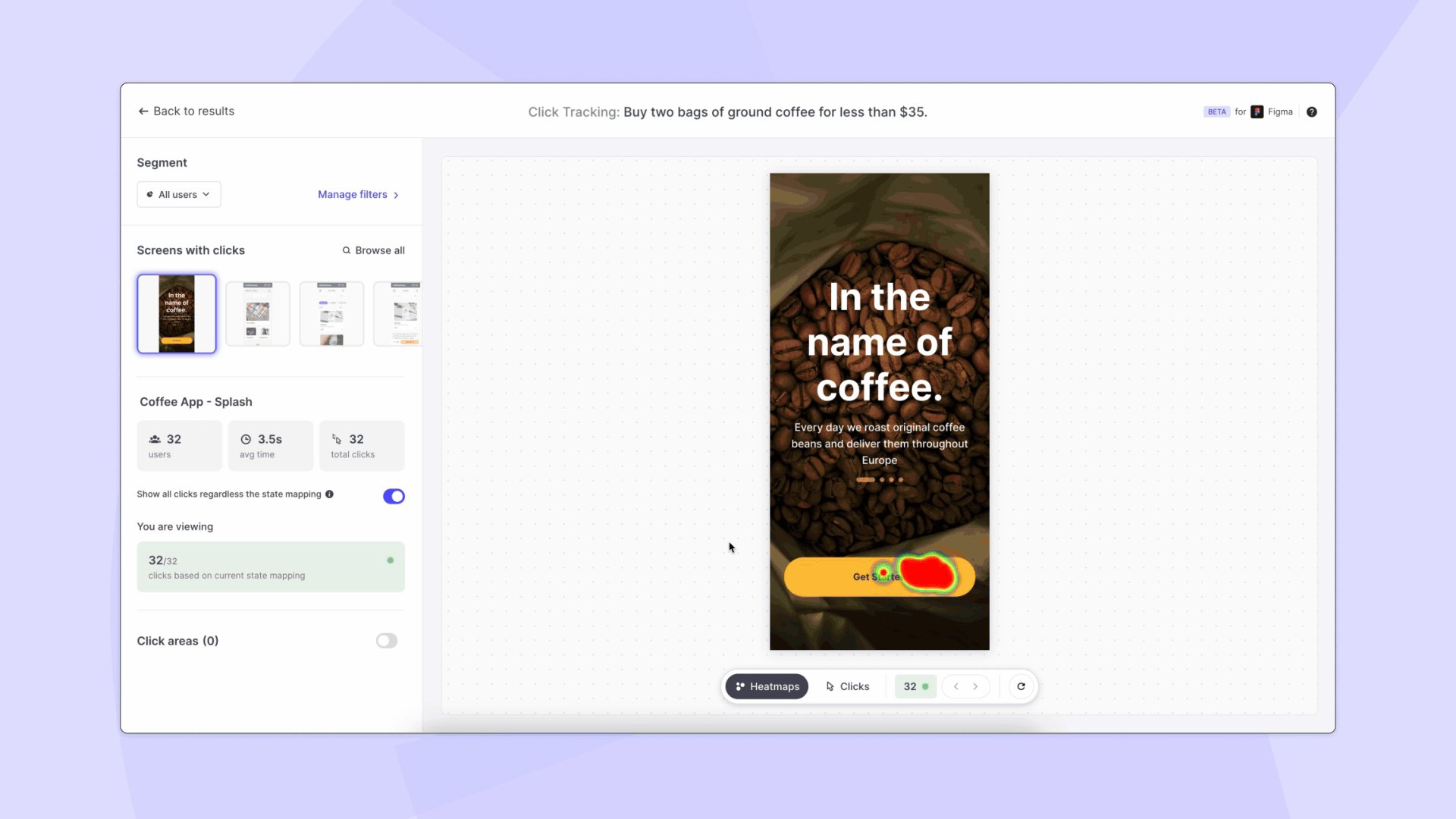
Dynamic Click Tracking

Useberry 3.0 introduces dynamic click tracking on every state and element, transforming how you observe user interaction with your Figma prototype. This technology displays user clicks and heatmaps on each element and state interactively on your prototype. These insights reveal patterns and trends in how users explore your design and where they focus their attention.
Advanced User Flows for Complex Interface Navigation

To further enhance your understanding of user interactions, our User Flows now support Figma variant interactions (interactive components) within the flow. This means you can study how users navigate and interact with different design variants during your research, offering a more detailed view of complex interface navigation.
Session Recording for Figma Prototypes
The Session Recording feature for Figma prototypes has undergone significant improvements, transitioning from “experimental” status to “beta“. As a result, it is now available for studies conducted on both mobile and desktop devices.

In order to ensure a seamless experience for both study participants and researchers reviewing the Session Recordings, all user interactions are played back directly on your prototype. This means that the Figma prototype is loaded, and all user interactions are reproduced during playback.
Essential Updates to Study Creation
Several small but highly impactful updates to the study creation significantly improve your UX research process.
