Marvel is an all-in-one design platform and has everything you need to bring ideas to life and transform how you create digital products
Test Marvel prototypes
Let’s start, shall we?
The only thing you have to do is just to import your Marvel’s prototype URL. Yet, if you don’t know what or which you prototype’s URL is, here are the 4 simple steps to get it:
- Go to https://marvelapp.com/dashboard/ to see the list of your Marvel projects.
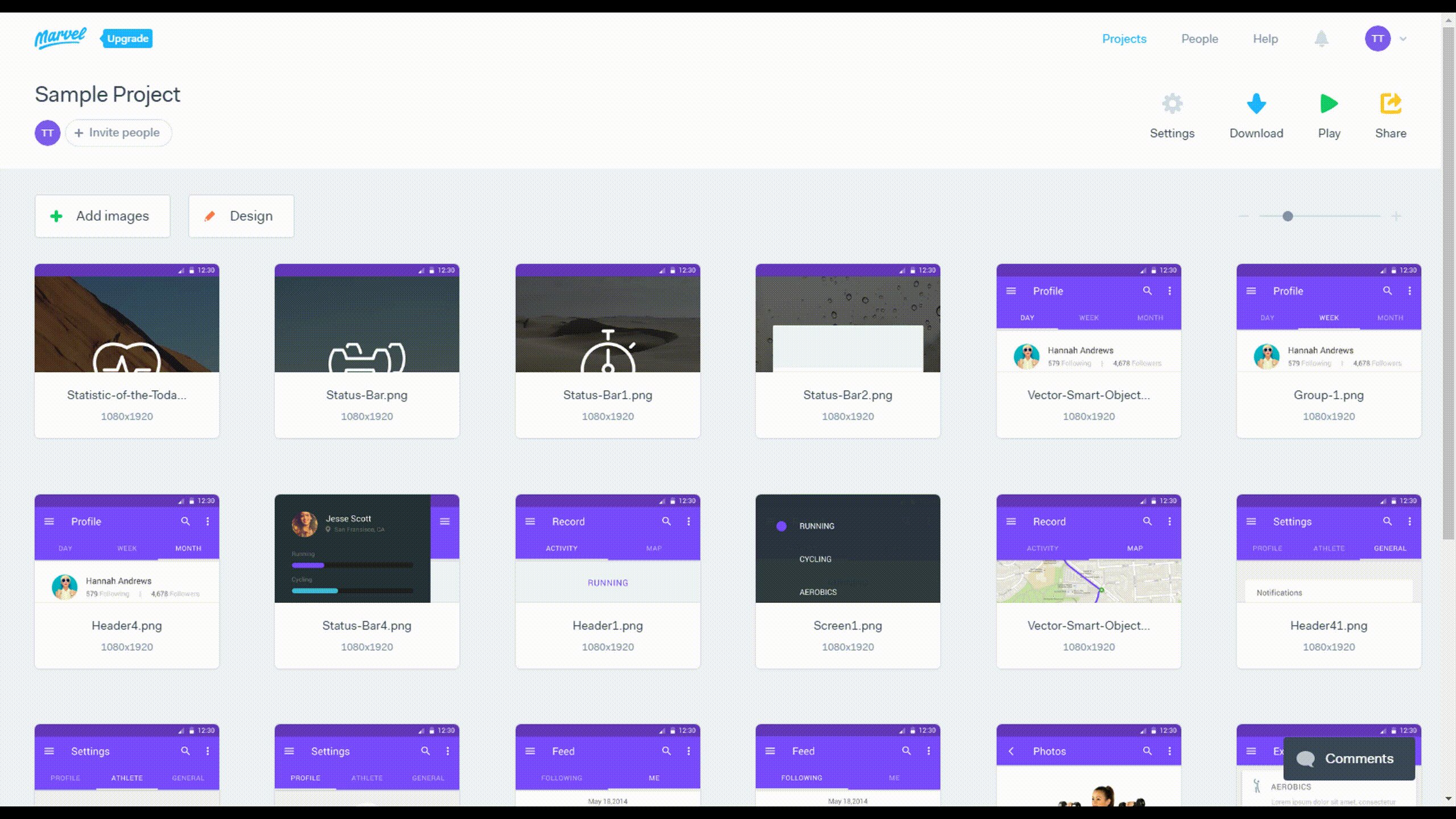
- Click on the prototype you’d like to import into Useberry. ✌️
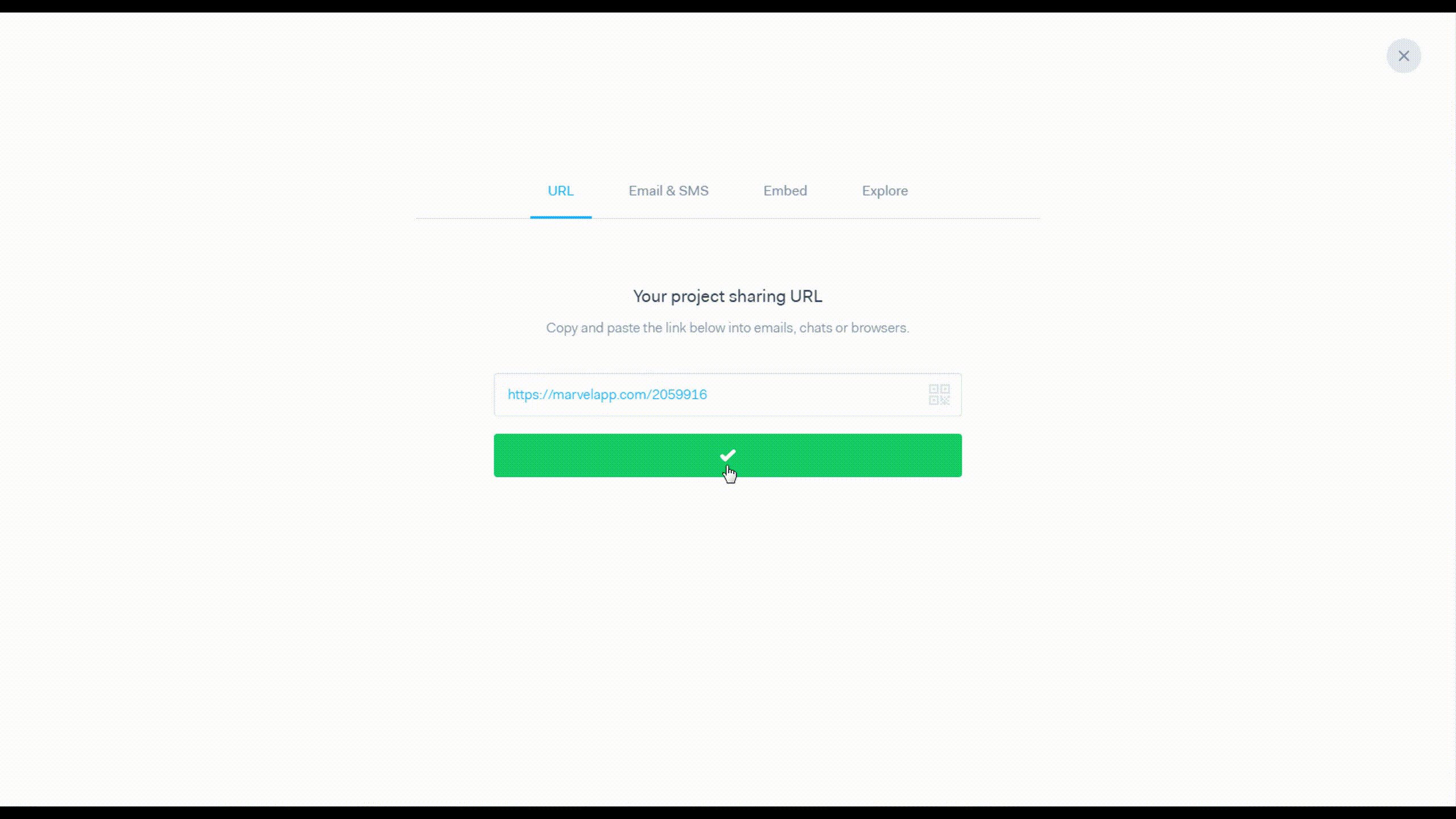
- Click on the “Share” button located on the header.
