What is Tree Testing?
Tree testing is a UX research method used to evaluate the structure of a website or app by analyzing how users navigate through a text-only version of your site’s hierarchical structure. This method focuses on understanding the effectiveness of your content organization, specifically how easily and effectively users can find information without visual design elements and prompts. Tree testing is particularly useful in the early stages of design, allowing you to identify and fix navigation issues before they become ingrained in your website’s hierarchy.

Importance of Tree Testing in UX Research
Tree testing provides direct insights into how users interact with your website’s structure, helping you identify areas where they may struggle. By focusing on the hierarchy and labeling of content, tree testing ensures that users can find what they need with minimal effort. This research method is one of the best options for optimizing the information architecture (IA) of your website, which directly impacts user satisfaction, conversion rates, and overall engagement.
Why Tree Testing Matters
Tree testing matters because it goes beyond the surface-level design and the UI of your site, digging into the core structure that influences user behavior while navigating your site. Unlike some other UX research methods, i.e. usability testing, which often involves fully designed visual prototypes, tree testing removes the visual elements to focus purely on content hierarchy. This approach allows you to see how well your structure supports user tasks, revealing whether your labels are clear and if your categories make sense to users. Applying the insights gained from tree testing can lead to significant improvements in navigation and user flow.
How Online Tree Testing Works
The Process of Tree Testing
Tree testing has a very simple process, create tree > create tasks > test with users > review results. It involves creating a digital “tree” that represents your website or app’s structure on a UX testing platform. This tree is a simplified version of your sitemap, focusing solely on the hierarchy of categories and subcategories without any design elements. Participants are given specific tasks, such as finding a particular piece of information, and they navigate through the tree to complete these tasks. The analysis of these participants’ journeys provides us with data on the paths they take, the amount of time they spend, and where they encounter difficulties.

Types of Tree Testing
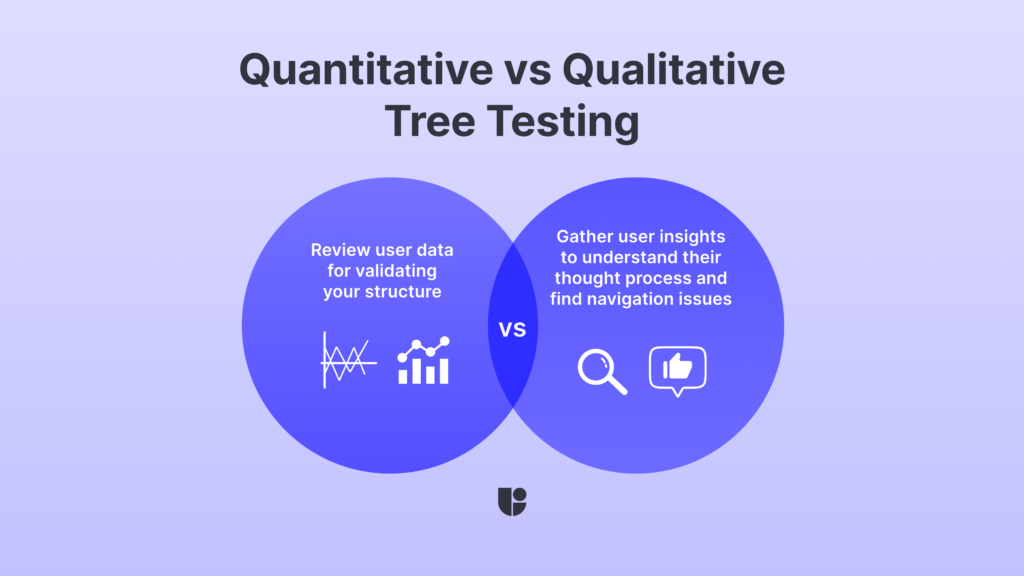
There are two primary approaches to conducting tree testing studies:
- Quantitative Tree Testing: This approach focuses on collecting measurable data, such as the success rate of tasks, time on task, and the number of clicks required to find specific information. Quantitative tree testing is ideal for validating the efficiency of your site’s structure. It provides clear, actionable insights that can be used to compare different structures or track improvements over time.
- Qualitative Tree Testing: This approach focuses on collecting feedback during or after the test. Qualitative tree testing helps you understand why users make certain choices or decisions while navigating your tree, uncovering insights into their thought processes and any challenges they face. This method is valuable for identifying issues that may not be apparent through quantitative data alone, such as confusion over labels or misinterpretation of categories.
Benefits of Online Tree Testing
Identifying Usability Issues
One of the key benefits of tree testing is its ability to identify usability issues early in the design process. By analyzing how users navigate through your site’s structure, you can pinpoint the steps where they struggle to find information. This could be due to unclear labels, confusing categories, or an overly complex hierarchy. Addressing these issues before the final design is implemented saves time and resources while improving the overall user experience.

