We are excited to let you know that Useberry now supports Sketch prototypes! With powerful features, an intuitive interface, and an expansive plugin ecosystem, Sketch
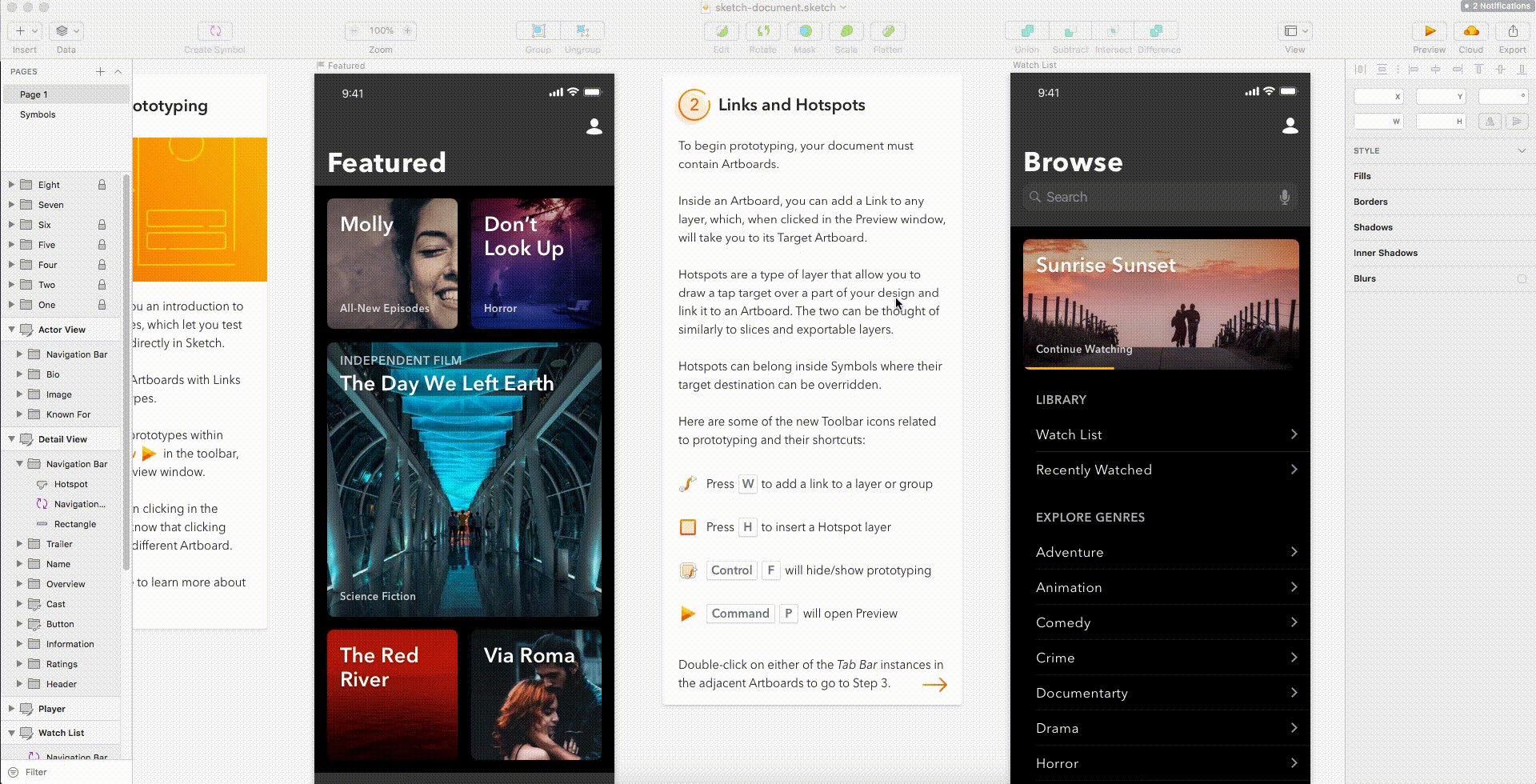
Test Sketch prototypes
Fixed Elements?
Yes,
So, if your Sketch prototype features fixed elements, we’ve got you covered!
Let’s start, shall we?