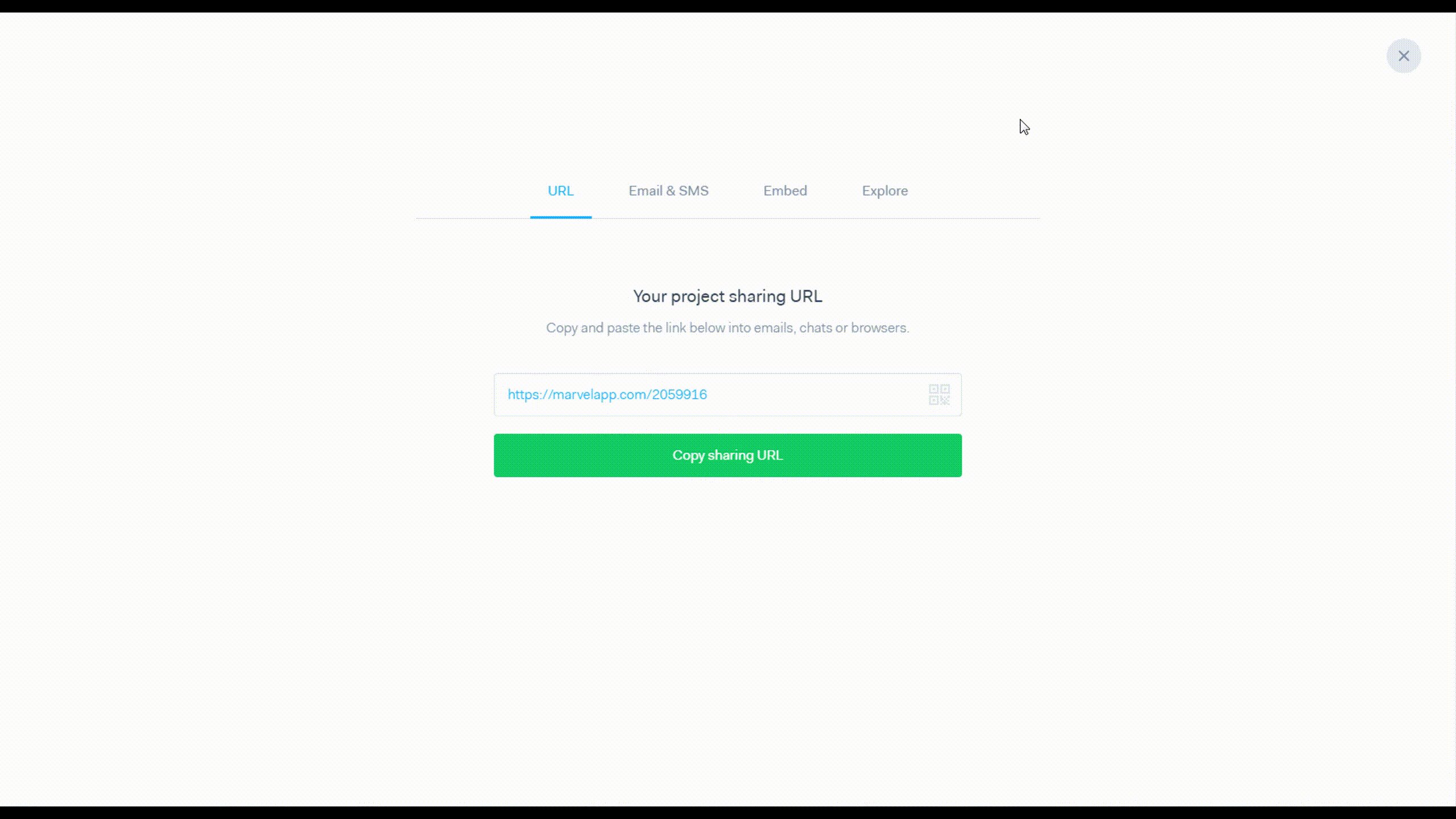
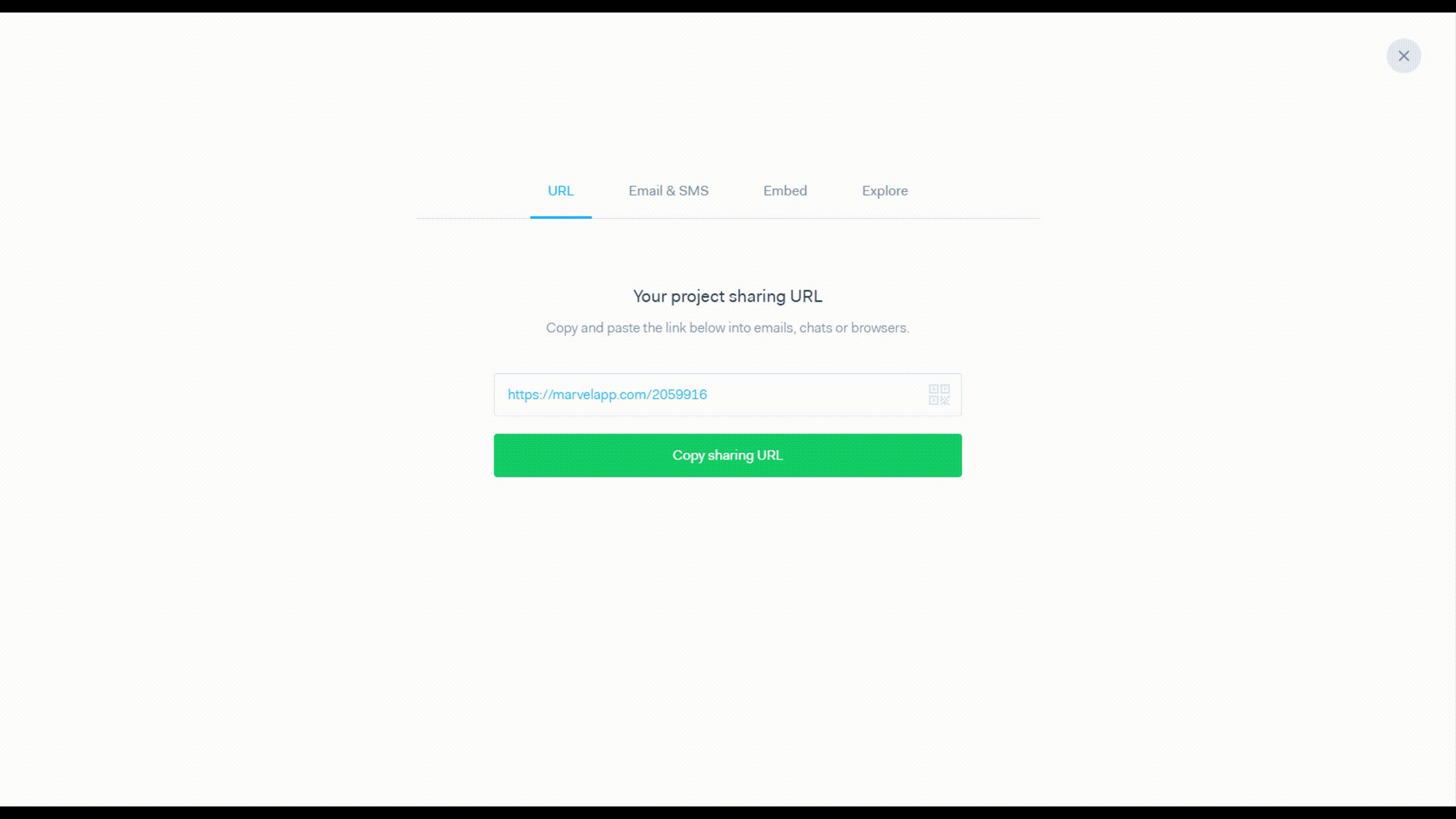
- Click on the “Copy sharing URL” to get your prototype’s link.
TL;DR

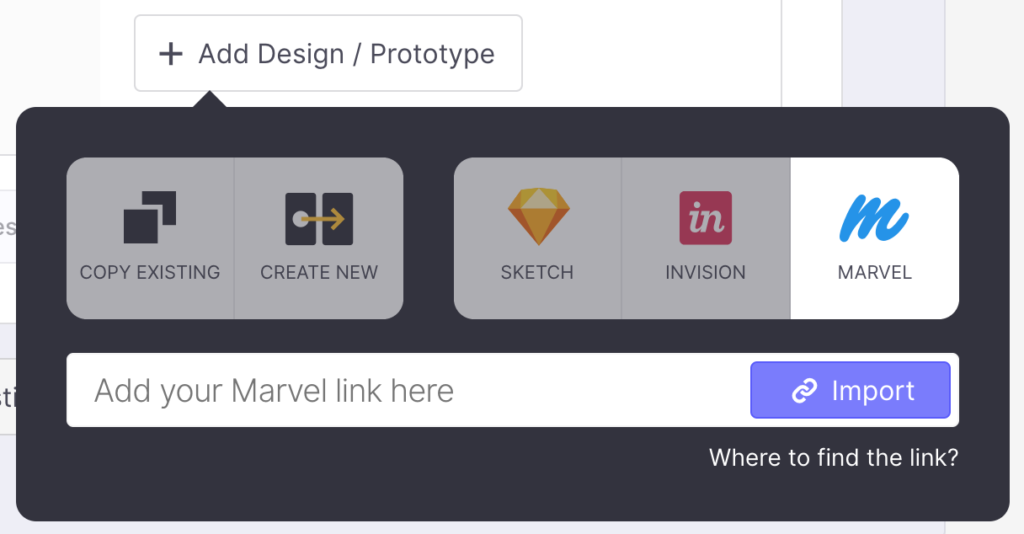
Now, go to your Useberry Dashboard and create a new test. Once you’ve created a test, click on the “Add Design / Prototype” button and the following screen will appear:

Click on the Marvel choice, paste the copied Marvel URL in the respective field and click “Import”.