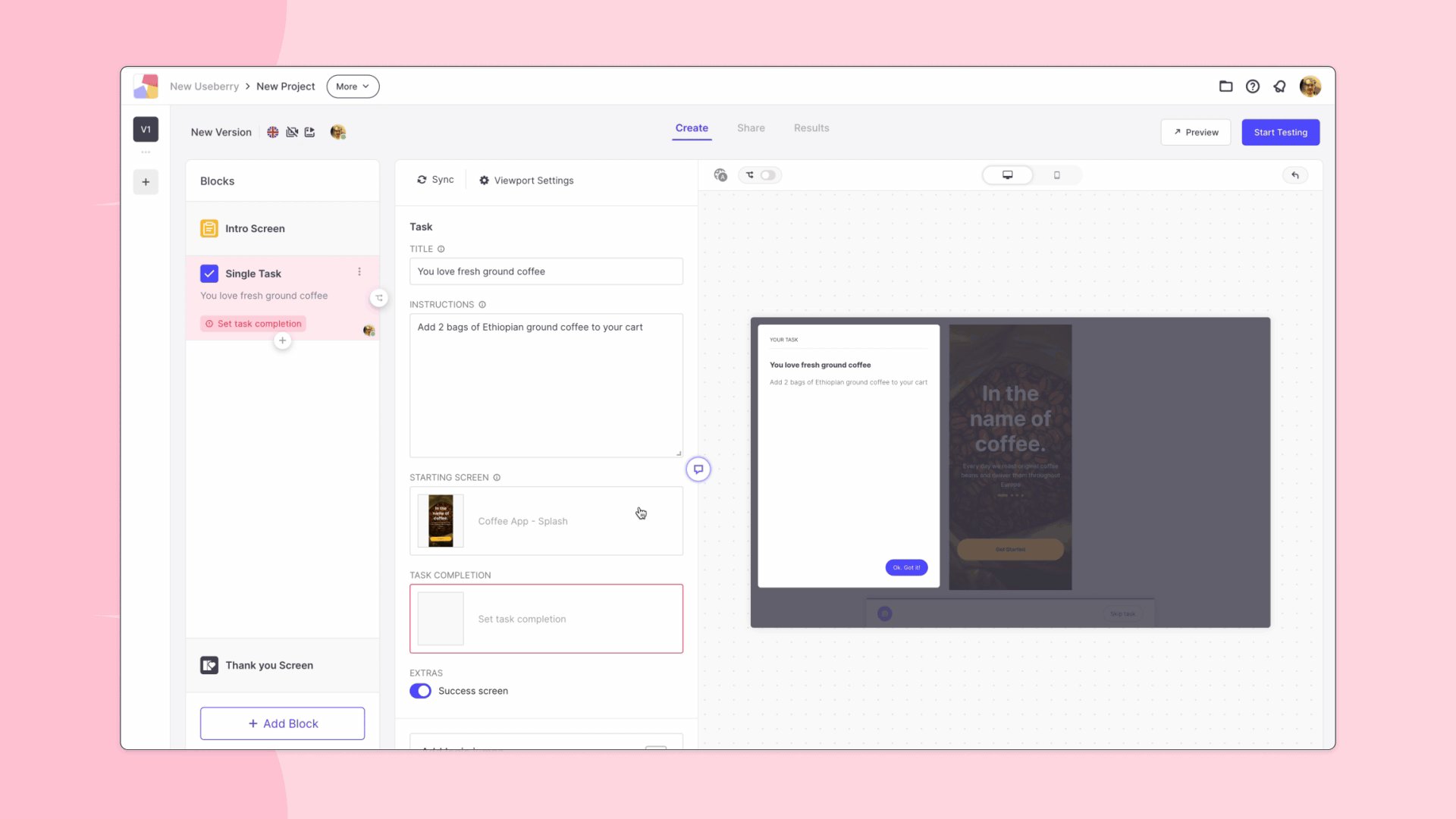
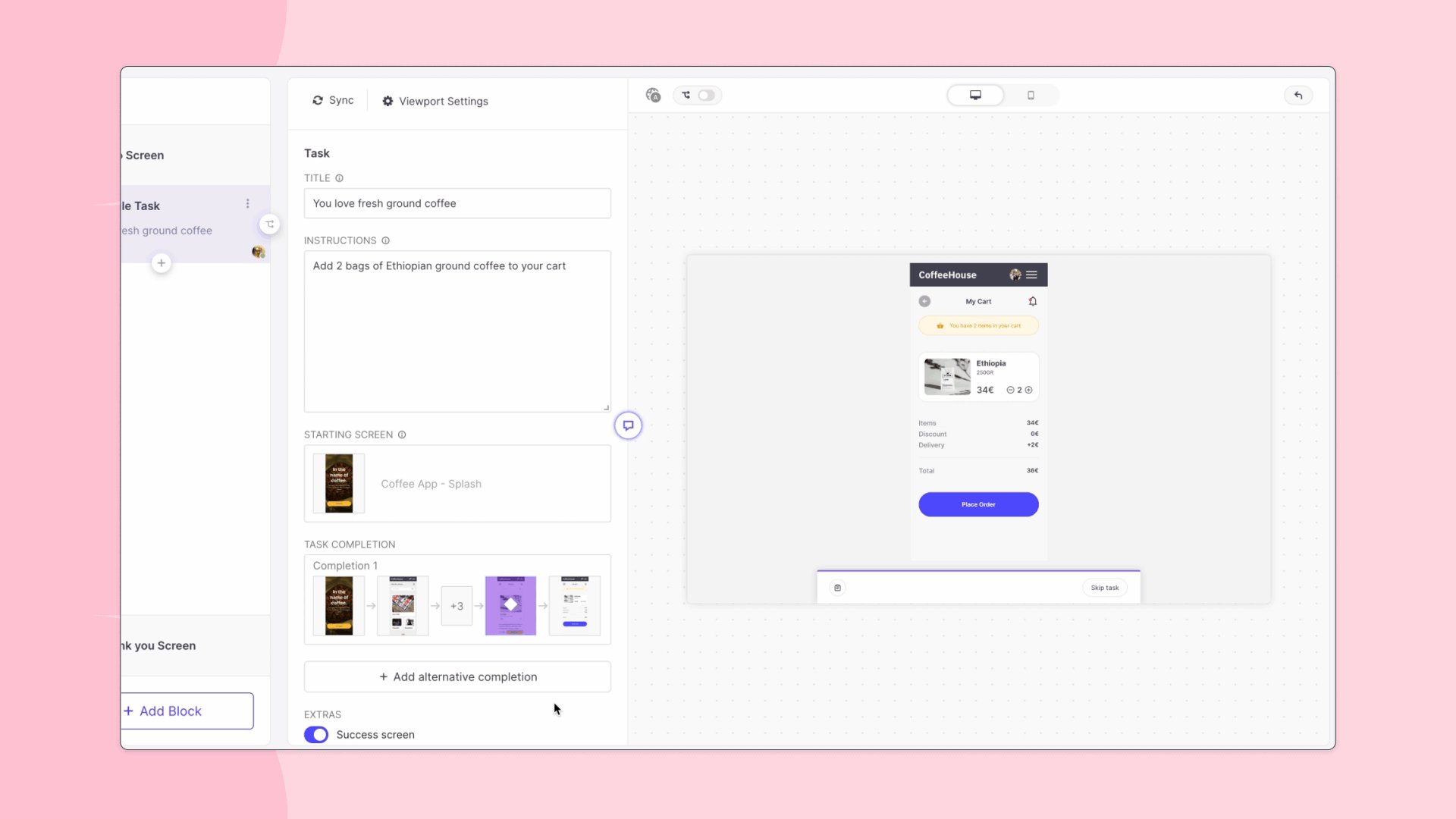
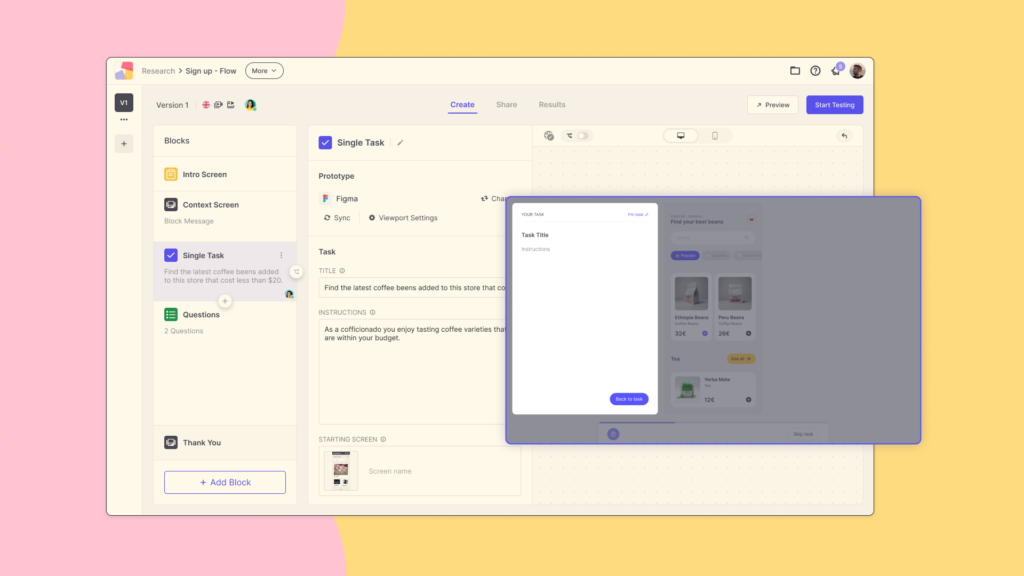
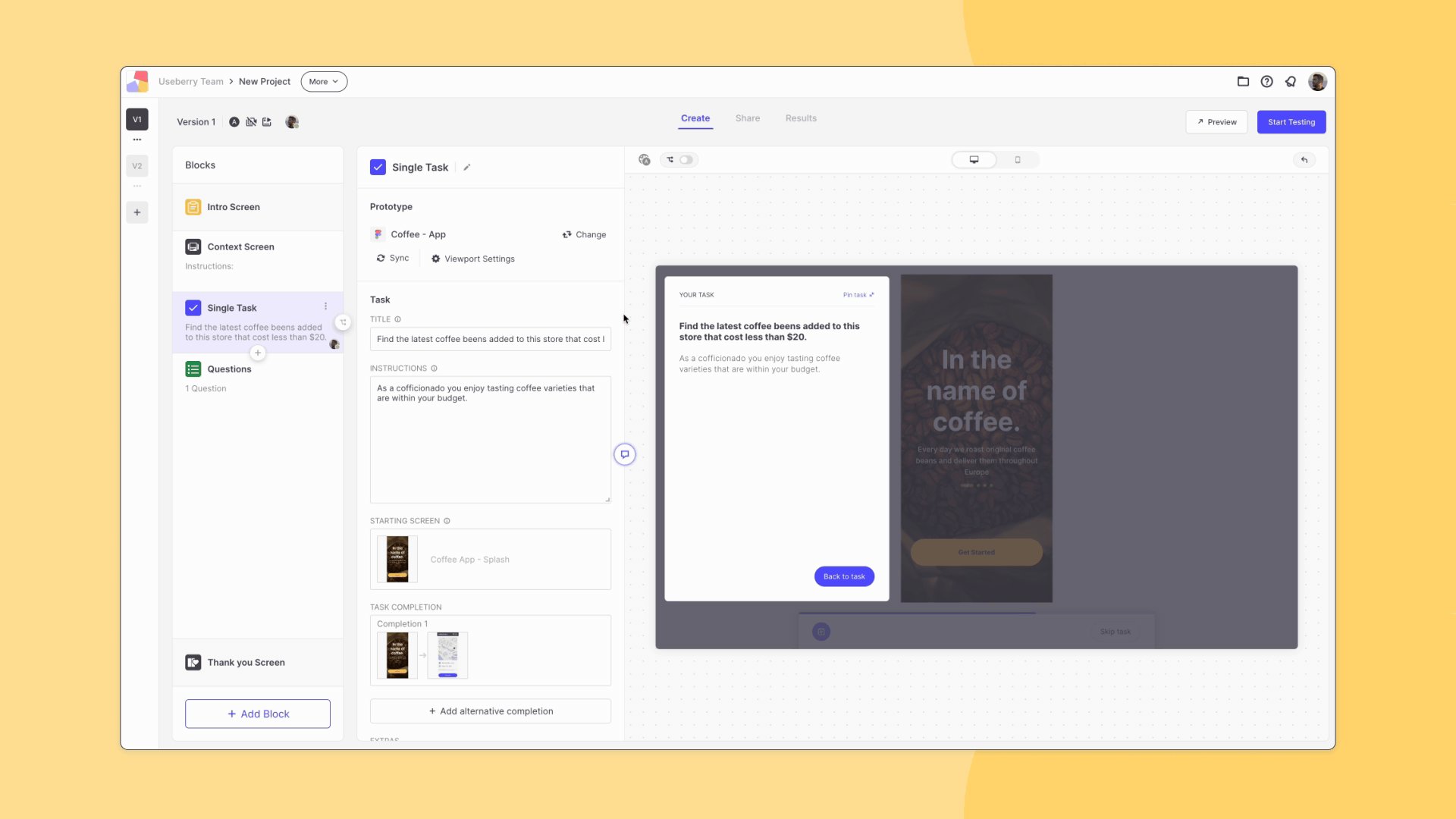