The only thing you have to do is just to import your Sketch’s prototype URL. Yet, if you don’t know what or which your prototype’s URL is, here are the 4 simple steps to get it:
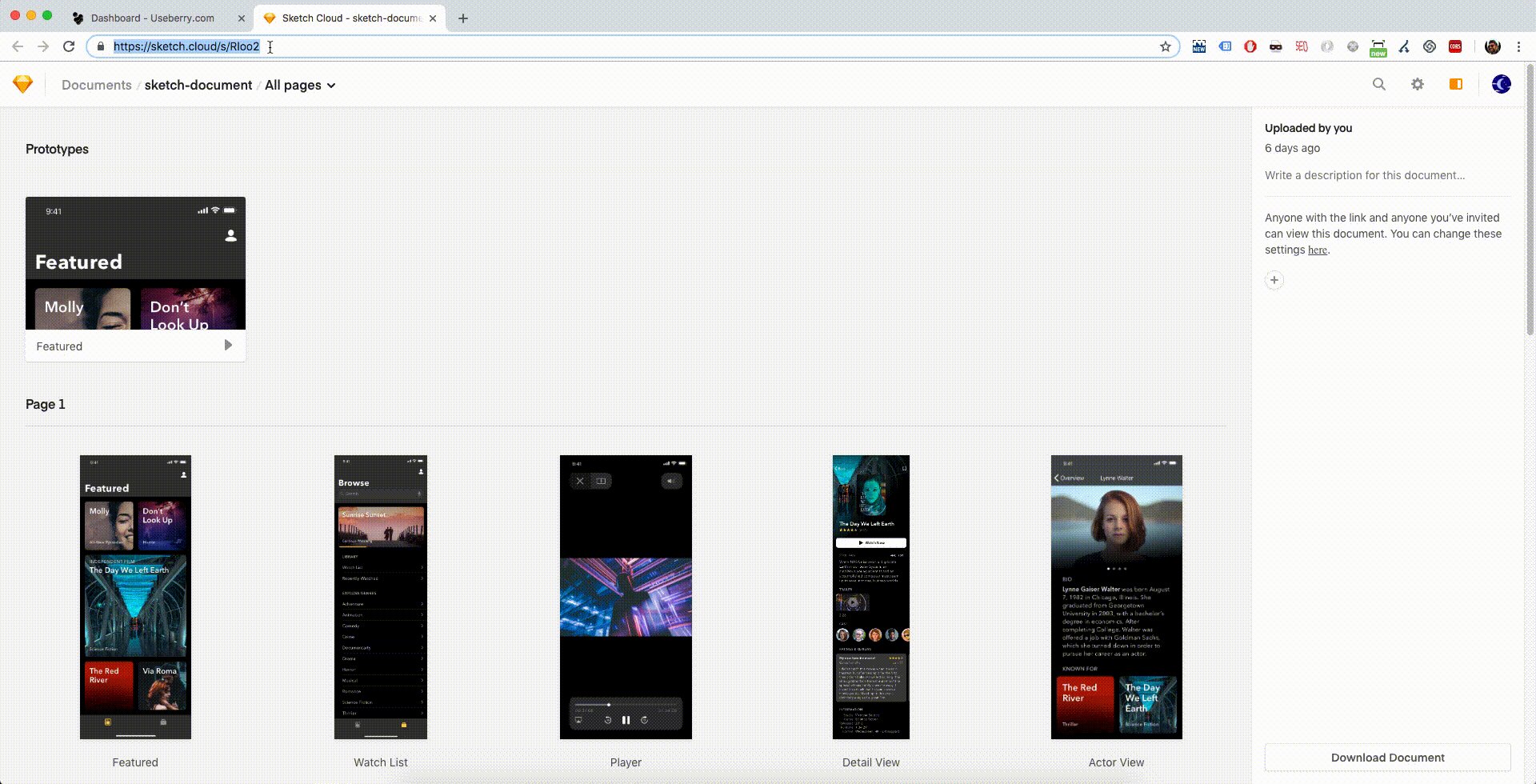
- Go to your Sketch Cloud’s document page located on https://sketch.cloud/documents/my-documents to see the list of your Sketch projects.
- Click on the prototype you’d like to import into Useberry. ✌️
- Change the access to “Anyone with the link”, as your Sketch prototype needs to be public in order to be successfully imported.
- Copy the page’s URL.
TL;DR

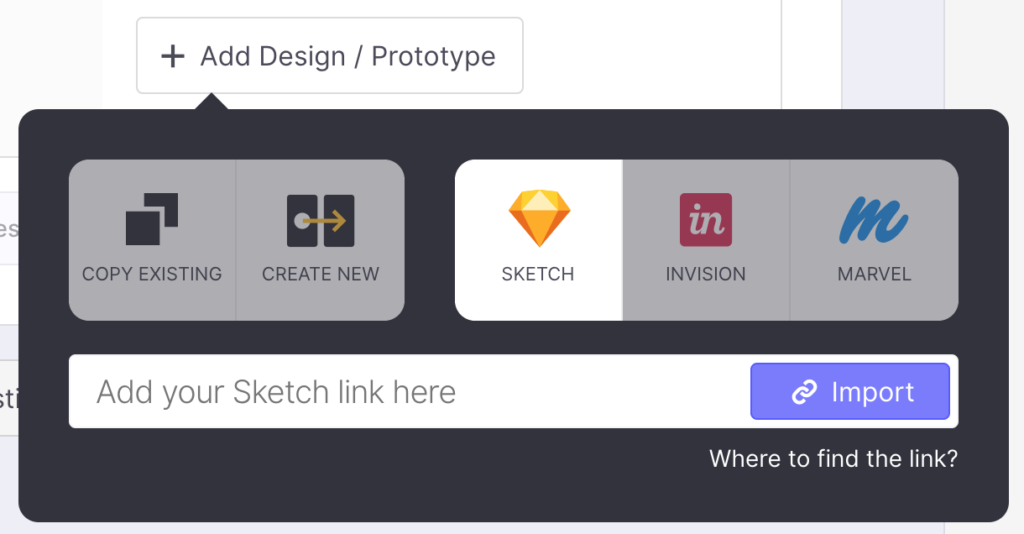
Now, go to your Dashboard at Useberry and create a new test. Once you’ve created a test, click on the “Add Design / Prototype” button and the following screen will appear:

Click on the Sketch choice, paste the copied Sketch URL in the respective field, and click “Import”.
Your Sketch prototype is now loaded in Useberry!
