⚠️ Heads up: Useberry Adobe XD Integration has been discontinued
This article was originally written for UXers using Adobe XD but since Adobe has sunset the tool, it is no longer supported by Useberry for integrations.
The good news? Useberry integrates smoothly with other design tools like Figma, Sketch, and ProtoPie. If you’re looking for the best way to import your designs and start testing, head over to our Integrations page to see what’s available today.
Adobe XD is one of the most used tools for UI/UX design and prototyping in the modern design world. As a part of the Adobe Creative Cloud, XD offers many options and an intuitive interface to help you create digital experiences.

As for that, we are excited to announce that Useberry now supports Adobe XD prototypes! Our native integration into Adobe XD is accompanied by 5 different test types and a series of other handy features, each one addressing a unique need and a UX design problem seeking a solution in the process of building digital products.

Test your Adobe XD prototypes on the spot
Features?
The list is long. Our plugin supports various Adobe XD’s features, such as fixed elements, and time-based transitions between screens; anything you need to build beloved digital experiences. 🙃
So, if your Adobe XD prototype features the above elements, we’ve got you covered!
Let’s start, shall we?
First things first! Before anything else, make sure that you have successfully installed the new version of the Useberry plugin on your Adobe XD environment. Alternatively, go to your Workspace’s Library, click on “New prototype”, locate the Adobe XD section and click the “Get plugin” button.
Ready to go! 🚀
Directly through Adobe XD, you can now launch the user testing process as soon as possible through a brief and simplified flow.

- Create your design prototype in Adobe XD.
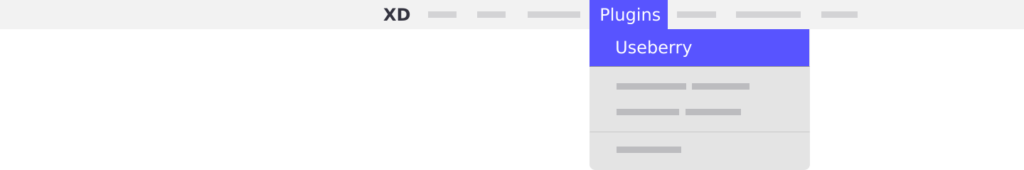
- Go to Plugins > Useberry.
- Select test type and create your test on the spot.
Extra tip: As soon as you’re all set, you can also preview your test by visiting your dashboard at Useberry to see how testers will actually view it, as well as double-check final details and user testing instructions before sharing it!
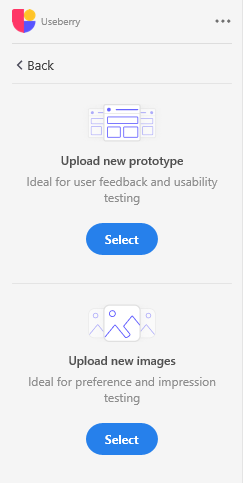
Upload new items to useberry
With the new version of the plugin, you can upload to your Workspace’s library prototypes as well as images.

Upload new prototype
- Select the layers you want to upload
- Add a prototype name, and set the device viewport
- Congratulations! Your prototype was uploaded successfully!
Upload new image(s)
- Select the layers you want to upload
- Congratulations! Your image(s) was uploaded successfully!
After uploading your prototype or image(s) to Useberry, it will be available to your Workspace’s Library. This helps to have access to them at any time, without the need to re-upload them for use to another project/test.
Sync prototype or image
You can sync your uploaded prototype or image with your last changes made in Adobe XD. All blocks connected with it will be synced with the new version. Tasks, instructions, completions, and results won’t be affected.
ex. Sync a prototype
Select the layers you want to sync (for example a single layer).
Optionally:
1) you can upload again all the prototype flow
2) delete all previously uploaded screens.
More about user testing with Useberry is available in our documentation. 📖
Feel free to contact us!
We’d love to know your experience with Useberry and we will be excited to hear your thoughts and ideas.