Improving Content Hierarchy
Tree testing provides valuable feedback on your content hierarchy, allowing you to refine and optimize the structure. A well-organized content hierarchy ensures that users can find what they need quickly and efficiently, reducing frustration and increasing engagement. This is especially important for large websites or apps with complex information structures, where clear navigation has a big impact on user satisfaction.
Enhancing User Satisfaction
When users can easily navigate your site and find the information they need, their satisfaction increases. A smooth, intuitive experience not only keeps users engaged but also encourages them to return, improving retention rates and customer loyalty. By ensuring that your site’s structure supports user needs, tree testing plays a critical role in enhancing overall user satisfaction. On top of this, websites such as e-shops that rely on conversions only have a vested interest in providing the best possible navigation to their visitors. We cover this subject in more detail in the “From Browsers to Buyers: The Role of UX in Conversion Rate Optimization” article, showing the massive impact a great UX can have on your bottom line.
Supporting SEO Efforts
An often-overlooked benefit of tree testing is its impact on SEO. A well-structured site not only improves user experience but also makes it easier for search engines to crawl and index your content. Clear and logical navigation helps search engines understand the relationships between different pages, which can improve your site’s visibility in search results. By refining your content hierarchy through tree testing, you can indirectly boost your SEO efforts. To explore all the ways you can use better UX to get an edge on SEO, check out “UX Signals That Make a Difference for Google Rankings”.
Validating User Expectations
Tree testing also plays a role in validating whether the structure of your site aligns with user expectations. It reveals how users actually perceive and categorize your content, which might differ from the way you’ve organized it. By understanding these differences, you can make informed adjustments to your structure, ensuring it matches the mental models of your users. This alignment reduces cognitive load, making the experience smoother and more intuitive for visitors.
Reducing Redesign Costs
Investing time in tree testing early on can significantly reduce redesign costs later in the project. By identifying structural issues before the visual design or coding phases, you can avoid costly revisions. This proactive approach ensures that your design efforts are built on a solid foundation, ultimately saving both time and money. Additionally, by catching potential problems early, you enhance the overall efficiency of your development process.
Best Practices for Conducting Tree Tests