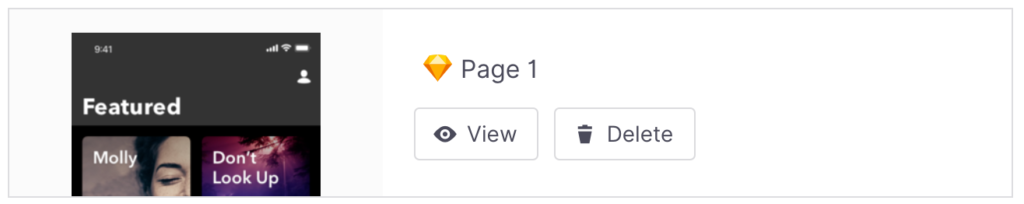
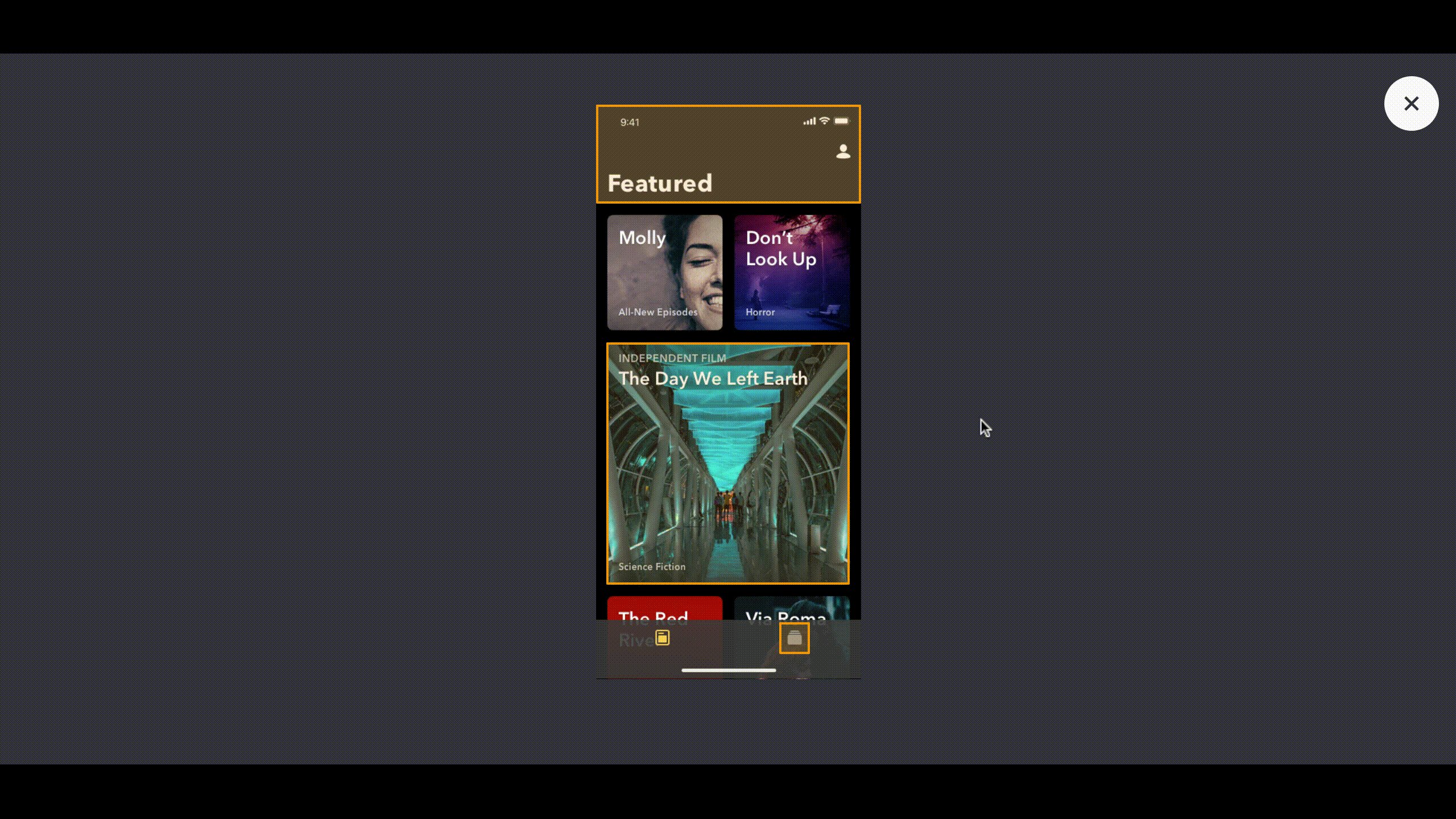
You can view the imported prototype by clicking the “View” button:


Set the task
A task is a mission for a tester to complete. Fill in the task’s name (be direct and precise) and (optional) instructions, so that your testers know more about the context of the actions they are requested to take.
