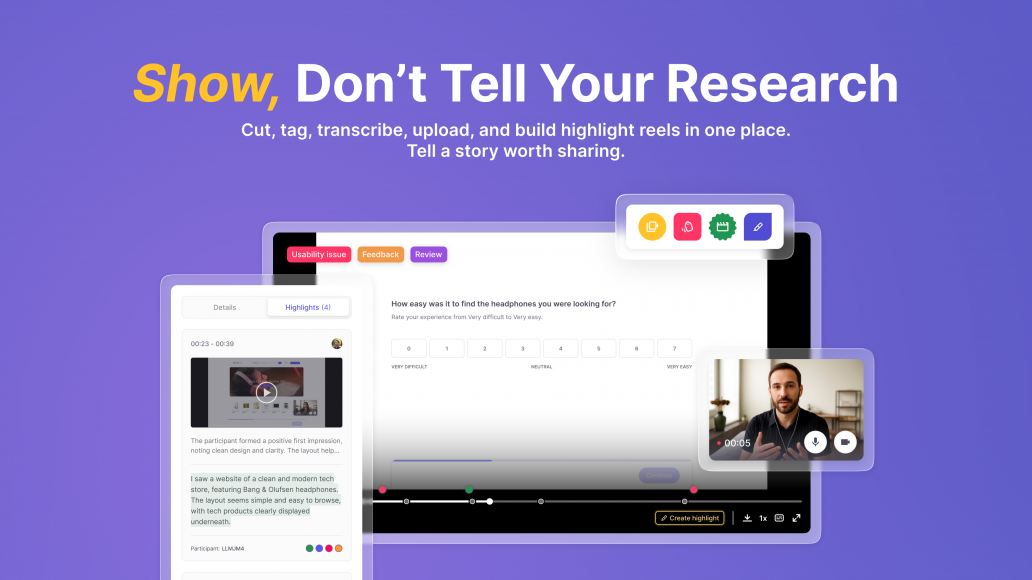
Recording Updates(Beta): Cut and Tag Videos, Generate Transcripts and Create Highlight Reels
Useberry’s new Recording Updates allows video uploads and brings Highlights, Tags, Transcripts, and Highlight Reels into one hub, so researchers can cut long sessions into clear evidence that teams can analyze, share, and act on.
December 8, 2025