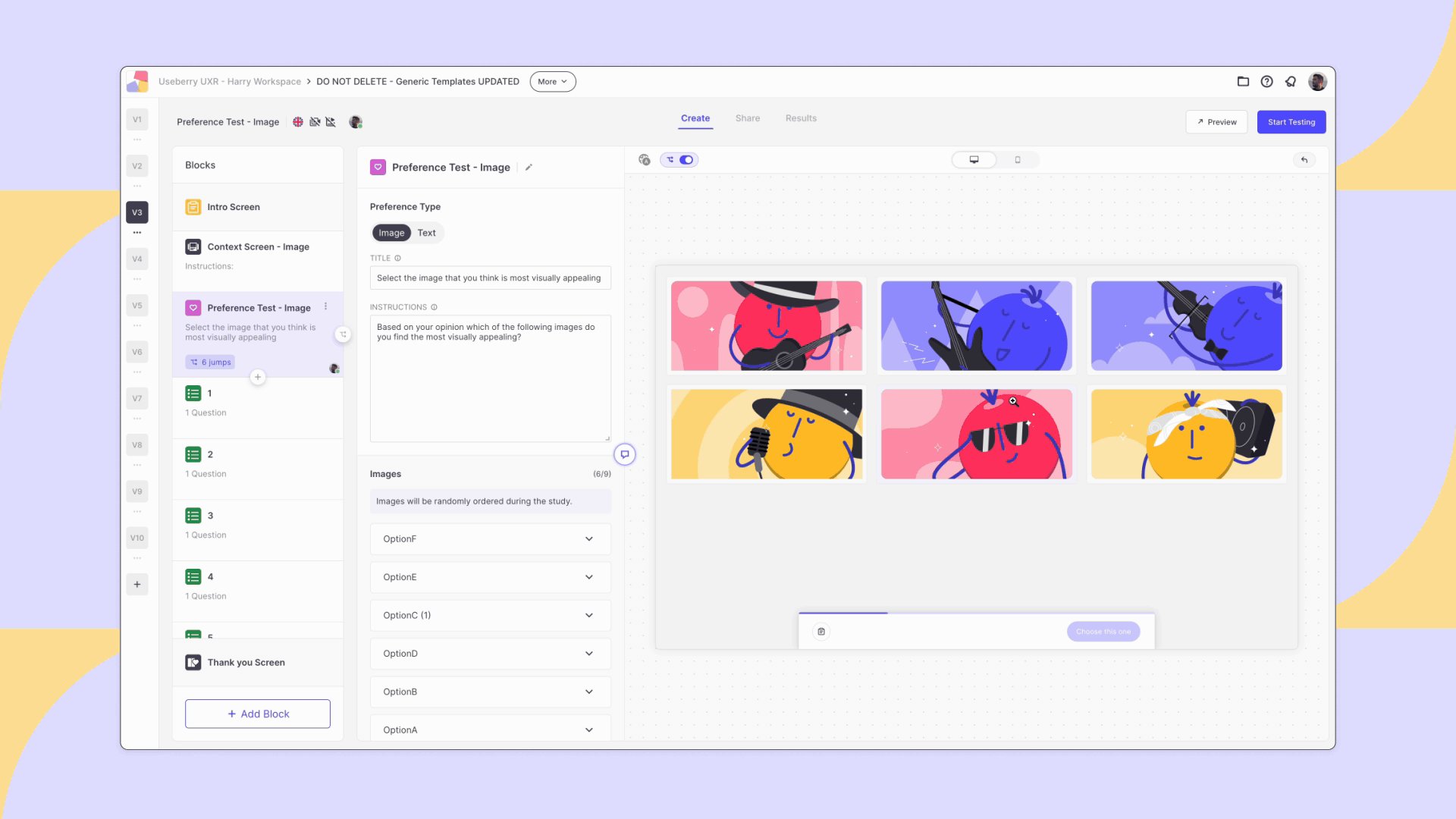
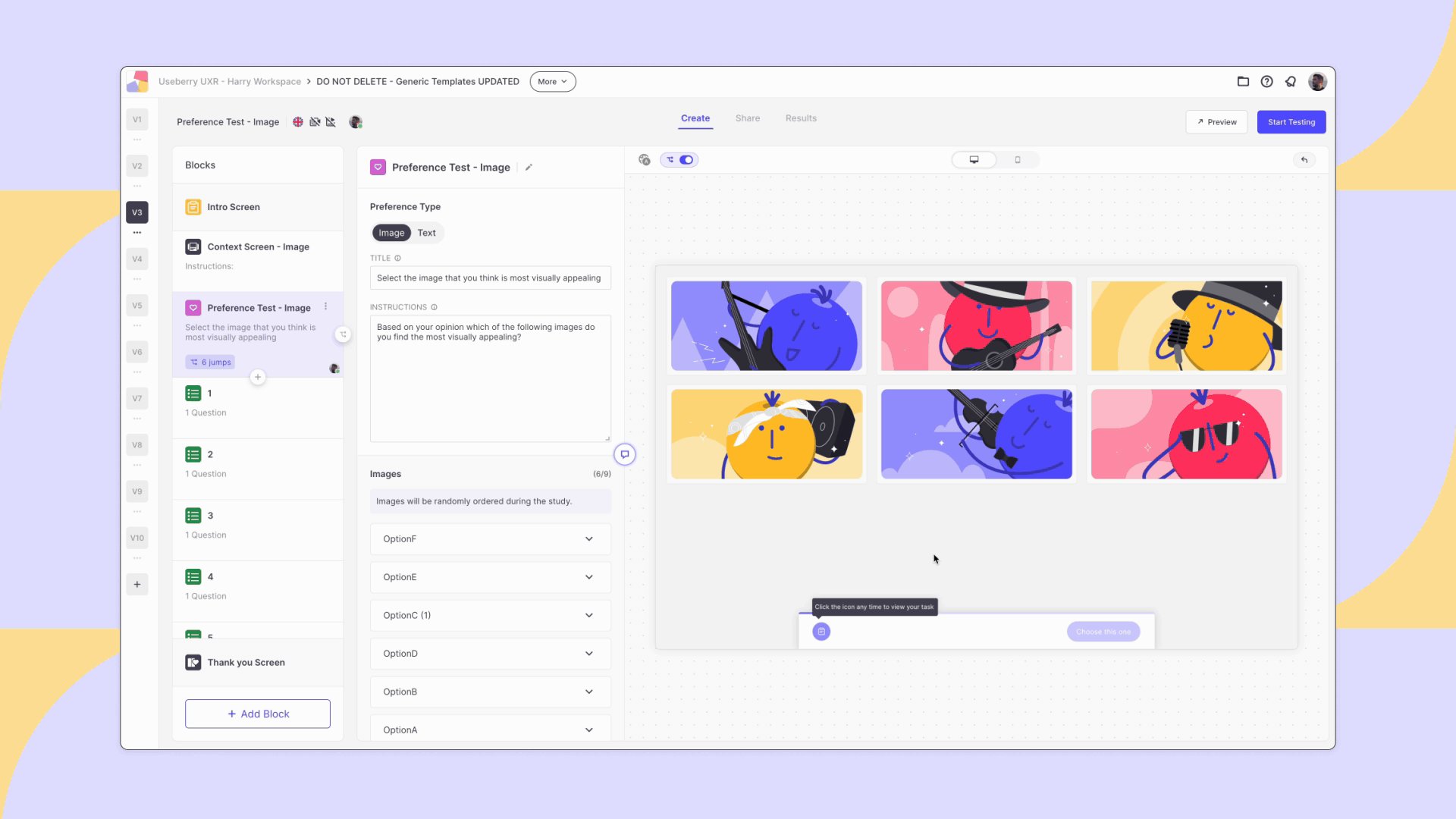
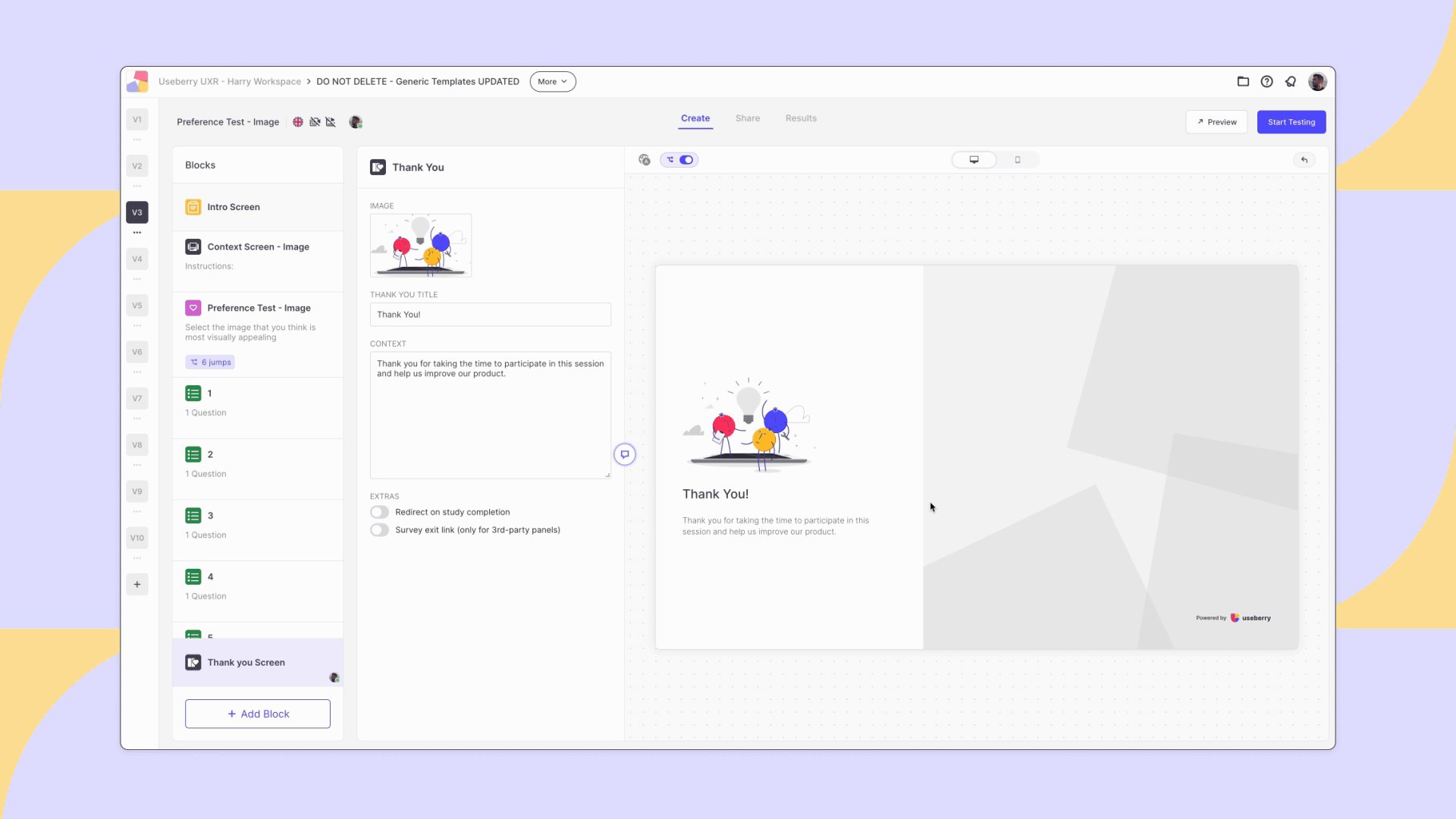
Realistic Study Preview

You can now preview your study directly within the “Create” section of each block, mimicking the exact user journey within your UX research study. This means that you can navigate the study as if you were an actual user, clicking through tasks, navigating between screens, and following the paths you have set for your participants.