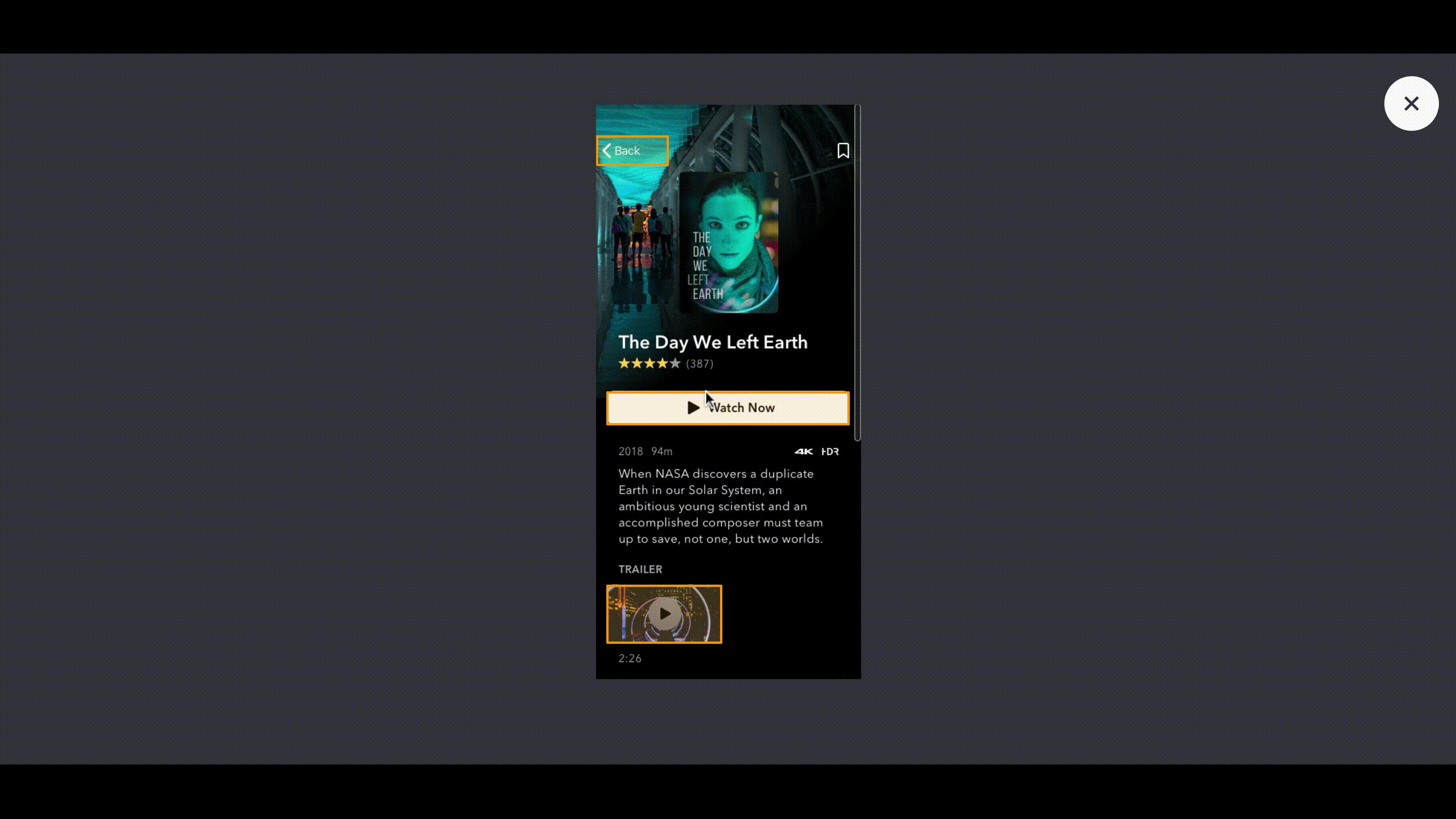
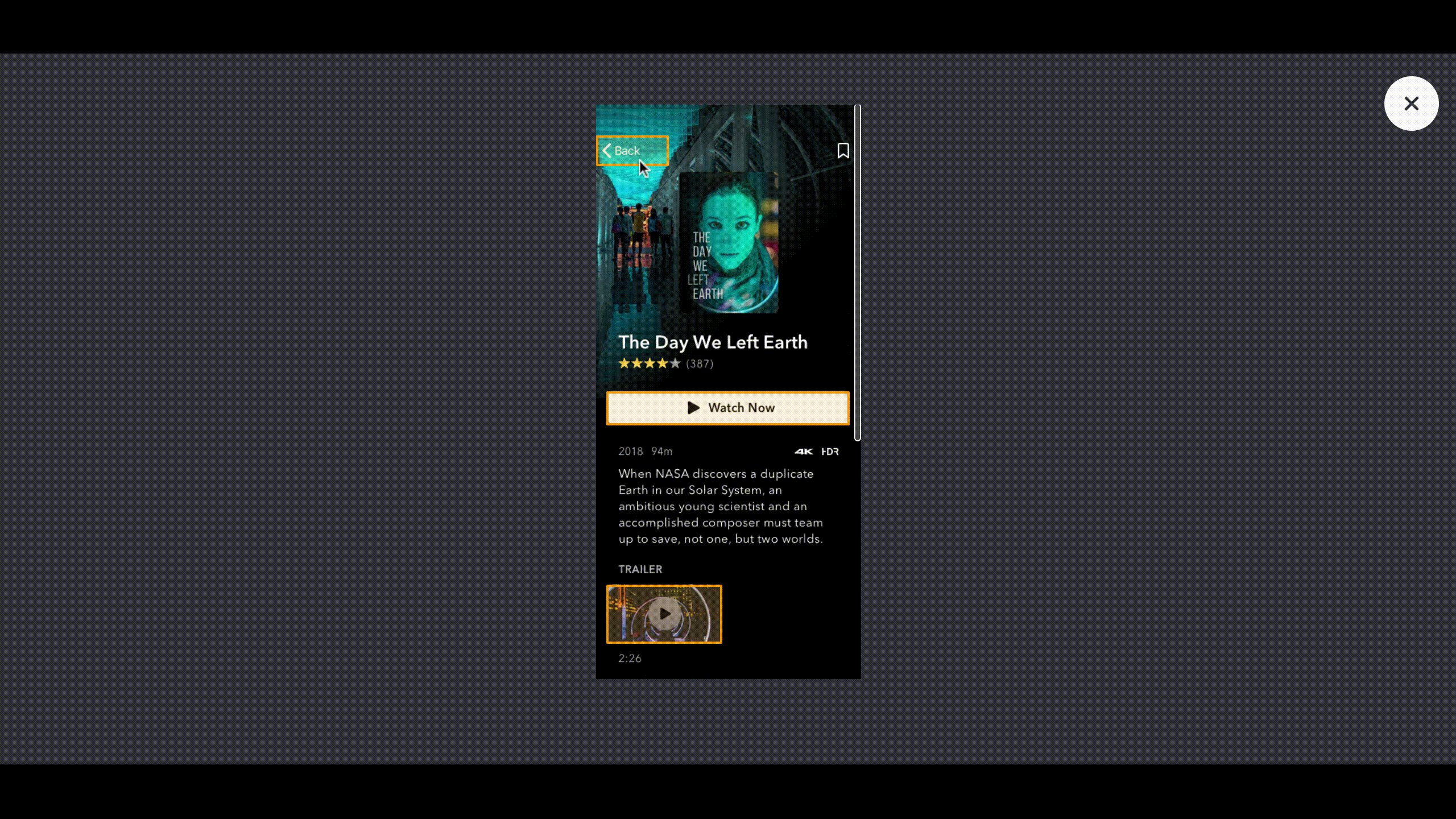
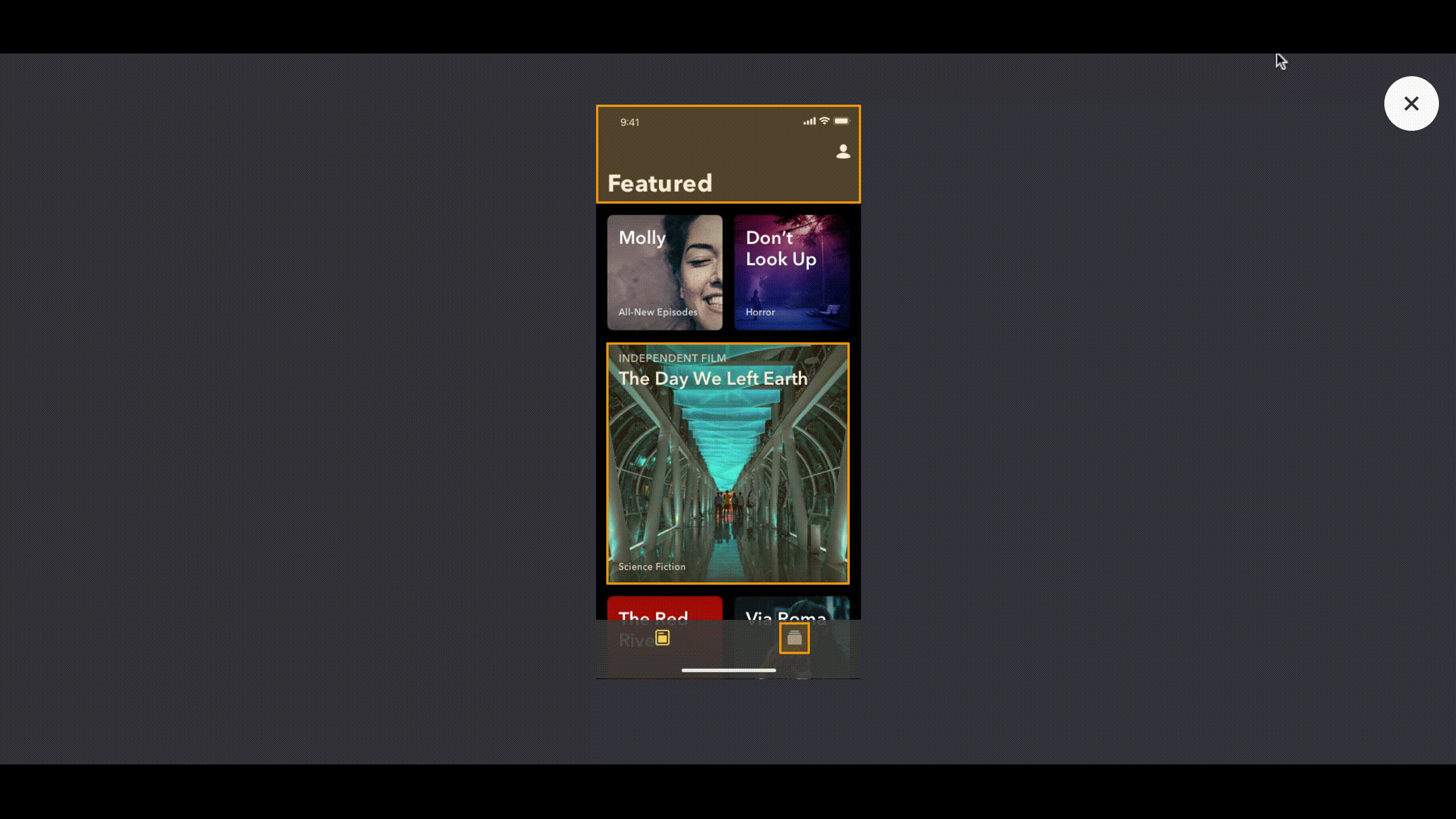
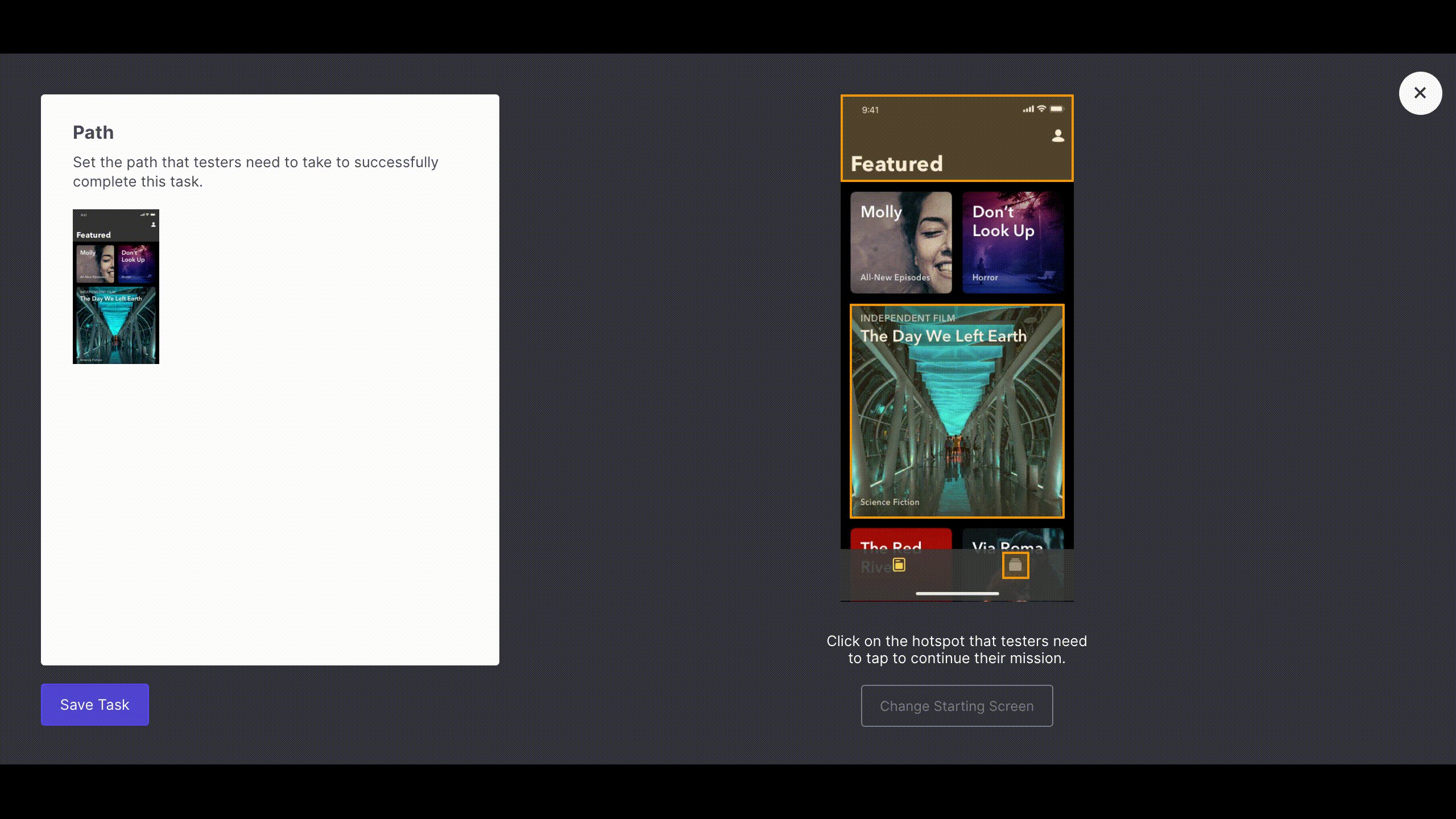