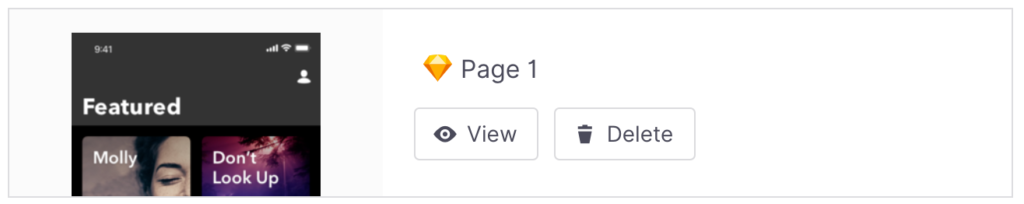
Your Marvel prototype is now loaded in Useberry!
You can view the imported prototype by clicking the “View” button:


Set the task
A task is a mission for a tester to complete. Fill in the task’s name (be direct and precise) and (optional) instructions, so your testers know more about the context of the actions they are requested to take.
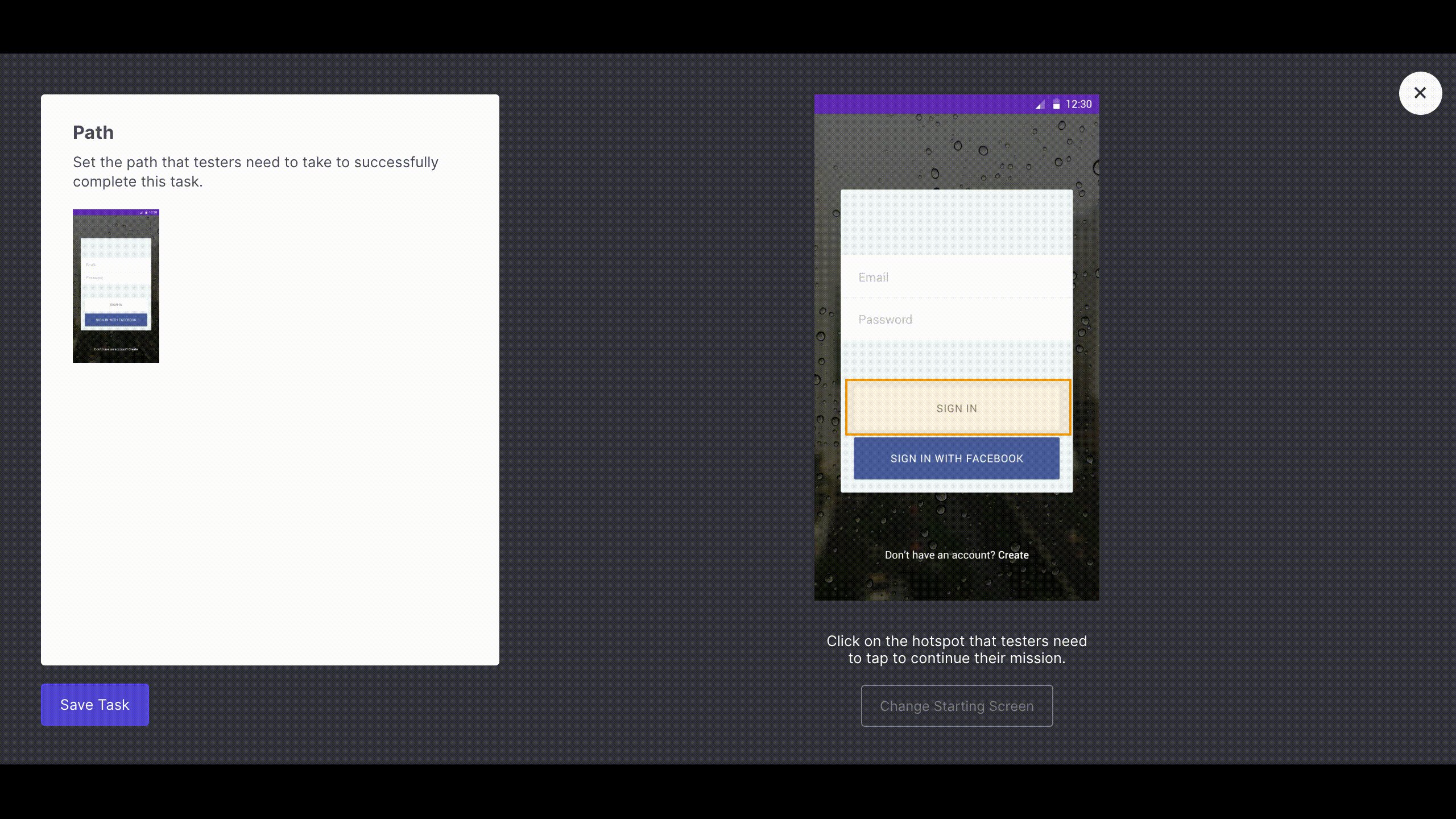
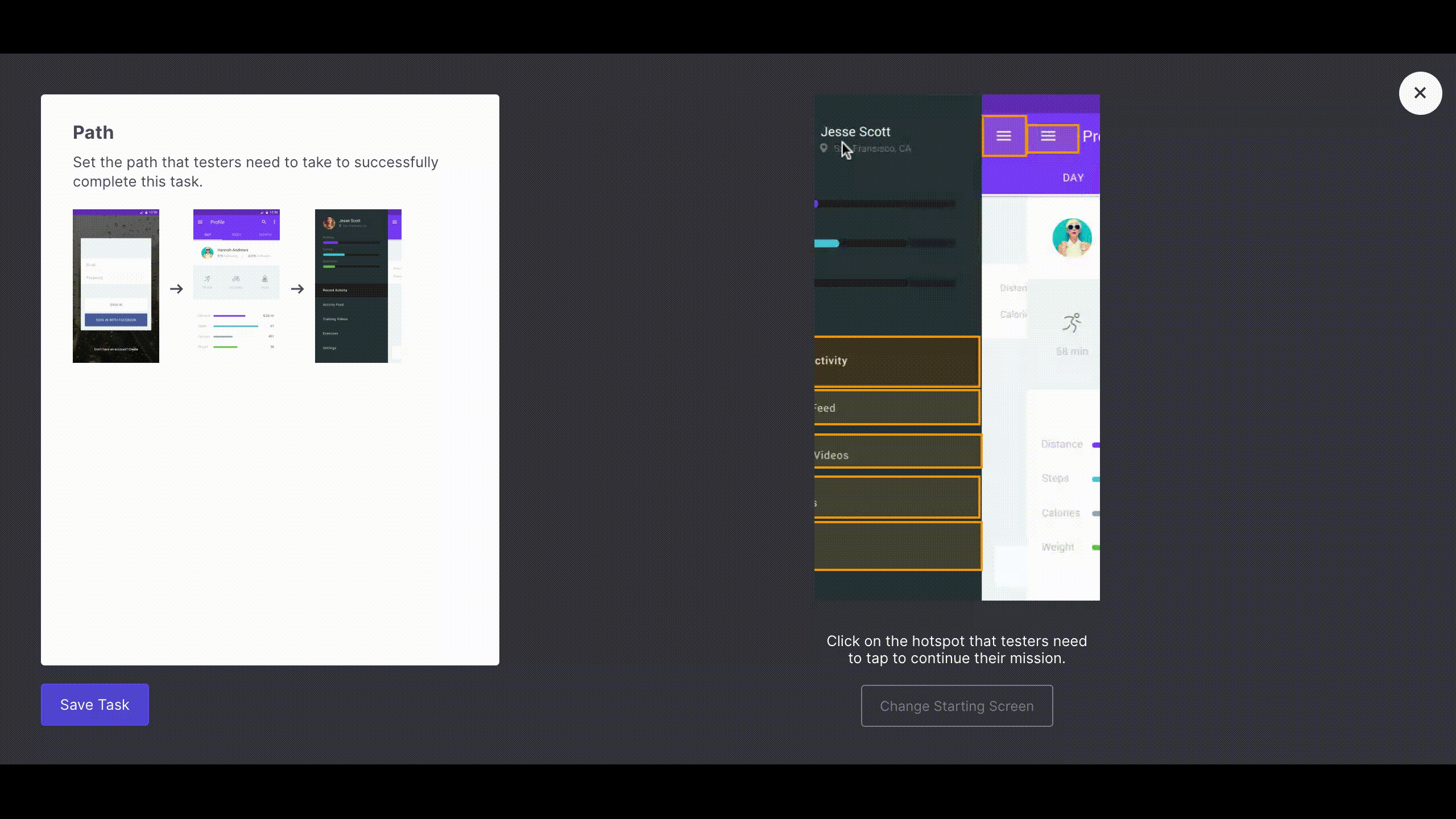
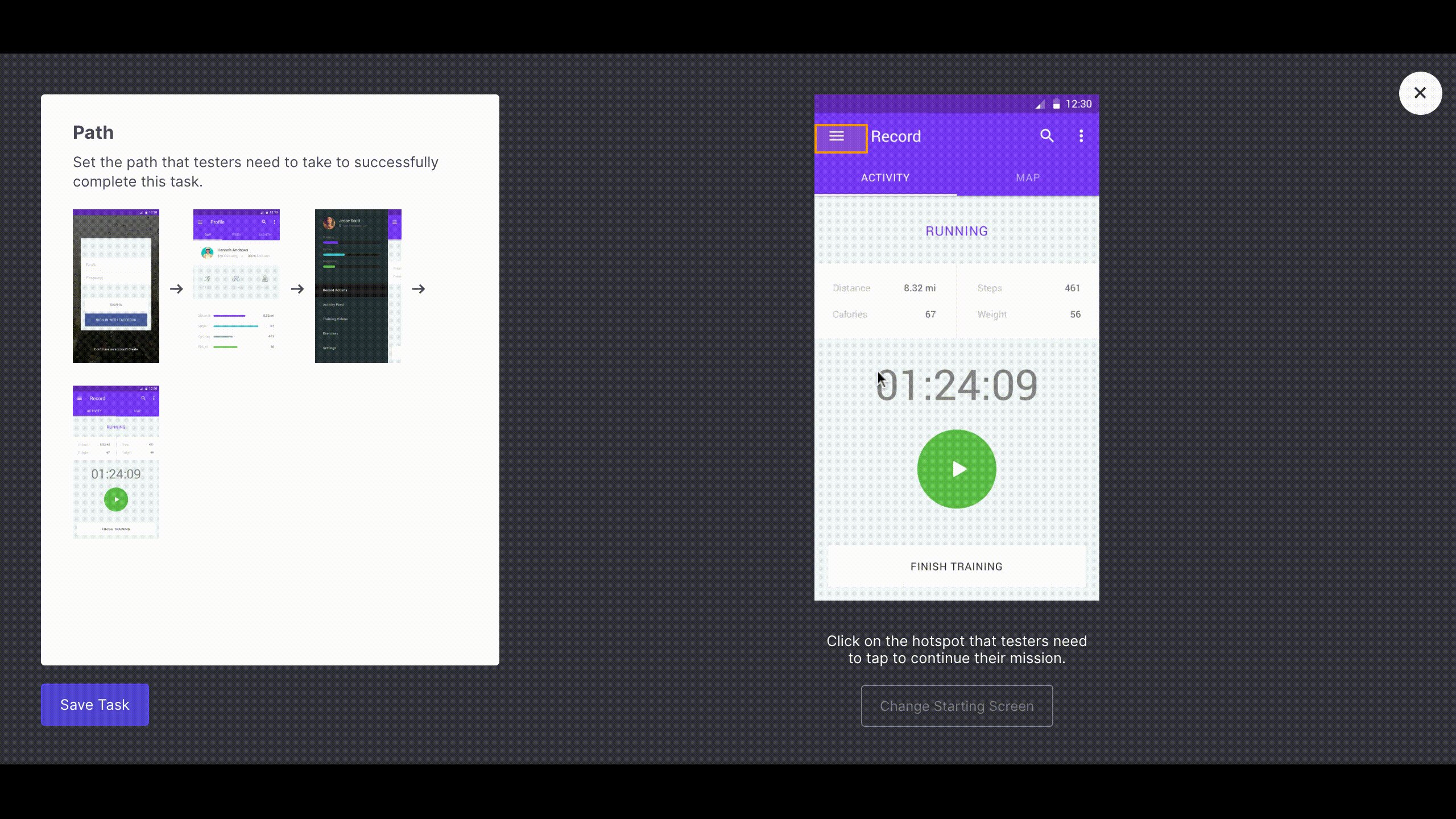
