Figma is a cloud-based and collaborative design tool. Figma is where teams design together. Bring ideas to life in design, wireframe, or prototype. Partner with teammates from content creation to design implementation. Get better feedback from your stakeholders. Figma gets everyone on the same page—literally.
As for that, we are excited to announce that Useberry now supports Figma prototypes!

Test your Figma prototypes on the spot
Let’s start, shall we?
First things first! Before anything, make sure that you have successfully installed the Useberry plugin on your Figma environment. If not, go to the Plugins panel, search “useberry” and click Install.
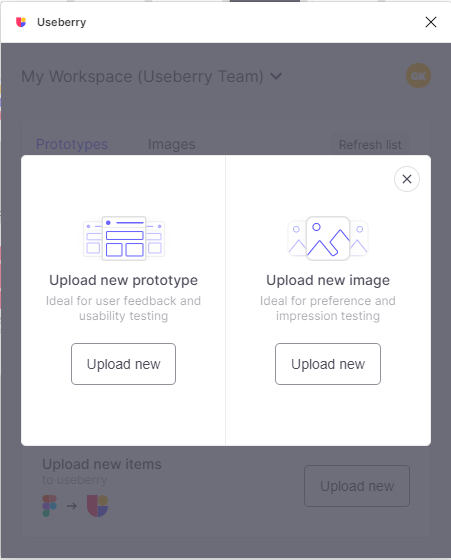
Upload new items to useberry
With the new version of the plugin, you can upload to your Workspace’s library prototypes as well as images.

Upload new prototype
- Select the layers you want to upload
- Select the way you want to upload your prototype (learn more here)
- Add a prototype name, and set the device viewport
- Congratulations! Your prototype was uploaded successfully!
Upload new image(s)
- Select the layers you want to upload
- Congratulations! Your image(s) was uploaded successfully!
After uploading your prototype or image(s) to Useberry, it will be available to your Workspace’s Library. This helps to have access to them at any time, without the need to re-upload it for use to another project/test.
Sync prototype or image
You can sync your uploaded prototype or image with your last changes made in Figma. All blocks connected with it will be synced with the new version. Tasks, instructions, completions, and results won’t be affected.
ex. Sync a prototype
Select the layers you want to sync (for example a single layer).
Optionally:
1) you can upload again all the prototype flow
2) delete all previously uploaded screens.
More about user testing with Useberry is available in our documentation. 📖
If you ever feel stuck or have any kind of questions, feel free to contact Useberry Support – we’d be happy to straighten everything out for you as soon as possible.
Feel free to contact us!
We’d love to know your experience with Useberry and we will be excited to hear your thoughts and ideas.