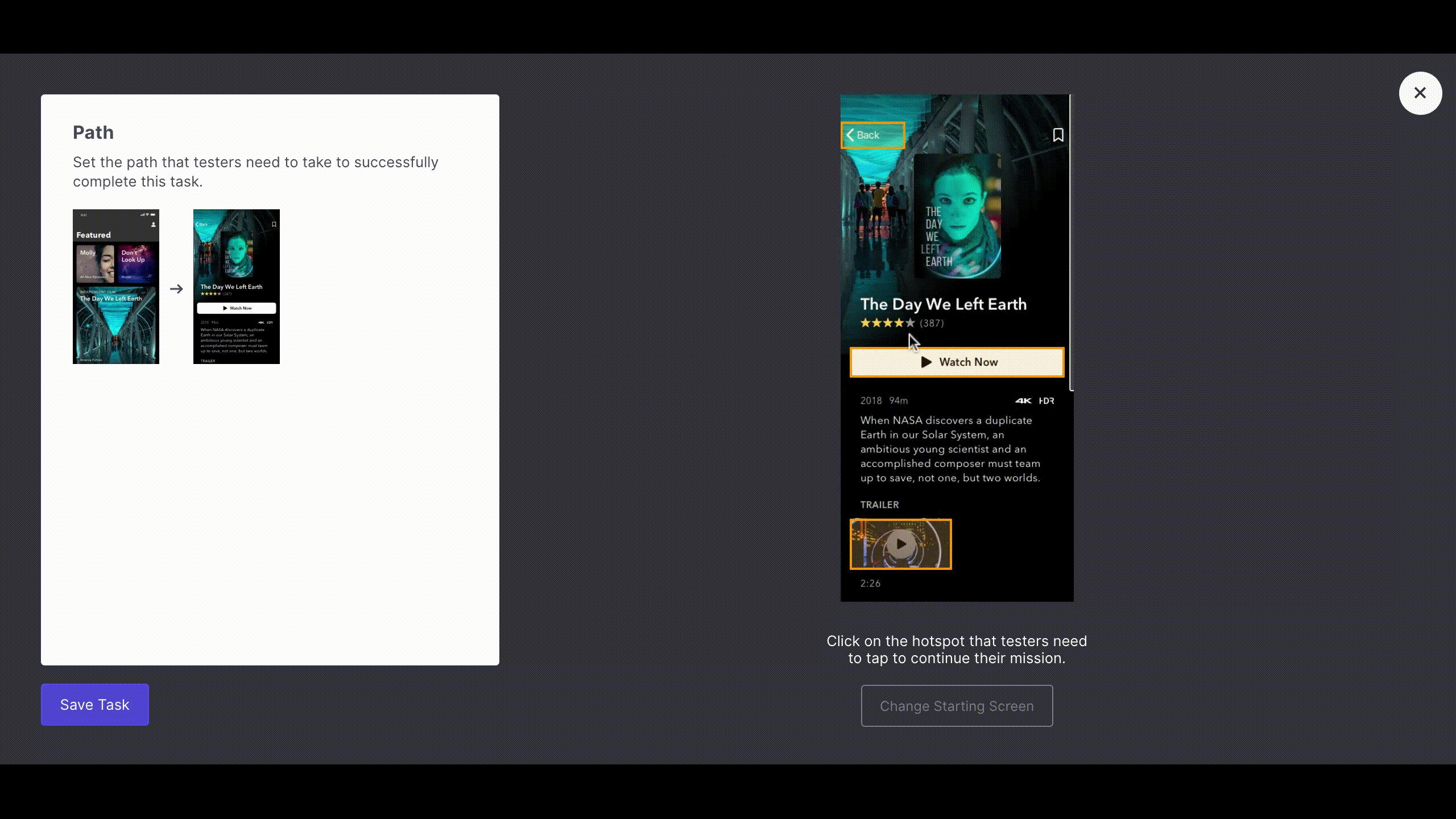
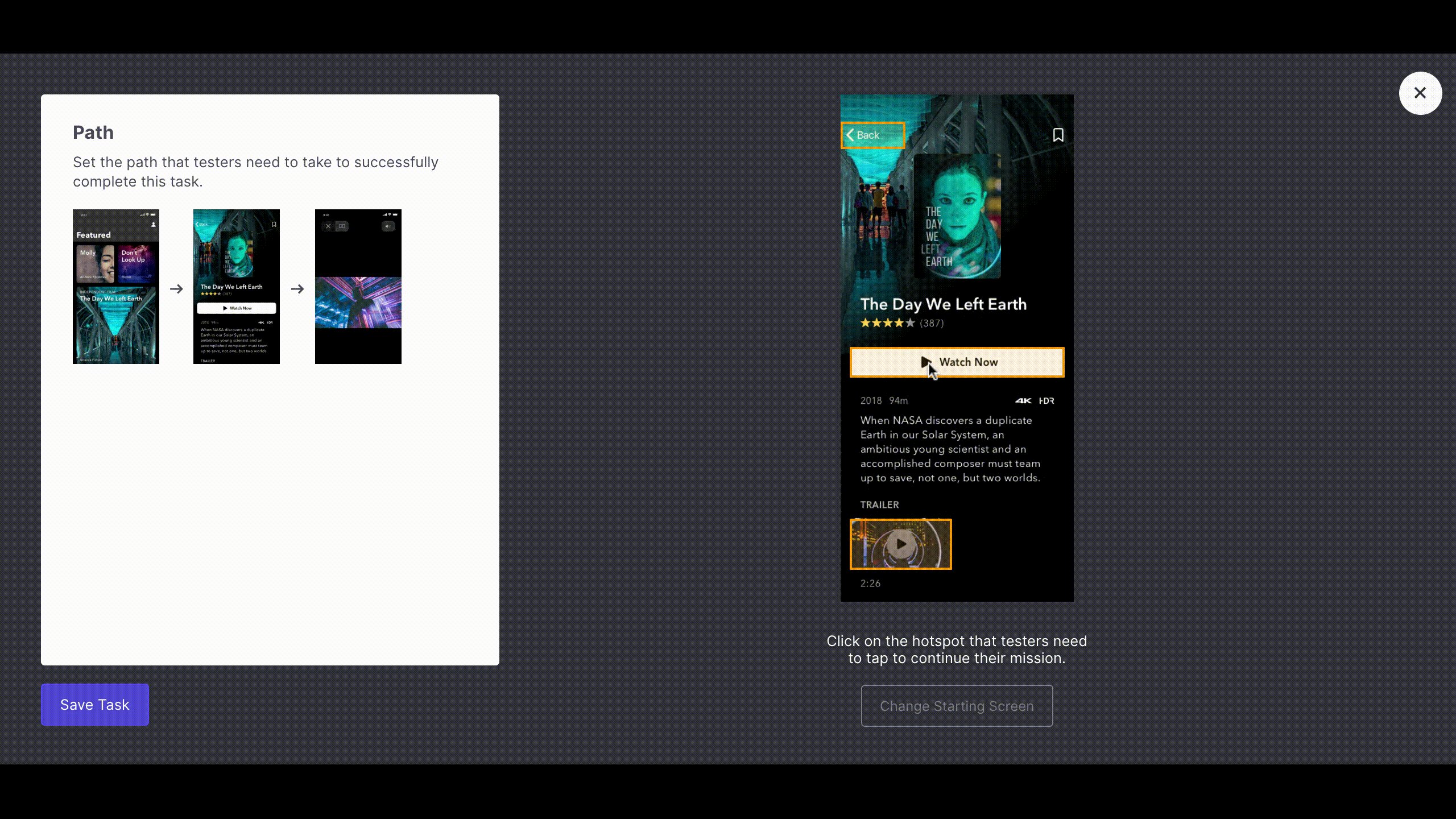
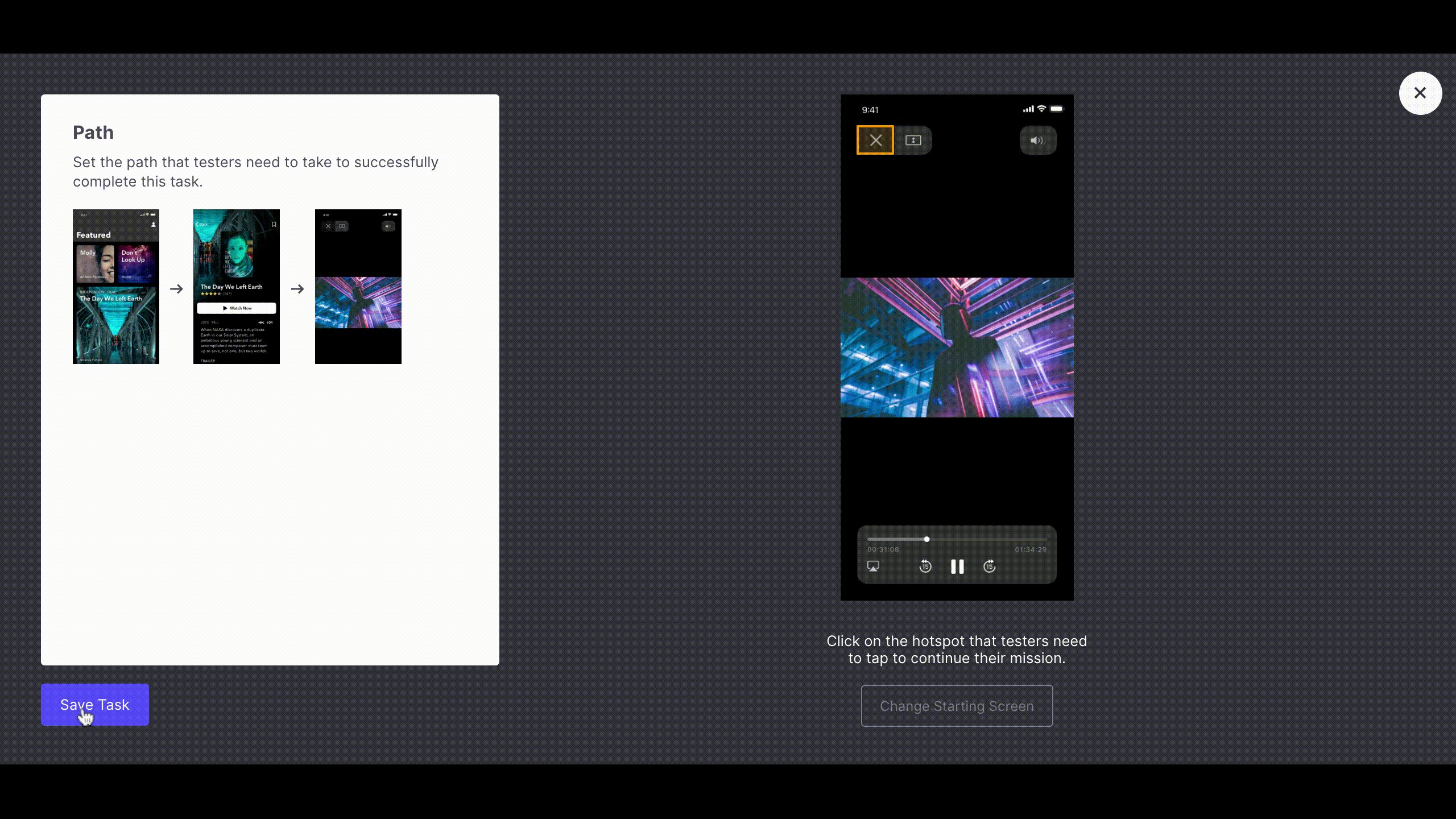
Click on “Add Path” to set the path testers should follow on their screen to complete the task.
Follow our lead:

Done!
You’re ready to run your test! Just click “SHARE” on the left of your screen. Activate and grab the generated URL and start sharing your test!
More about user testing with Useberry is
Feel free to contact us!
We’d love to know your experience with Useberry and we will be excited to hear your thoughts and ideas.