Defining Clear Objectives
Before starting a tree test, it’s important to define clear objectives. Know what you want to learn from the test and how the results will influence your design decisions. For example, if your goal is to improve the findability of specific information, focus your test on tasks related to those areas.
Selecting Appropriate Participants
Choosing the right participants is key to obtaining accurate results. Ensure that your sample group reflects your target audience, as this will provide more relevant insights into how your actual users will interact with your site’s structure. Consider factors such as age, technical proficiency, and familiarity with your content when selecting participants.
Phrasing Tasks Correctly
Tasks should be clear, concise, and free from bias or leading language that might influence how participants navigate the tree. Use neutral language that reflects real-world scenarios your users might encounter, and avoid giving away clues about where the information might be located. For example, instead of asking participants to “find the support section under the help category,” you could say “Find out how to contact customer support”. Well-phrased tasks ensure that the data you collect accurately reflects the effectiveness of your site’s structure rather than participants’ ability to guess the correct path.
Analyzing Results Effectively
Once the test is complete, focus on analyzing the paths that users took, the time they spent on each task, and where they encountered difficulties. Look for patterns in user behavior, such as common points of confusion or areas where users consistently take longer to complete tasks. Use this data to make informed decisions about how to improve your content structure. Effective analysis is critical for drawing accurate conclusions and implementing changes that will positively impact the user experience.
Challenges and Limitations of Tree Testing
Potential Biases
One of the challenges of tree testing is the potential for bias. If participants are familiar with the content or have prior experience with similar sites, their behavior might not reflect that of an ordinary user. Additionally, the absence of design elements can sometimes lead to different user behavior than what would be observed in a fully designed interface. It’s important to account for these factors when analyzing results and consider conducting multiple rounds of testing with various participant groups.
It is always a good idea to not take the results of a single study as gospel and continue running tests to validate those results. On top of running another round of tree testing study, we can also run a card story study based on the results of the first round to see if the insights we gathered on navigation match the way users categorize the same content.
Misinterpretation of Data
Another limitation is the possibility of misinterpreting the data. Just because a user takes a longer path to find something doesn’t always mean the structure is flawed. They might simply be unfamiliar with the content. Additionally, some participants might prefer to explore the structure out of curiosity, which could skew the results. Careful analysis and cross-referencing with other UX research methods, like usability testing or A/B testing, are essential to draw accurate conclusions.
This might loop back into the earlier conversation about picking the right UX tool or platform for your needs. If you are looking for cross-referencing, running follow-up studies, or expanding on the results of your IA studies, a comprehensive platform like Useberry could be a better option than a stand-alone tree testing software. It might sound like a daunting task to create all these studies but at Useberry, we have 19 professionally made UX research templates to help you with study creation.
Limited Context
Tree testing, by its nature, strips away the visual and interactive elements of your site, focusing purely on the structure. While this is useful for understanding content hierarchy, it doesn’t provide insights into how design elements like buttons, images, or interactive features might impact user navigation. Therefore, tree testing should be seen as the first part of a broader UX research strategy, complemented by follow-up studies, using other methods that take these design elements into account.
Integration with Other UX Research Methods

Card Sorting
Card sorting is often used together with tree testing to build and refine your site’s structure. While card sorting helps you understand how users group and label information, tree testing verifies that these groupings work in practice. For example, after conducting an open card sorting study to determine how users categorize your content, you can use tree testing to ensure that the resulting structure from the categories and sub-categories suggested by card sorting results actually allows users to find information effectively and efficiently. To learn more about conducting online card sorting, you can review our recent article, “Master Online Card Sorting”
A/B Testing
A/B testing compares two versions of your website or app to see which performs better. Integrating tree testing with A/B testing allows you to validate the effectiveness of your site’s structure before testing different design layouts. By ensuring that the content hierarchy is solid, you can focus on testing design variations with confidence that the underlying structure supports user needs. You can try our Preference Testing Demo for building an A/B Test or take advantage of our ready-made preference testing template to get you started.
Usability Testing
While tree testing focuses on the content structure, usability testing examines the overall user experience, including design, functionality, and ease of use. Combining these methods provides a comprehensive view of your website or app’s performance. Tree testing can serve as a precursor to usability testing, ensuring that the structure is intuitive before adding design elements and interactive features.
Common UX Research Tools for Online Tree Testing
There are many UX research tools available for conducting online tree testing. We will briefly explain our recommendations for selecting the right tool for your needs below but if you would like a more detailed explanation, you could take a look at our recent article on Top Free Tools for UX Research, where we gave a detailed comparison of the free capabilities of popular UX research platforms. Free versions are a great opportunity to explore these tools to see if they match your needs before committing to a full version.
Selecting the Right Tool for Your Needs
When choosing a UX research tool or a platform for online tree testing, your main consideration would be for factors such as ease of use, available features, and the depth of analysis provided. However, another important consideration is if you are only looking for a tool that specializes in one type of research (tree testing in this case) or if you need a more comprehensive UX Research platform that covers many different UX research methods. If you are more interested in the latter option, of course, we recommend Useberry with its diverse capabilities and great integrations with popular design tools. Useberry offers an integrated solution for teams looking to conduct comprehensive UX studies. On the other hand, if you’re looking for a straightforward, specialized tool just for tree testing, you could search for software that specializes in IA testing only to satisfy your needs.
Conclusion
Tree testing is a valuable tool for ensuring that your website or app’s structure meets users’ needs and expectations. By integrating it with other UX research methods, such as card sorting, A/B testing, and usability testing, you can create a well-organized and user-friendly experience. This not only improves usability but also helps in achieving higher user satisfaction.
Try Tree Testing with Useberry!
Create an account for free and start your tree testing study today!