This feature aims to bridge the gap between the creator and the user, allowing you to step into your participants’ shoes. By experiencing your study as your users would, you gain a first-hand understanding of the study flow and can spot potential friction points, confusion, or navigation issues in advance. You can make essential changes before the study launch, resulting in more thoughtful and precise study designs.
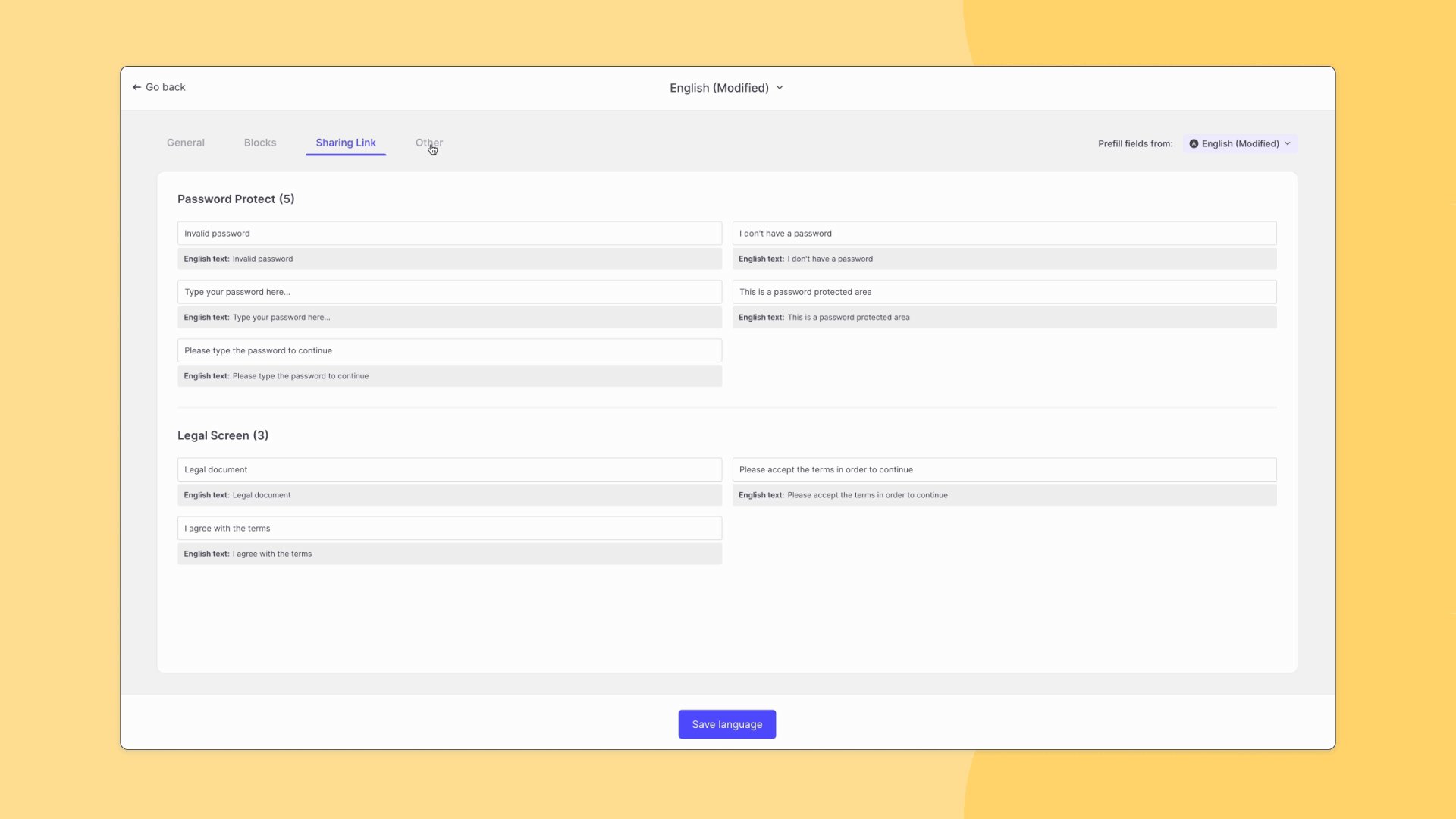
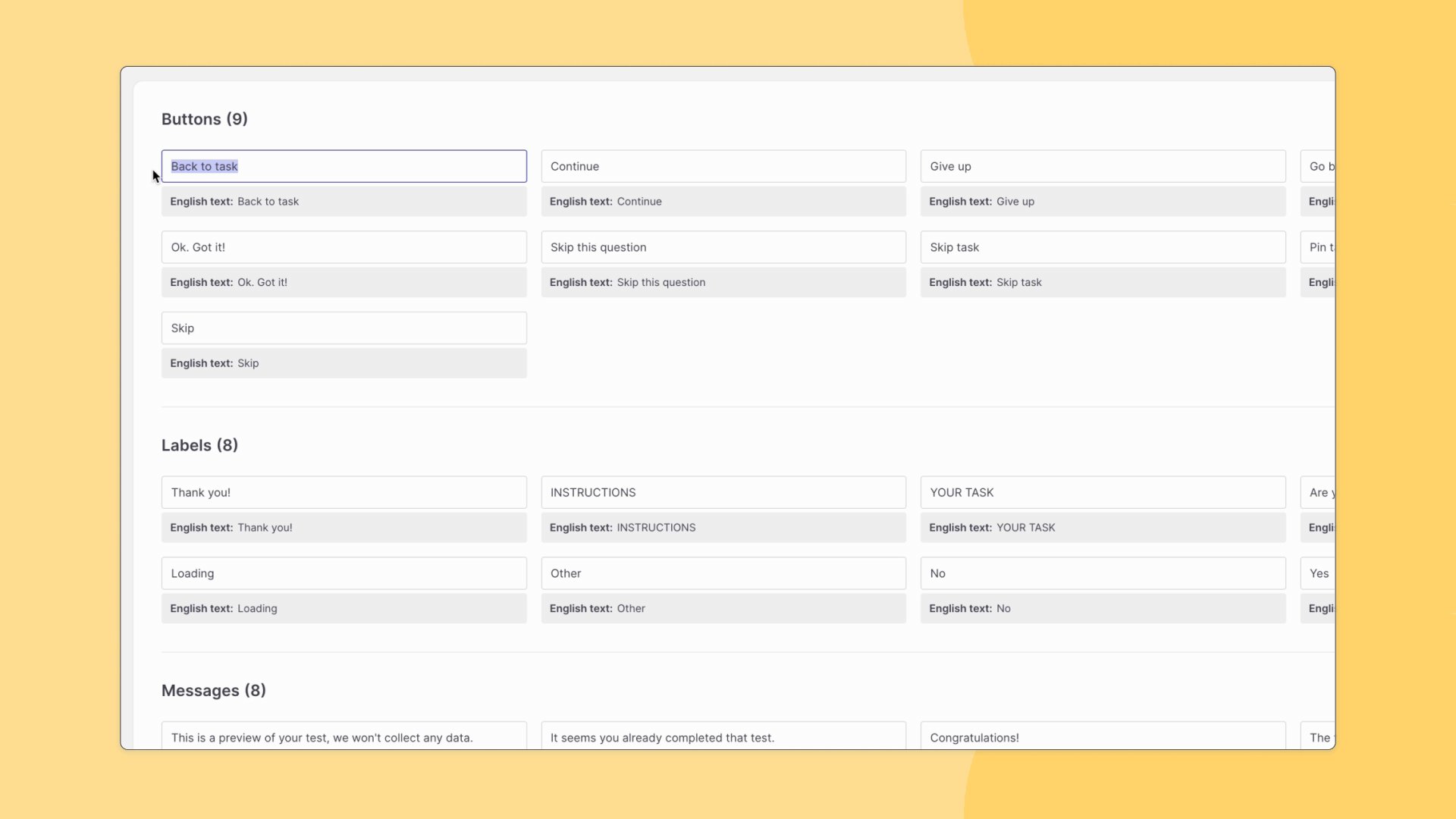
Customize Study Language