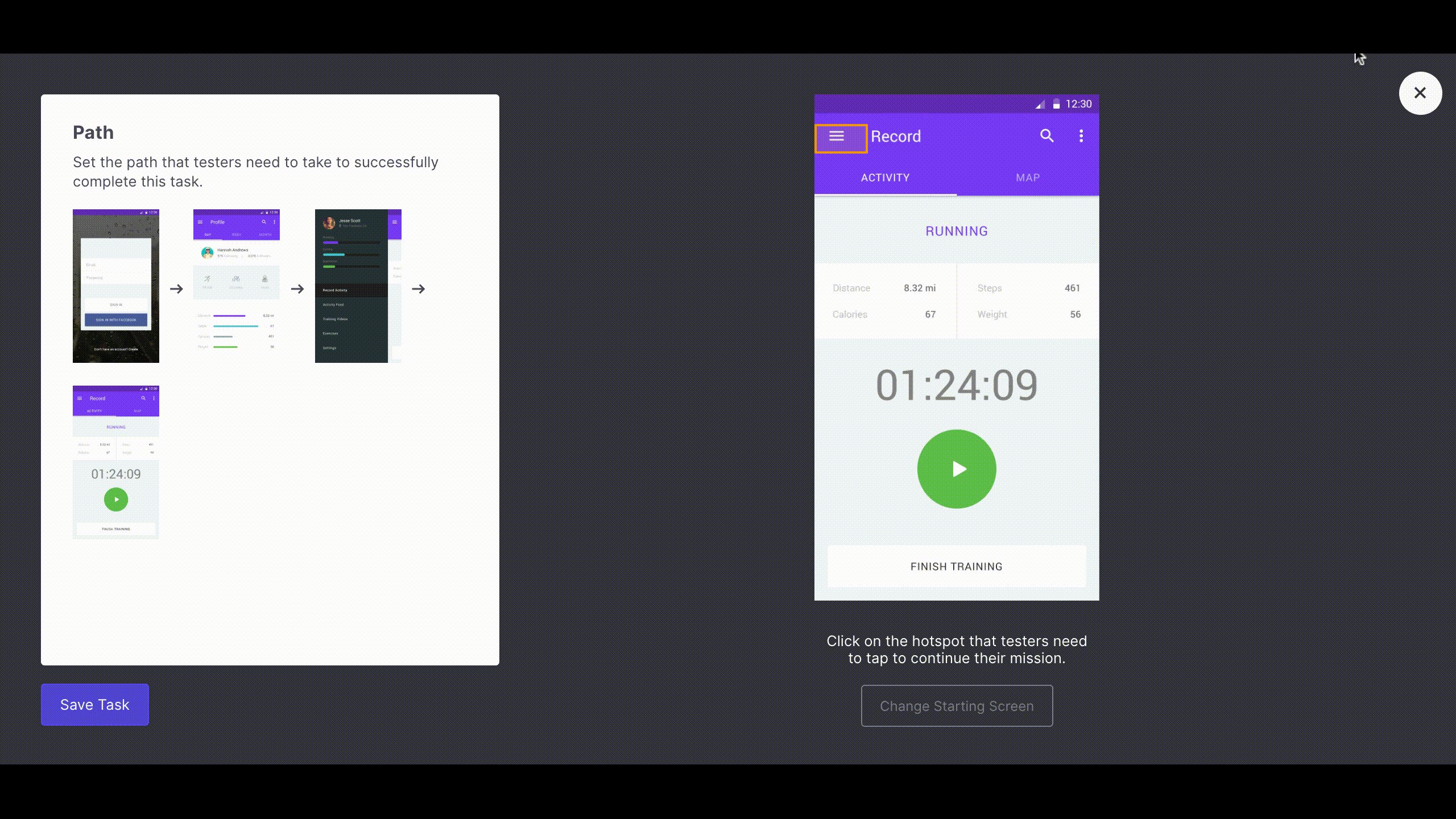
Click on “Add Path” to set the path testers should follow on their screen to complete the task.
Follow our lead:

Done!
You’re ready to run your test! Just click “SHARE” on the left of your screen. Activate and grab the generated URL and start sharing your test!
More about user testing with Useberry is available in our documentation.
Feel free to contact us!
We’d love to know your experience with Useberry and we will be excited to hear your thoughts and ideas.