You can customize the language of your study directly from the “Create” section, adding a layer of localization to your research.
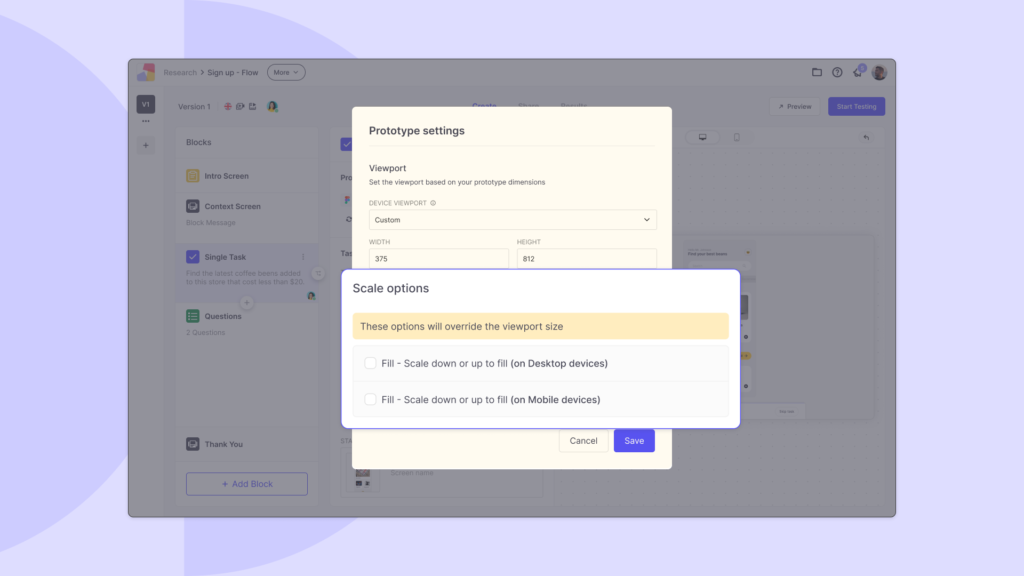
Prototype Filling Option for Optimal Display

To enhance the viewing experience across different devices, a new prototype filling option has been added within the Viewport Settings. This feature allows you to scale up or down your prototype when the study is accessed via desktop or mobile devices. By overriding the viewport dimensions, it ensures that your study is displayed optimally on any device, ensuring a consistent user experience.
Leap Ahead with Jumps Mode – Enhancing Study Previews

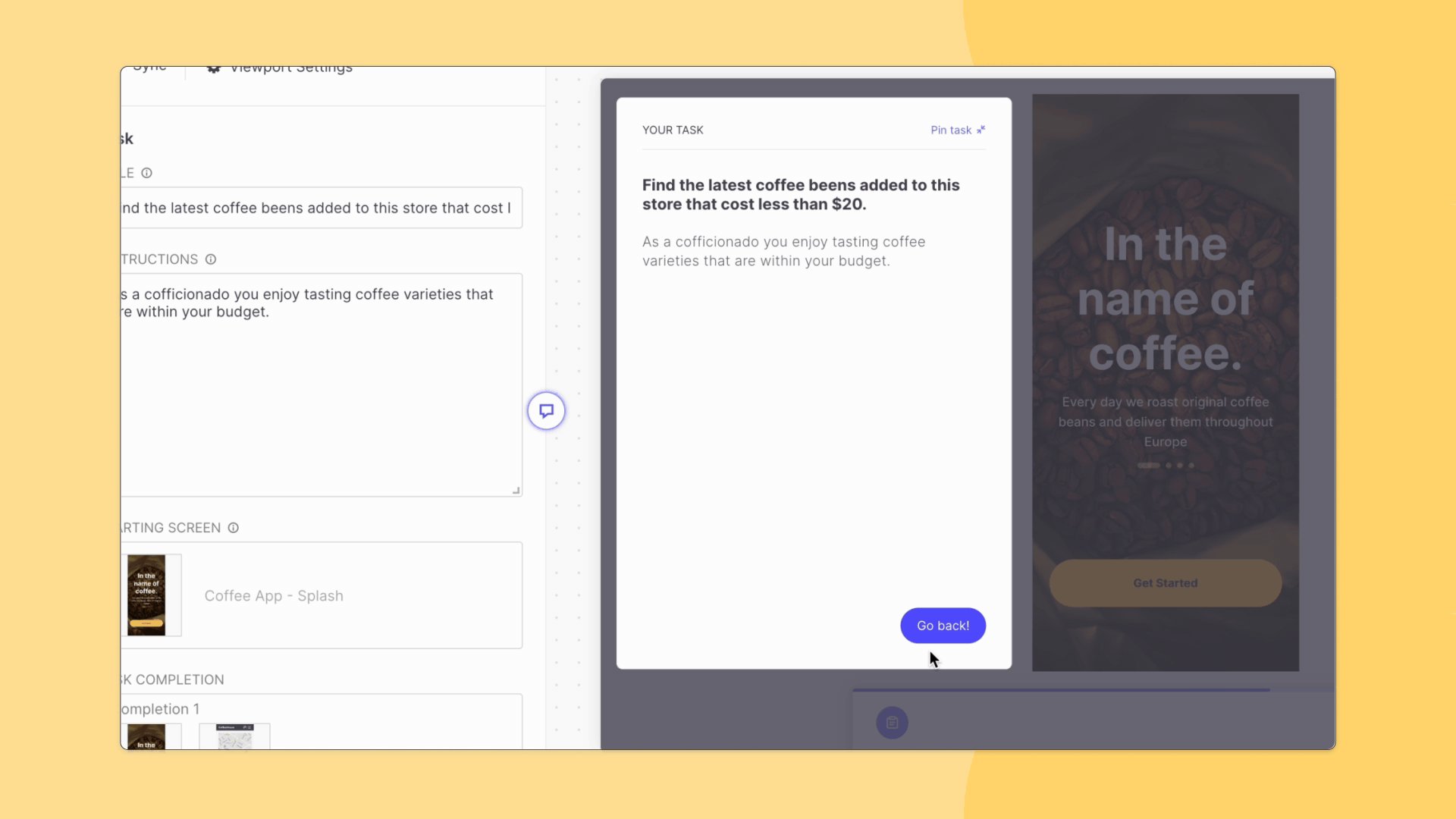
In a constant endeavor to refine and enrich the study creation experience, we present Jumps Mode. This feature is all about enabling a more immersive, interactive, and hands-on preview of your study within the “Create” section.
Jumps Mode is aptly named, as it lets you preview the “jumps” you have set from one block to the next, emulating the user’s journey throughout the study.
By providing an opportunity to engage with your study more realistically, Jumps Mode allows for more comprehensive pre-launch testing. It enables you to identify any potential issues with navigation, coherence, or user understanding that may arise as users progress from one block to another.
TL;DR – Useberry 3.0 Major Updates
- Collaboration Features: Useberry 3.0 introduces robust team management and collaboration tools, including visibility of team members’ projects, shared access to project results, and enhanced commenting functionality that promotes communication and productivity.
- Enhanced Template Offerings: The new update offers 19 top-tier professionally-designed UX research templates, including quantitative, qualitative, usability, and information architecture tests. You can also create custom templates to promote consistency and efficiency across teams.
- Click Tracking Updates: The new version allows data segmentation and filtering, provides in-depth screen statistics, and enables tracking of clicks in multiple screen areas, offering deep insights into user behavior and interface optimization.
- User Flows Updates: User flows are more customizable and adaptable, with added features such as filters & segments, adaptable flow control, highlighted areas, and screen views to provide a more intuitive understanding of the user journey.
- Revolutionizing Figma Prototype Testing: With the support for Figma interactive components, Useberry 3.0 enables comprehensive tracking and analysis of user interactions with every element and state of a prototype, providing actionable insights.
- Improvements to Study Creation: Enhanced study creation features include realistic study previews, language customization, prototype filling options for optimal display across devices, and Jumps Mode that lets you experience the user’s journey through a study during the creation process, including the ‘jumps’ you have set.
Are you ready to embrace the future of UX research with Useberry?
Experience the power of collaboration, take advantage of our sophisticated analysis tools, and create meaningful experiences for your users.